Bài thực hành này tiếp tục trên ví dụ cũ mvcblog:
Xây dựng ứng dụng mẫu - Danh mục của Blog (phần 1),
tải mã nguồn về mở ra tiếp tục phát triển
ex068-category
Tích hợp Summernote - HTML Editor vào Website
Có nhiều công cụ soạn thảo HTML (WYSIWYG Editor) để bạn tích hợp vào website, phổ biến như CkEditor, Summernote, TinyMCE ... Ở đây sẽ sử dụng công cụ đơn giản là Summernote, công cụ này có sử dụng BootStrap, JQuery.
Tải về bản mới tại
Summernote Releases,
ví dụ tải về file summernote-0.8.18-dist.zip.
Giải nén, copy tất cả các file có vào thư mục của dự án,
ta sẽ copy vào thư mục wwwroot/summernote - để có thể truy cập qua file tĩnh ASP.NET MVC
Trong thư mục wwwroot/summernote có nhiều file .js, .css tùy ngữ cảnh mà sử dụng.
Trong trường hợp sử dụng cùng
CSS BootStrap,
thì cần nạp vào trang HTML hai file:
<script src="@Url.Content("~/summernote/summernote-bs4.js")"></script>
<link href="@Url.Content("~/summernote/summernote-bs4.min.css")" rel="stylesheet">
Sau đó kích hoạt phần tử HTML nào trở thành Editor bằng cú pháp mã JavaScript như sau:
<script>
$(document).ready(function() {
$('#htmlelementid').summernote({
height: 200,
toolbar: [
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']]
]
});
});
</script>
Trong đoạn mã trên thì:
#htmlelementidlà selector chọn phần tử HTML sẽ là Editor (bạn có thể thay bằng phần tử của bạn theo cú pháp chọn phần tử trong CSS, JS xem chọn phần tử HTML ) , thường dùng loại phần tử<textarea>height: 200thiết lập chiều cao Editortoolbar: []thiết lập các công cụ
Ngoài ra các thiết lập, tùy biến nâng cao tham khảo tại: deep-dive
Áp dụng:
Trong ứng dụng của Blog, các Category có thuộc tính Content, thuộc tính này sẽ thiết lập có nội dung là HTML, do vậy khi soạn thảo, tạo mới hãy kích hoạt Summernote để biên tập nội dung HTML
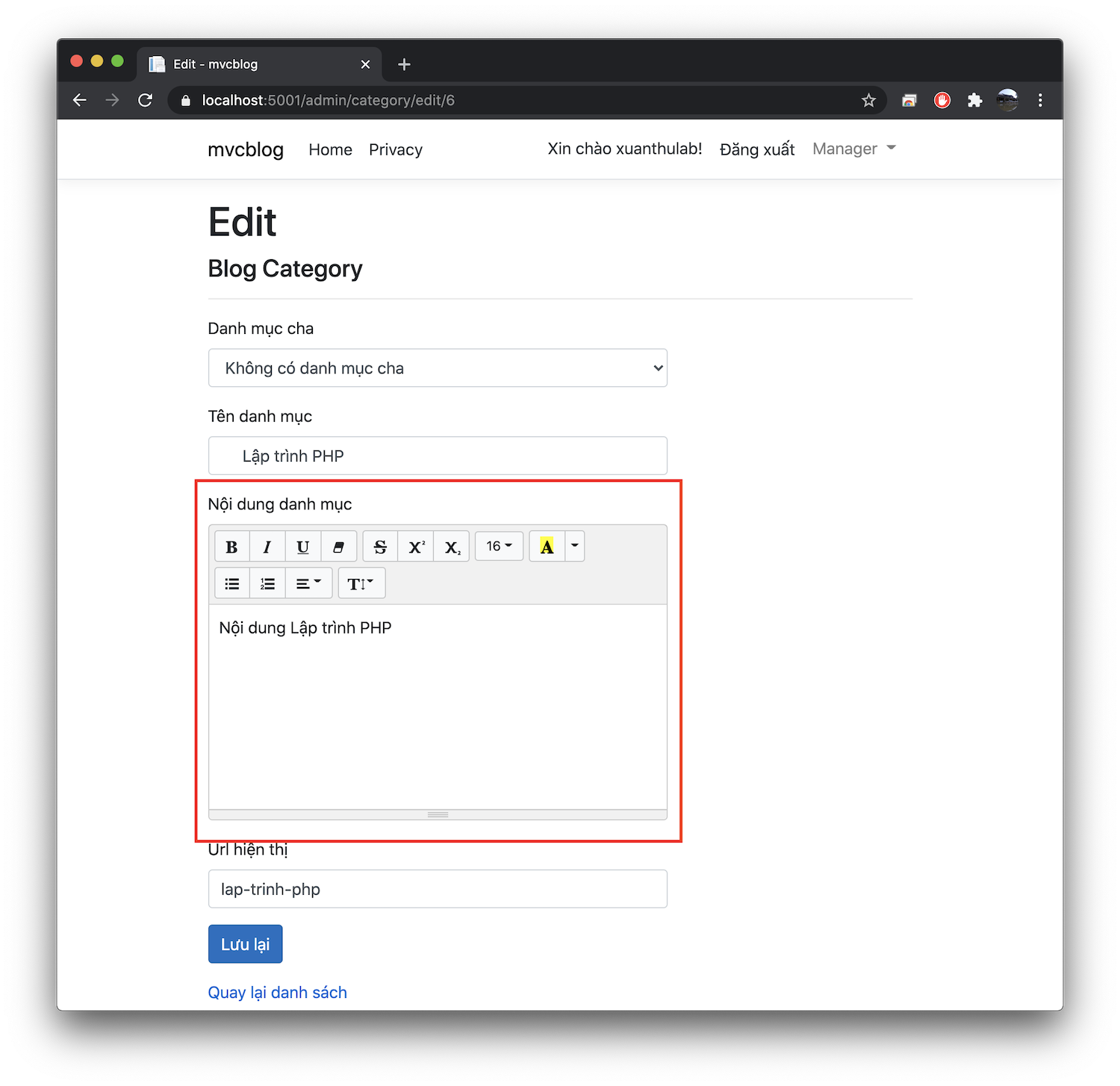
Mở file Areas/Admin/Views/Category/Edit.cshtml thêm vào đoạn mã kích hoạt
Summernote cho phần tử Content - nó thành như sau:
@model mvcblog.Models.Category
@{
ViewData["Title"] = "Edit";
Layout = "_Layout";
}
<h1>Edit</h1>
<h4>Blog Category</h4>
<hr />
<div class="row">
<div class="col-md-8">
<form asp-action="Edit">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<input type="hidden" asp-for="Id" />
<div class="form-group">
<label asp-for="ParentId" class="control-label"></label>
<select asp-for="ParentId" class="form-control" asp-items="ViewBag.ParentId"></select>
<span asp-validation-for="ParentId" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<!--Sử dụng textarea nhập dữ liệu cho Content-->
<div class="form-group">
<label asp-for="Content" class="control-label"></label>
<textarea asp-for="Content" class="form-control"></textarea>
<span asp-validation-for="Content" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Slug" class="control-label"></label>
<input asp-for="Slug" class="form-control" />
<span asp-validation-for="Slug" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Lưu lại" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Quay lại danh sách</a>
</div>
<!--Kích hoạt phần tử #Content là Editor HTML -->
<script src="@Url.Content("~/summernote/summernote-bs4.js")"></script>
<link href="@Url.Content("~/summernote/summernote-bs4.min.css")" rel="stylesheet">
