Bài này tiếp tục thực hành, phát triển trên dự án của ví dụ Album trước: Identity (3) - Xác thực bằng tài khoản Google
Tạo ứng dụng Facebook để thêm tính năng Đăng nhập từ Facebook
Trước tiên bạn cần có tài khoản phát triển trên Facebook, sau đó vào developers.facebook.com/apps/ và tạo ra một ứng dụng mới.
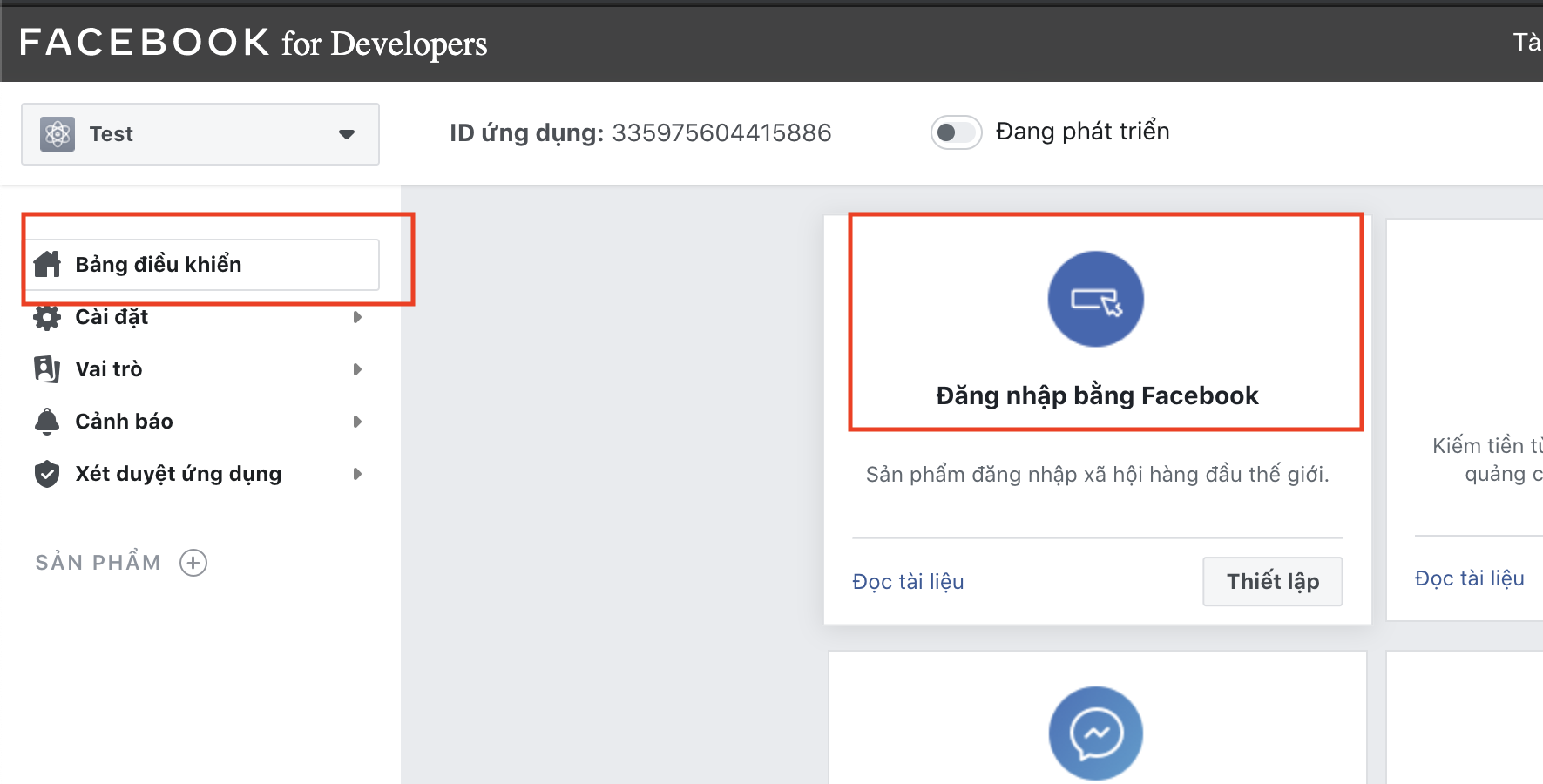
Sau khi tạo ra ứng dụng, tại trang tổng quan (chọn Bản điều khiển) - bấm chọn Đăng nhập bằng Facebook

