- ASP.NET Core
- Tạo ứng dụng ASP.NET đầu tiên
- Tùy biến trang ASP.NET đầu tiên
- Kích hoạt truy cập các file tĩnh
- Tích hợp CSS, JS vào dự án
- Tích hợp CSS Bootstrap, JS JQuery
- BuildBundlerMinifier
ASP.NET Core 3.x
ASP.NET Core là một Framework nguồn mở, đa nền tảng xây dựng trên .NET Core dành cho việc
xây dựng các ứng dụng dựa trên kết nối internet, cụ thể sử dụng ASP.NET Core có thể:
- Xây dựng các ứng dụng dịch vụ web, IoT, backend cho ứng dụng di động (API).
- Ứng dụng có thể chạy trên
.NET Corehay.NET Framework - Có thể sử dụng các cộng cụ để làm việc với ASP.NET trên Linux, Windows, macOS
- Có thể host ứng dụng trên
Kestrel,IIS,Nginx,Apache,Dockerthậm chí tự host (tự chạy dịch vụ HTTP) - Sau khi thành thạo
ASP.NET Corethì có thể sử dụng đếnASP.NET Core MVCđể hỗ trợ kiến trúc MVC (Model-View-Controller), để phát triển ứng dụng module hóa cao hơn và được hỗ trợ các công nghệ nhưRazor
Để phát triển ứng dụng Web (như Website) trước tiên hãy đảm bảo đã biết về các kiến trức:
(HTML)Viết mã HTML - HTML Cơ bản , HTML5 Cơ bản(CSS)Sử dụng CSS (SCSS/ SASS) - nhúng CSS vào trang HTML: CSS Cơ bản, Sử dụng SASS/SCSS, một Framework CSS như Bootstrap(Javascript)viết mã JS và nhúng JS trong HTML Javascript cơ bản, cũng nên biết về Framework Javascript phổ biến dành cho Client Browser như JQuery, thậm chí để viết code JS tốt hơn thì nên biết về TypeScript
Tạo ứng dụng ASP.NET Core 3.X
Ta sẽ bắt đầu với ứng dụng ASP.NET đơn giản nhất, là một trang web - khi truy cập in ra lời chào.
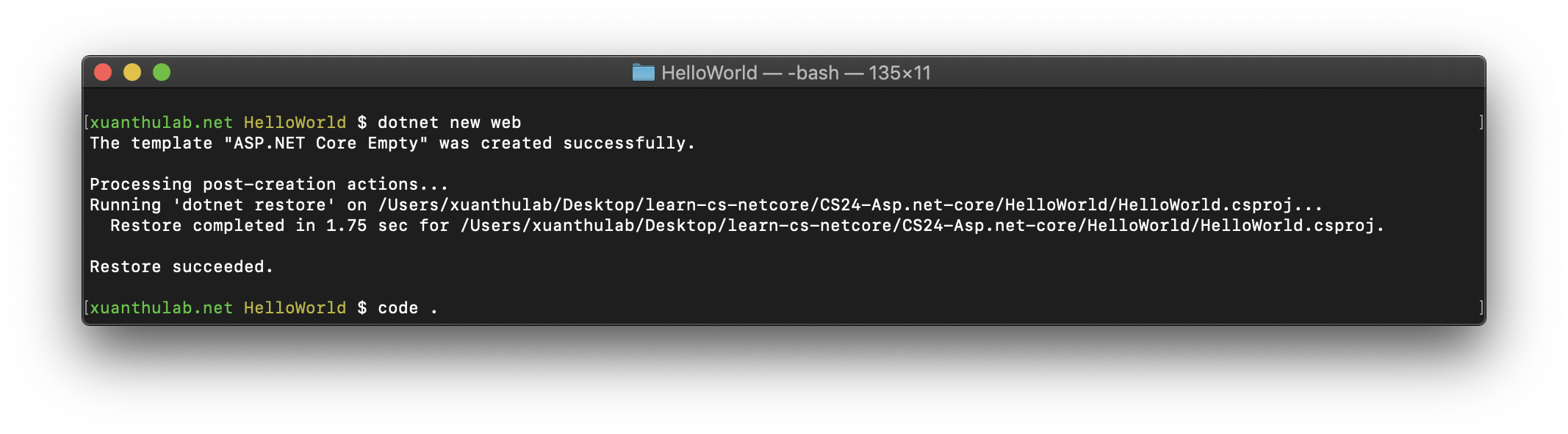
Tạo thư mục chứa dự án đặt tên là HelloWorld, trong thư mục đó gõ lệnh sau để tạo ra cấu trúc
dự án ứng dụng này.
