- Giới thiệu một số template admin miễn phí
- Sử dụng template - SB Admin 2 trong ASP.NET
- Tùy biến trang Login, Register ...
- Tùy biến Layout trang User Manager
- Layout cho trang quản lý Role
- Layout trang quản lý Post, Category
Giới thiệu một số template admin miễn phí
Để nhanh chóng có được giao diện đẹp mắt, khoa học thì thường sẽ sử dụng và tùy biến từ một thiết kế giao diễn mẫu nào đó, đặc biệt là dành cho trang quản trị admin. Có nhiều mẫu template miễn phí để lựa chọn, dưới đây là vài trường hợp
Gentelella Admin
Mẫu template admin này sử dụng Bootstrap 4 và jQuery .
Start Bootstrap - SB Admin 2
Mẫu template admin này cũng sử dụng Bootstrap 4 và jQuery, phong cách thiết kế Material
Ngoài ra bạn có thể tham khảo các template khác như
Sử dụng tempate SB Admin 2 trong ASP.NET Core
Trong phần này sẽ sủ dụng SB Admin 2 để tích hợp vào các chức năng quản lý của ứng dụng mẫu đã thực hành từ các phần trước Tích hợp elFinder, hãy tải mã nguồn ex068-elfinder để tiếp tục phát triển.
SB Admin 2 có sử dụng các thành phần là Bootstrap 4, jQuery,
chart.js, fontawesome,
jquery-easing. Nên cần đảm bảo có các thành phần này trong dự án.
Với Bootstrap và jQuery mặc định tích hợp trong ASP.NET mẫu đã xây dựng, chart.js ở đây không dùng đến
nên chưa cần tích hợp. Còn lại Font Awesome và jQuery-easinng ta tích hợp
vào dự án bằng
LibMan
Thực hiện lệnh sau:
libman install jquery-easing libman install font-awesome
Với Font Awesome tham khảo Awesome Icons để biết các icon dùng như thế nào
Như vậy các thành phần đã có, hãy truy cập sb-admin-2, bấm vào Free Download để tải về SB Admin 2, giải nén để có mã nguồn, từ đây ta sẽ tích hợp dần nó vào trang.
Bước đầu tiên hãy tạo trong dự án ASP.NET thư mục wwwroot/sbadmin, copy hai thư mục
css và js từ nguồn tải về vào thư mục mới tạo ra trên.
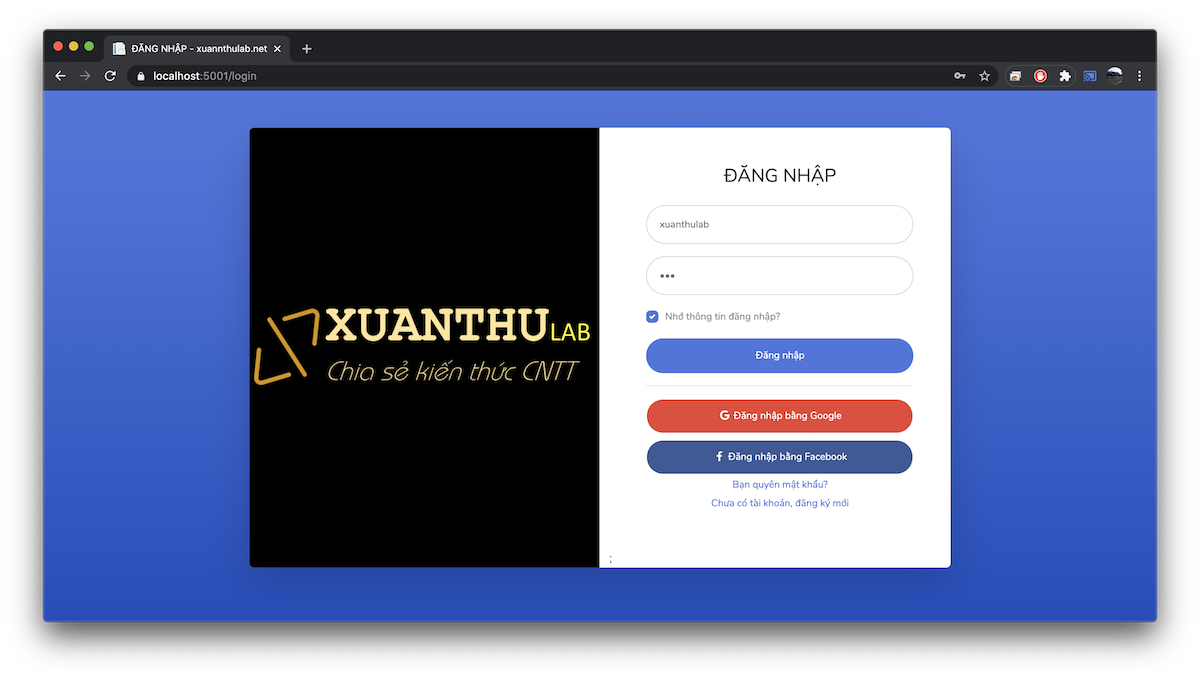
Tích hợp SB Admin cho trang Login
Trang Login, Logout, Quyên mật khẩu, Đăng ký mà ta đã xây dựng từ ví dụ trước sử dụng Identity, đối với SB Admin nó cùng cấu trúc - trang không có phần side bar, menu bar ... nên nhưng trang này ta xây dựng cùng một Layout.