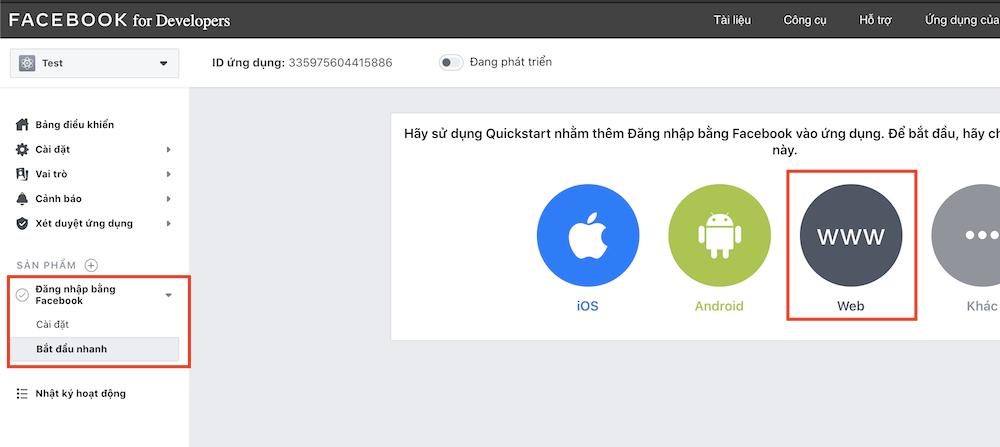
Sau đó chọn Đăng nhập bằng Facebook ở khu vực điều hướng trái, chọn Web

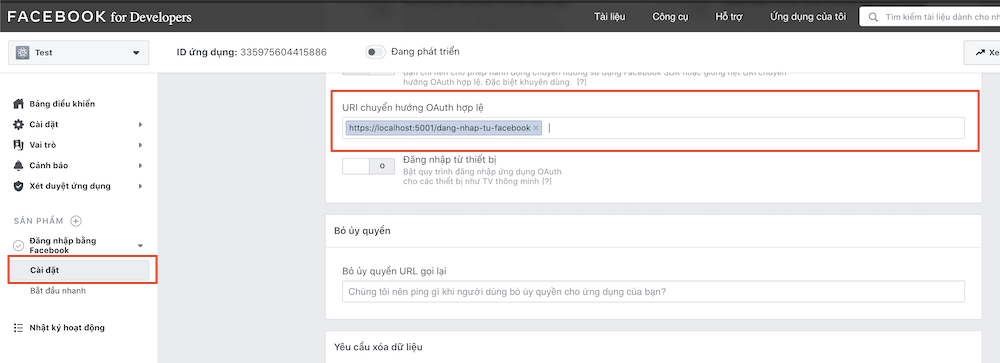
Chọn mục Cài đặt của tính năng đăng nhập,
tại ô Url chuyển hướng OAuth hợp lệ điền các Url cho phép chuyển hướng đến,
tại đây điền https://localhost:5001/dang-nhap-tu-facebook vài sau đây chúng ta thiết lập
ứng dụng Asp.net sử dụng Url này nhận thông tin do Facbook gửi đến