dotnet new web

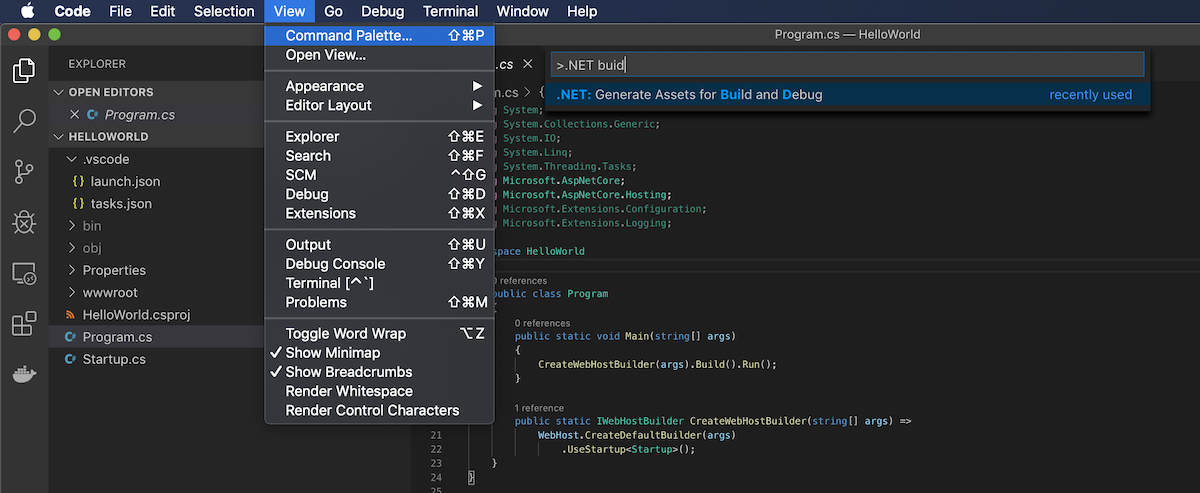
Sau đó mở thư mục dự án bằng Visual Studio Code. Lần đầu mở dự án, chọn menu View > Command Palette ... ,
gõ .NET build rồi chọn mục .NET: Generate Assets for Build and Debug.
Lệnh này để nó sinh ra file cấu hình để VSC build ứng dụng, gồm 2 file sinh ra tại:
.vscode/launch.json
và .vscode/tasks.json

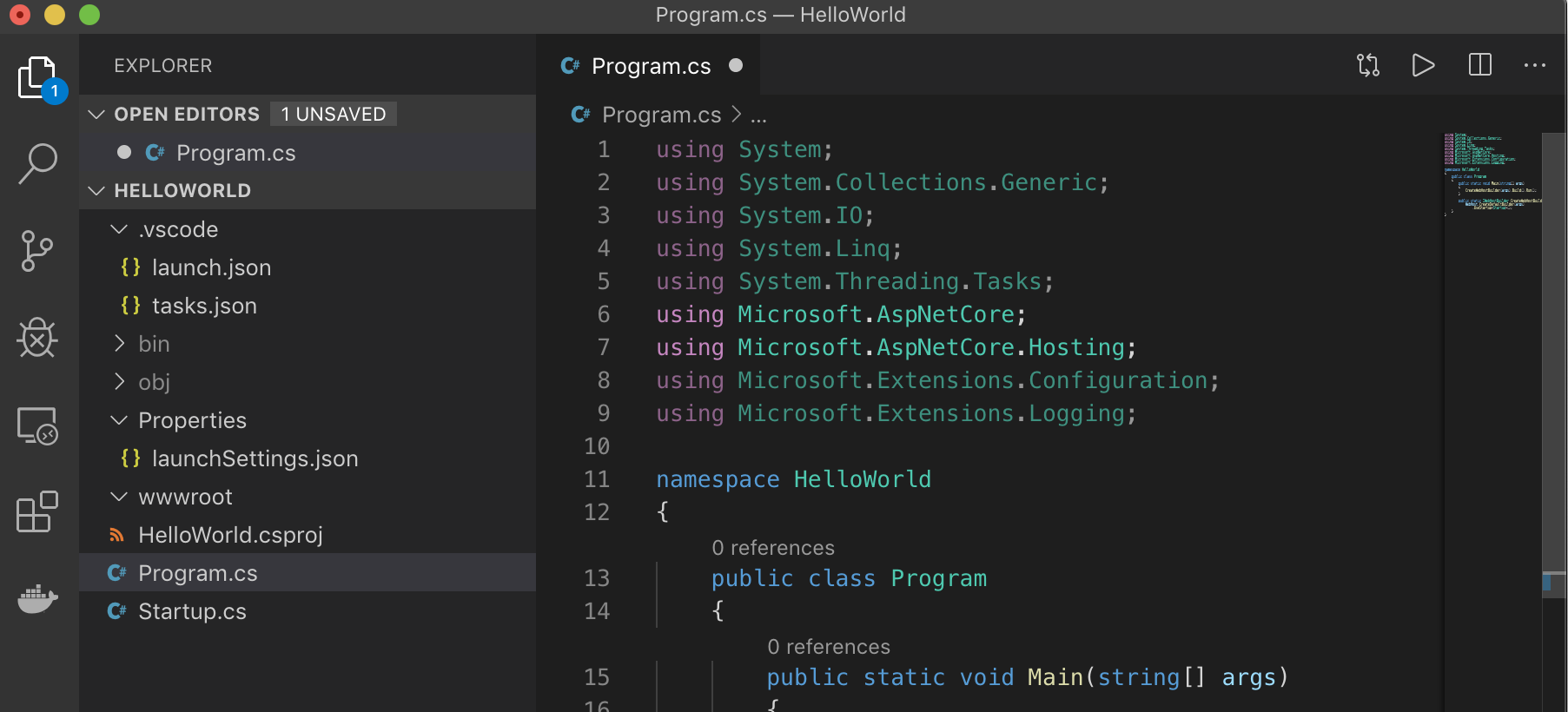
Cấu trúc file, thư mục trong dự án như hình dưới,
đầu tiên đang có thư mục wwwroot nơi sau này sẽ chứa các file
css, js, ảnh ... File Properties/lauchSettings.json chứa các thiết lập...
Nếu không nhìn thấy thư mục wwwroot hãy tạo nó thủ công

Giờ để build ứng dụng gõ lệnh:
dotnet build
Kết quả build được lưu tại /bin/Debug/netcoreapp3.0/ (có thể phân phối thư mục này - tìm hiểu sau).