Hình thức của chúng đều có dạng như sau: login.html
HTML để tùy biến - xuất phát từ đây xây dựng Layout có nội dung tại: code login.html
Từ tham khảo code index.html, ta xây dựng một file Layout dùng chung cho các trang đăng nhập, đăng ký, quyên mật
khẩu, layout tại file Views/Shared/Admin/_LoginLayout.cshtml, có nội dung đầy đủ tại
Views/Shared/Admin/_LoginLayout.cshtml
Layout này dựa theo Login.html, có nạp các CSS về Awesome Font, font Nunito từ Google, đồng thời cũng nạp
sb-admin-2.min.js từ thư mục thiết lập của dự án.
Cập nhật Areas/Identity/Pages/Account/Login.cshtml
Mở Login.cshtml ra, cập nhật lại cho phù hợp với Layout mới, nội dung cập nhật đầy đủ tại Areas/Identity/Pages/Account/Login.cshtml
Để ý, file này có thiết lập sử dụng layout _LoginLayout.cshtml trên. Kết quả trang Login lúc này sẽ là:

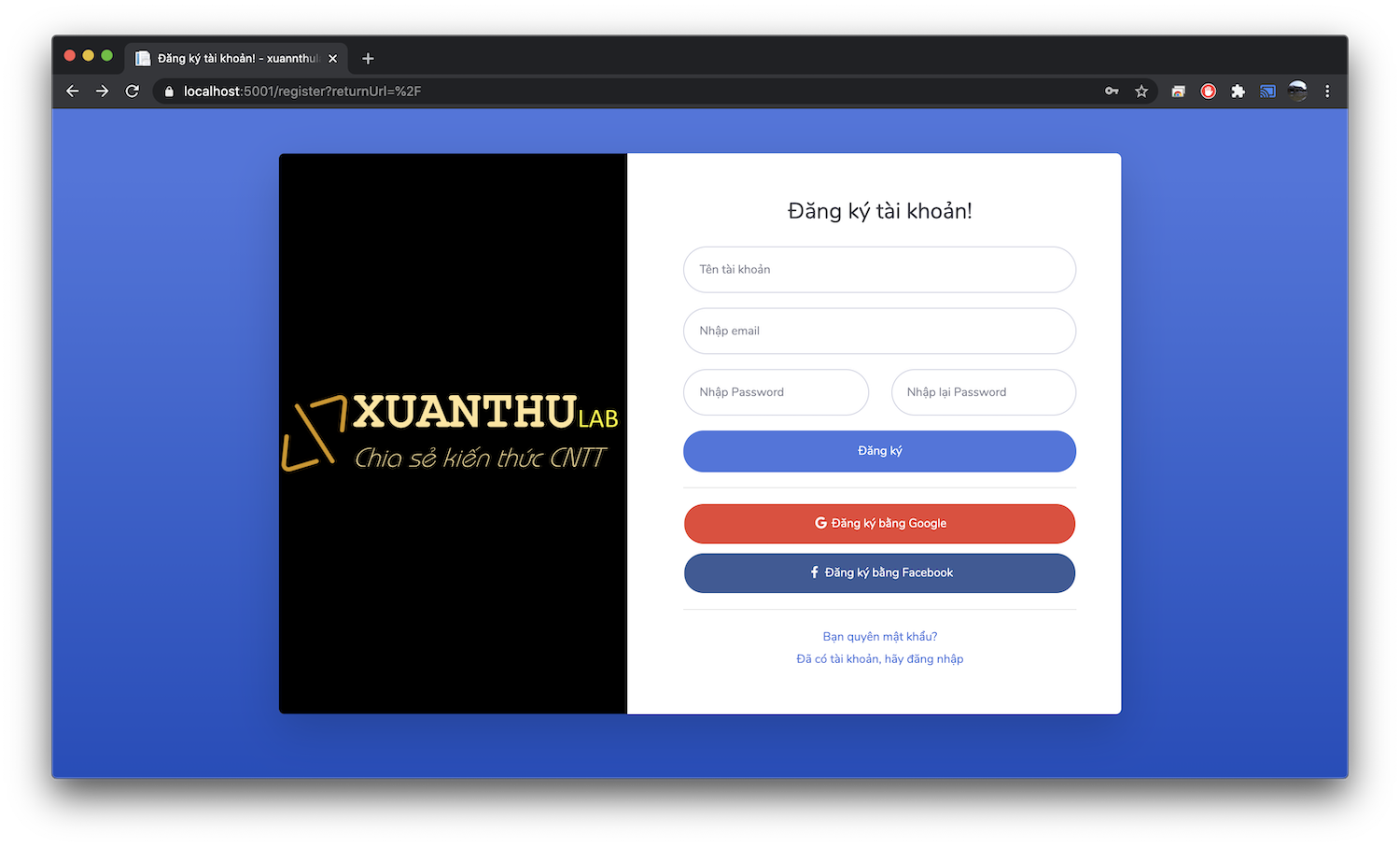
Cập nhật Areas/Identity/Pages/Account/Register.cshtml