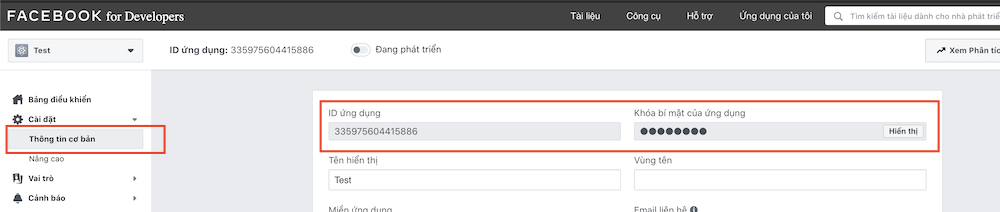
Cuối cùng vào phần

Tích hợp Facebook vào ASP.NET Identity
Các thiết lập và cách sử dụng giống với trường hợp tích hợp Google. Trước tiên đảm bảo đã có gói Microsoft.AspNetCore.Authentication.Facebook
dotnet add package Microsoft.AspNetCore.Authentication.Facebook
Thêm cấu hình vào appsettings.json
{
// các cấu hình khác
"Authentication": {
"Google": {
//...
},
"Facebook": {
"AppId": "điền ID ứng dụng Facebook",
"AppSecret": "điền mã số bí mật"
}
},
}
Tiếp theo
services.AddAuthentication()
.AddGoogle(googleOptions =>
{
// Cấu hình Google từ bài trước ... (bỏ đi nếu không dùng)
})
.AddFacebook(facebookOptions => {
// Đọc cấu hình
IConfigurationSection facebookAuthNSection = Configuration.GetSection("Authentication:Facebook");
facebookOptions.AppId = facebookAuthNSection["AppId"];
facebookOptions.AppSecret = facebookAuthNSection["AppSecret"];
// Thiết lập đường dẫn Facebook chuyển hướng đến
facebookOptions.CallbackPath = "/dang-nhap-tu-facebook";
});
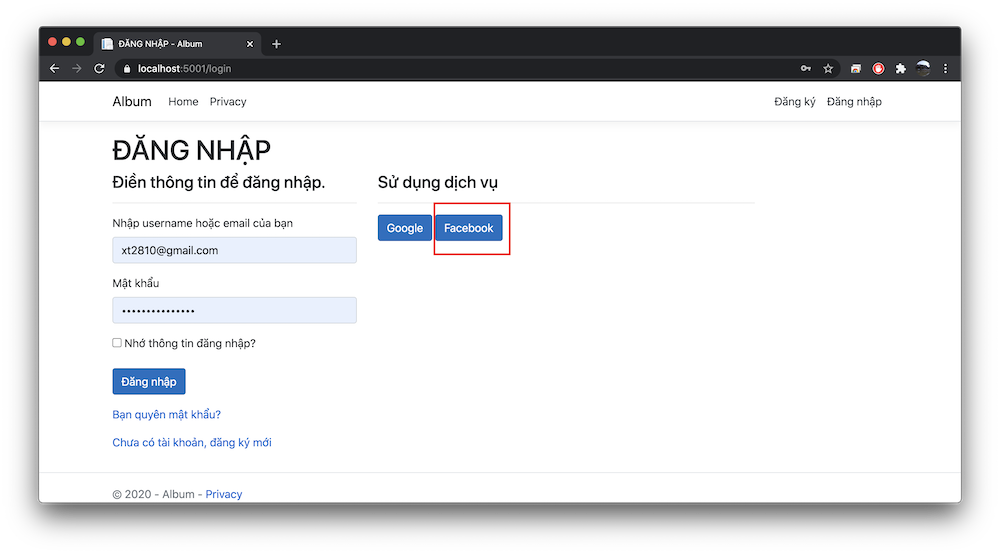
Như vậy đã hoàn thành tích hợp Facebook vào Asp.net, nó sử dụng lại tất cả các code mà đã thực hành chi tiết khi tích hợp Google (sử dụng lại ExternalLogin.cshtml.cs ... )


Mã nguồn tham khảo ASP_NET_CORE/Album