Để build và chạy ứng dụng luôn gõ
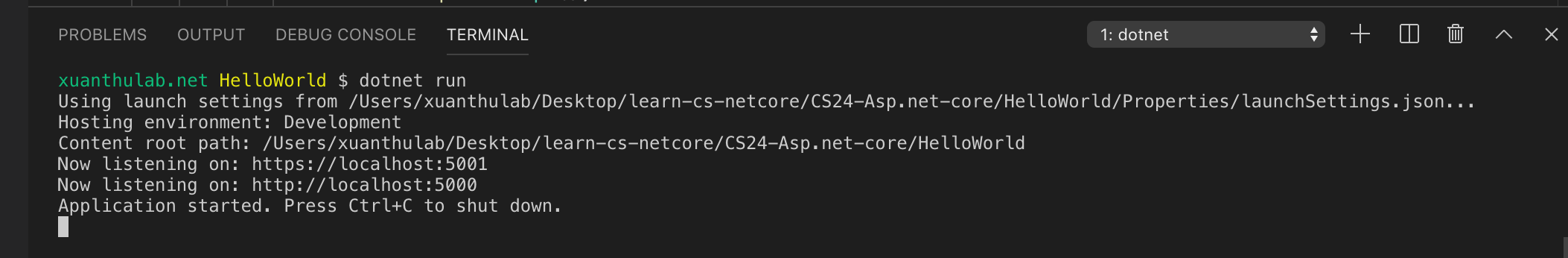
dotnet run

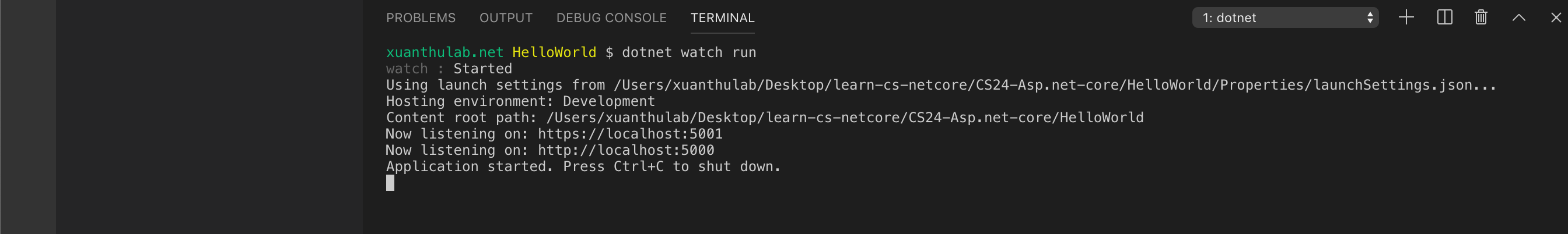
Như vậy thấy ứng dụng đang chạy, để kết thúc nhấn Ctrl + C
Ứng dụng đang chạy với cổng 5000, hãy truy cập http://localhost:5000 để xem kết quả

Nếu muốn thiết lập chạy trên cổng khác mở file Properties/lauchSettings.json ra đổi cổng muốn sử dụng.
Ngoài ra để tự động build và chạy lại khi mã cập nhật sử dụng lệnh:
dotnet watch run

Như vậy, rất nhanh chóng đã tạo được ứng dụng Web đầu tiên!
Kích hoạt SSL (truy cập với https) ở môi trường phát triển
Thực hiện lệnh sau:
dotnet dev-certs https --clean dotnet dev-certs https --trust
Tùy biến trang đâu tiên của ASP.NET Core
Ứng dụng web mặc đinh vừa tạo ra có hàm Main là điểm mồi chạy ứng dụng, với nội dung code như sau (Programe.cs):
public class Program
{
public static void Main(string[] args)
{
// Build - tạo các dịch vụ đã đăng ký trả về WebHost
// Run - chạy ứng dụng web
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
// webBuilder đối tượng lớp WebHostBuilder để cấu hình, đăng ký các dịch vụ ứng dụng Web
// UseStartup chỉ ra lớp khởi chạy ứng dụng (đăng ký dịch vụ)
webBuilder.UseStartup<Startup>();
});
}
Phương thức CreateHostBuilder trả về đối tượng triển khai từ lớp IHostBuilder là
HostBuilderđể thiết lập các tính năng, cấu hình chính chính của WebHost.
Phương thức Build trả về giao diện IWebHost, bạn có thể sử dụng Interface này để truy
cập các dependency được inject bằng cách truy cập thuộc tính Services, các đặc tính của server với
thuộc tính ServerFeatures, gọi Run để bắt đầu lắng nghe trên cổng thiết lập.
Lớp startup.cs):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace HelloWorld
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
/*
Phương thức ConfigureServices cho phép truy cập đến các dịch vụ, dependency được Inject vào
Webhost. Hoặc bạn cũng có thể đưa thêm các dependency tại đây.