Mở Register.cshtml ra, cập nhật lại cho phù hợp với Layout mới, nội dung cập nhật đầy đủ tại Areas/Identity/Pages/Account/Register.cshtml
Kết quả trang Login lúc này sẽ là:

Cập nhật Areas/Identity/Pages/Account/ForgotPassword.cshtml
Trang này xây dụng có hình thức giống forgot-password.html
Mở mã nguồn ForgotPassword.cshtml, cập nhật thành Areas/Identity/Pages/Account/ForgotPassword.cshtml
Tương tự cập nhật cho các trang sử dụng Layout này:
- Views/Shared/Components/MessagePage/Default.cshtml
- AccessDenied.cshtml
- RegisterConfirmation.cshtml
- ConfirmEmail.cshtml
- ...
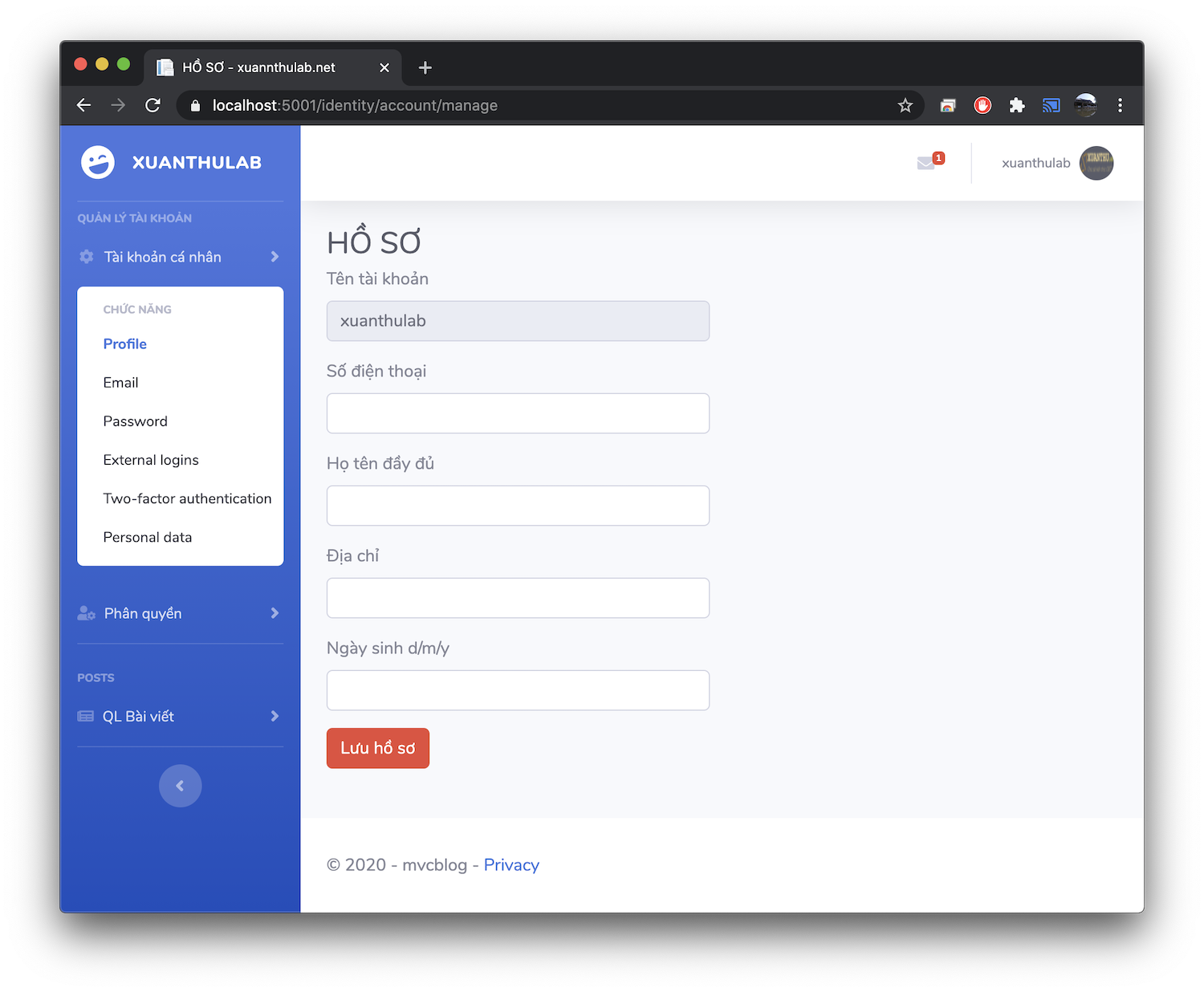
Tùy biến trang User Manager
Các các phần trước về Identity đã có xây dựng chức năng để một User quản lý và cập nhật tài khoản của mình Quản lý tài khoản cá nhân, chức năng này xây dựng theo Razor Page và đã tích hợp vào ASP.NET MVC ở website mẫu MVCBlog, giờ ta sẽ tùy biến chúng sử dụng template SB Admin
Template những trang này xây dựng có cấu trúc dạng: Blank.html
Mã nguồn để tùy biến tại: code html Blank.html
Phân tích trang này, ta có thể tùy biến nó thành Layout với ba khu vực chính mà ta sẽ chuyển chúng thành các Section gồm phần bên trái SideBar, phần TopBar, còn lại là nội dung.
Tạo ra layout Views/Shared/Admin/_Layout.cshtml với nôi dung đầy đủ:
Views/Shared/Admin/_Layout.cshtml
Mở file Areas/Identity/Pages/Account/Manage/_Layout.cshtml thiết lập nó sẽ sử dụng layout vừa
tạo trên, toàn bộ sửa đổi thành:
Areas/Identity/Pages/Account/Manage/_Layout.cshtml
TopBar
Phần Section TopBar được xây dựng tại file
Views/Shared/Admin/_TopBar.cshtml, nội dung đầy đủ tại
_TopBar.cshtml.
Cở bản phần này hiện thị User đăng nhập và menu thả xuống để đăng xuất.
SideBar
Phần này ta xây dựng để xuất hiện menu chọn đến các chức năng quản lý User, cũng như các tính năng đã xây dựng ở phần trước như quản lý Role, quản lý Category và Post.