<script>
$(document).ready(function() {
$('#Content').summernote({
height: 200,
toolbar: [
// [groupName, [list of button]]
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']]
]
});
});
</script>
Kết quả khi soạn thảo một Category

Có thể làm một cách tương tự khi tạo mới Category. Hoặc tạo ra một
Partial để dùng lại nhiều lần
Tạo Partial Summernote
Để dùng lại nhiều lần bạn có thể tạo ra một Partial như sau:
Views/Shared/_Summernote.cshtml
@model dynamic
@{
int height = Model.height ?? 200;
string selector = Model.selector;
}
<script src="@Url.Content("~/summernote/summernote-bs4.js")"></script>
<link href="@Url.Content("~/summernote/summernote-bs4.min.css")" rel="stylesheet">
<script>
$(document).ready(function() {
$('@selector').summernote({
height: @height,
toolbar: [
// [groupName, [list of button]]
['style', ['bold', 'italic', 'underline', 'clear']],
['font', ['strikethrough', 'superscript', 'subscript']],
['fontsize', ['fontsize']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['height', ['height']]
]
});
});
</script>
Với Partial Summernote trên, khi nào cần chèn bạn thực hiện (ví dụ tên phần tử
cần kích hoạt có id là "#abc", Editor sẽ có chiều cao 200)
@await Html.PartialAsync("_Summernote", new {height = 200, selector = "#abc"})
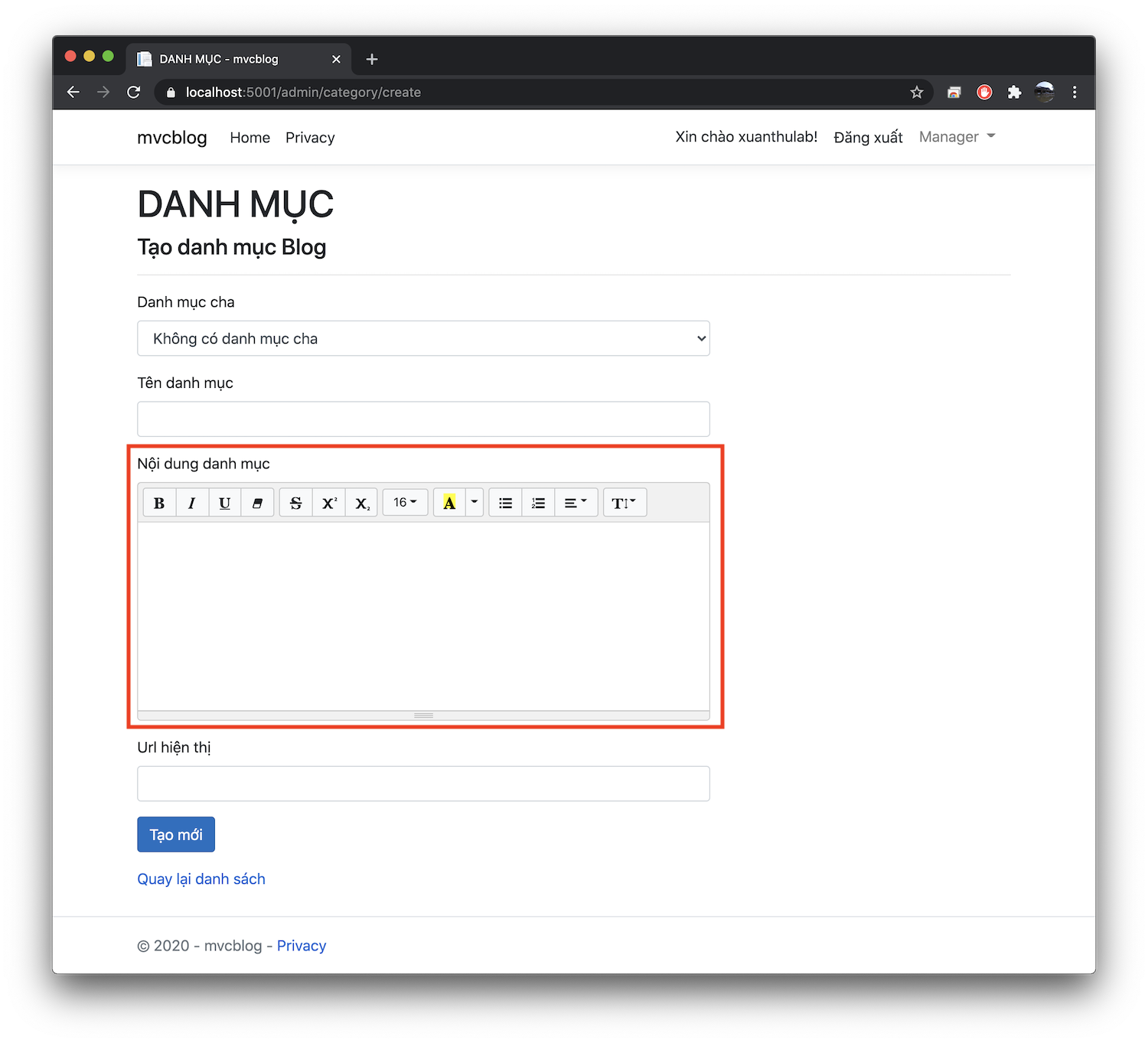
Áp dụng: mở file Areas/Admin/Views/Category/Create.cshtml
Thêm vào cuối
@section Scripts
{
@await Html.PartialAsync("_Summernote", new {height = 200, selector = "#Content"})
}
Kết quả:

Mã nguồn tham khảo ASP_NET_CORE/mvcblog, hoặc tải về bản bài này ex068-summernote