*/
}
// IHostingEnvironment env cho phép truy cập các biến môi trường, thư mục nguồn, thư mục file.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
}
}
}
IApplicationBuilder là giao diện được sử dụng để thêm các middleware cho HTTP request pipeline,
các middleware thực hiện về trả về các response cho resquest.
app.UseRouting() thêm middleware
EndpointRoutingMiddleware vào pipeline, luồng xử lý
request và trả về response. (xem thêm về
middleware asp.net core 3.0),
sau gọi thêm EndpointRoutingMiddleware bằng cách gọi UseRouting() cần gọi UseEndpoints
để thêm EndpointMiddleware tạo ra một điểm trong pileline
tại đó routing (định tuyển) được tạo ra, cùng với một EndPoint liên kết với HttpContext.
app.UseEndpoints() :
Thêm EndpointMiddleware vào pipeline,
với cấu hình thiết lập trong tham số
endpoint (kiểu IEndpointRouteBuilder), nó xác định điểm cuối của pipeline trả về HttpResponse.
Từ tham số endpoint có thể sử dụng các phương thức mở rộng như Map, MapGet,
MapPut ... để thiết lập điểm cuối của pipeline tương ứng với mỗi loại Request,
chi tiết xem tại IEndpointRouteBuilder, ví dụ:
app.UseEndpoints(endpoints =>
{
// Điểm cuỗi của pipeline khi địa chỉ truy cập là /Abc
endpoints.Map("/Abc", async context => {
await context.Response.WriteAsync("Hello Abc");
});
// Điểm cuỗi của pipeline khi địa chỉ truy cập là /
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});
Routing (định tuyển) là quá quá trình xử lý thông qua nó ứng dụng xác định
được cần thi hành các phương thức nào cho mỗi URL gửi đến. ASP.NET Core sử dụng một middleware để ánh xạ
các URL tương ứng với phương thức nào của ứng dụng.
Các phương thức Map* là phương thức mở rộng,
nó đăng ký middleware cuối trong pipeline,
tham số là một delegate kiểu RequestDelegate.
Nó nhận HttpContext làm tham số và trả về Task.
Từ HttpContext bạn có thể truy cập thông tin gửi đến, cũng như nội dung trả về.
Giờ sẽ tùy biến trang đầu tiên
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"">
<title>Trang web đầu tiên</title>
</head>
<body>
<p>Đây là trang web đầu tiên</p>
</body>
</html>
";
await context.Response.WriteAsync(html);
});
});
Kích hoạt truy cập file tĩnh
Trang HTML của bạn trả về có thể chứa các URL dẫn đến các file tĩnh như các css, js, hình ảnh ...
Thậm chí là một file html. Các file này đều chứa trong thư mục wwwroot của dự án.
Trước tiên kích hoạt cho phép truy cập đến tài nguyên tĩnh bằng thêm vào đoạn code
sau
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
/...
// Thêm StaticFileMiddleware vào pipeline - kích hoạt truy cập file tĩnh trong wwwroot
// file wwwroot/html/helloworld.html truy cập được http://localhost:5000/html/helloworld.html
app.UseStaticFiles();
/...
}
Bạn có thể kiểm tra bằng cách tạo file HTML ví dụ wwwroot/html/helloworld.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Xin chào</title>
</head>
<body>
<p><strong>Đây là trang web tĩnh HTML!</strong></p>
</body>
</html>
Mở http://localhost:5000/html/helloworld.html kết quả là:

Như vậy bạn đã có thể host các file tài nguyên tĩnh như JS, CSS, Image vào thư mục wwwwroot
để sử dụng.
Tích hợp các thư viện JS, CSS
Các loại thư viện như CSS Bootstrap, JQuery ... bạn có thể tải về và host một cách thủ
công trong thư mục wwwroot và sử dụng. Tuy nhiên, sẽ sử dụng dần dần các công cụ quản lý package
để tích hợp, có nhiều công cụ mà theo thời gian chúng ta sẽ tìm hiểu dần dần như npm, Bower,
tsc, webpack ...
Tích hợp CSS Bootstrap, JQuery vào ASP.NET
Ta sẽ sử dụng npm (trình quản lý package cho NodeJS)
để tải Bootstrap về (Cài đặt NodeJS và NPM
download NodeJS)
Trước tiên, nếu thư mục gốc dự án chưa có file package.json (lưu tên các package) thì cần tạo file đó,
đưa vào đó nội dung trống
{
}
Hoặc có thể gõ npm init để nó sinh ra file này
Tại thư mục dự án, gõ lệnh sau để lấy về Bootstrap
npm install bootstrap
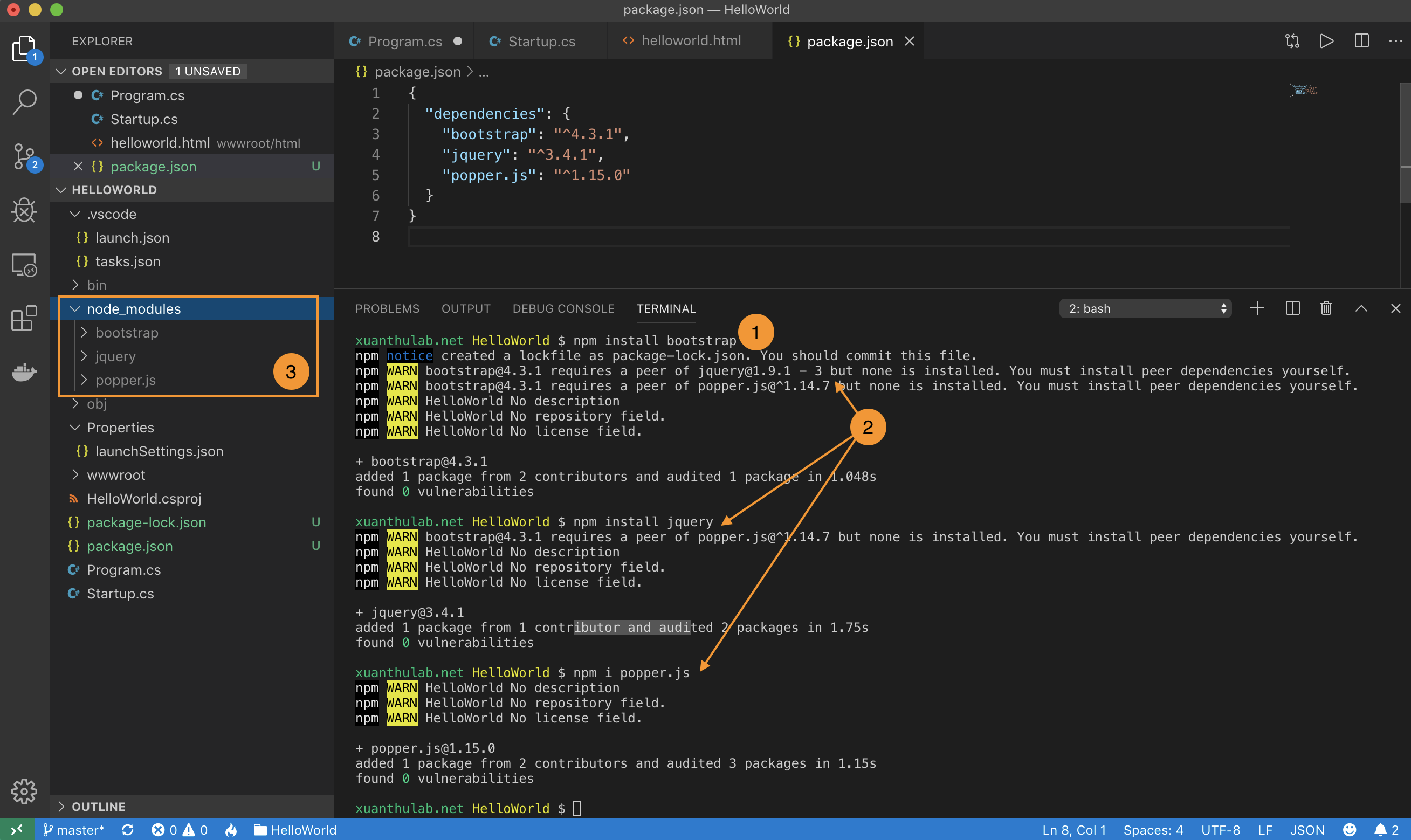
Sau khi lệnh chạy xong, nó tải về bootstrap lưu trong thư mục node_modules và nó cũng thông báo
để cần cài thêm JQuery và popper.js,
gõ thêm lệnh sau để lấy về JQuery,
popper.js
npm install jquery npm i popper.js
kết quả là mã nguồn của các thư viện trên được tích hợp vào: 1 cài đặt Bootstrap, 2 cài đặt JQuery, popper.js, 3 Nơi lưu mã nguồn thư viện tải về

Sử dụng BuildBundlerMinifier
Các thư viện trên, mã của chúng đều chứa trong node_modules, để sử dụng ta có thể cần copy các file
js,css vào thư mục trong wwwroot, để làm điều đó một cách tự động thì dùng đến BuildBundlerMinifier
BuildBundlerMinifier là công cụ đóng gọi và tối ưu kích thước cho JS, CSS, HTML. Nó là một package
cài thêm cho VSC (trong Visual Studio có sẵn)
Hãy gõ lệnh sau để cài đặt:
dotnet add package BuildBundlerMinifier
Giờ ta muốn, khi thi hành build thì BuildBundlerMinifier sẽ copy node_modules/bootstrap/dist/js/bootstrap.min.js
vào wwwroot/js/bootstrap.min.js ...
Tạo file bundleconfig.json ở thư mục gốc và cập nhật vào nó nội dung
[
{
"outputFileName": "wwwroot/css/bootstrap.min.css",
"inputFiles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css"
]
},
{
"outputFileName": "wwwroot/js/bootstrap.min.js",
"inputFiles": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
},
{
"outputFileName": "wwwroot/js/jquery.min.js",
"inputFiles": [
"node_modules/jquery/dist/jquery.min.js"
]
},
{
"outputFileName": "wwwroot/js/popper.min.js",
"inputFiles": [
"node_modules/popper.js/dist/popper.min.js"
],
"minify": {
"enabled": false,
"renameLocals": true
}
}
]
Khi đã có file này, mỗi khi build dự án, thì nó sẽ copy và minify các file css, js cho bạn.
Sửa lại code có trả về trang với Bootstrap
app.Run(async (context) =>
{
string html = @"
<!DOCTYPE html>
<html>
<head>
<meta charset=""UTF-8"">
<title>Trang web đầu tiên</title>
<link rel=""stylesheet"" href=""/css/bootstrap.min.css"" />
<script src=""/js/jquery.min.js""></script>
<script src=""/js/popper.min.js""></script>
<script src=""/js/bootstrap.min.js""></script>
</head>
<body>
<nav class=""navbar navbar-expand-lg navbar-dark bg-danger"">
<a class=""navbar-brand"" href=""#"">Brand-Logo</a>
<button class=""navbar-toggler"" type=""button"" data-toggle=""collapse"" data-target=""#my-nav-bar"" aria-controls=""my-nav-bar"" aria-expanded=""false"" aria-label=""Toggle navigation"">
<span class=""navbar-toggler-icon""></span>
</button>
<div class=""collapse navbar-collapse"" id=""my-nav-bar"">
<ul class=""navbar-nav"">
<li class=""nav-item active"">
<a class=""nav-link"" href=""#"">Trang chủ</a>
</li>
<li class=""nav-item"">
<a class=""nav-link"" href=""#"">Học HTML</a>
</li>
<li class=""nav-item"">
<a class=""nav-link disabled"" href=""#"">Gửi bài</a>
</li>
</ul>
</div>
</nav>
<p class=""display-4 text-danger"">Đây là trang đã có Bootstrap</p>
</body>
</html>
";
await context.Response.WriteAsync(html);
});
Chạy thử

Nếu muốn tùy biến hơn, sử dụng SASS, build javascript ... có thể sử dụng Grunt: sử dụng grunt
Mã nguồn ASP_NET_CORE/01.helloworld hoặc tải về ex047