Section này nạp file Areas/Identity/Pages/Account/Manage/_ManageNav.cshtml, nên ta sẽ
cập nhật file đó theo định dạng của SB Admin, toàn bộ cập nhật xem tại:
_ManageNav.cshtml
Bằng cách như vậy, ta có được giao diện khi truy cập quản lý tài khoản cá nhân

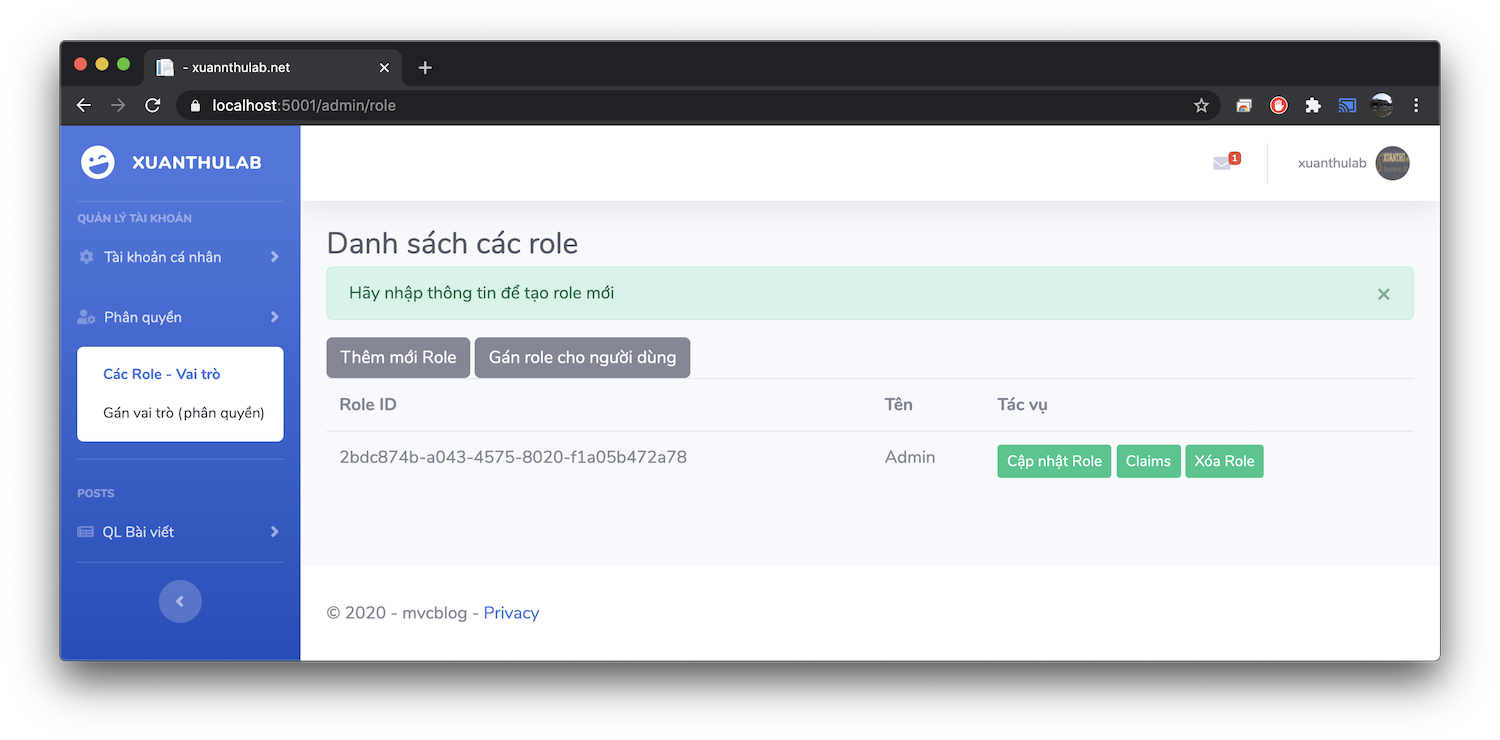
Tùy biến layout cho trang quản lý Role
Vẫn thiết lập để sử dụng layout Views/Shared/Admin/_Layout.cshtml
cho các trang thuộc Areas/Admin/Pages/Role,
trước tiên tạo file Areas/Admin/Pages/Role/_Layout.cshtml với nội dung
@{
Layout = "/Views/Shared/Admin/_Layout.cshtml";
}
@RenderBody()
@section TopBar {
@await Html.PartialAsync("/Views/Shared/Admin/_TopBar.cshtml")
}
@section SideBar {
<partial name="/Areas/Admin/Pages/Role/_SideBar.cshtml" />
}
@section Scripts {
@RenderSection("Scripts", required: false)
}
Tiếp theo Areas/Admin/Pages/Role/_ViewStart.cshtml sửa lại
@{
Layout = "_Layout.cshtml";
}
Như vậy các trang thuộc Areas/Admin/Pages/Role sẽ sử dụng Layout trên. Trong đó
/Areas/Admin/Pages/Role/_SideBar.cshtml chưa có, tạo file này và biên tập nội dung đầy đủ như
tại _SideBar.cshtml
Làm tương tự cho các trang thuộc Areas/Admin/Pages/RoleClaims

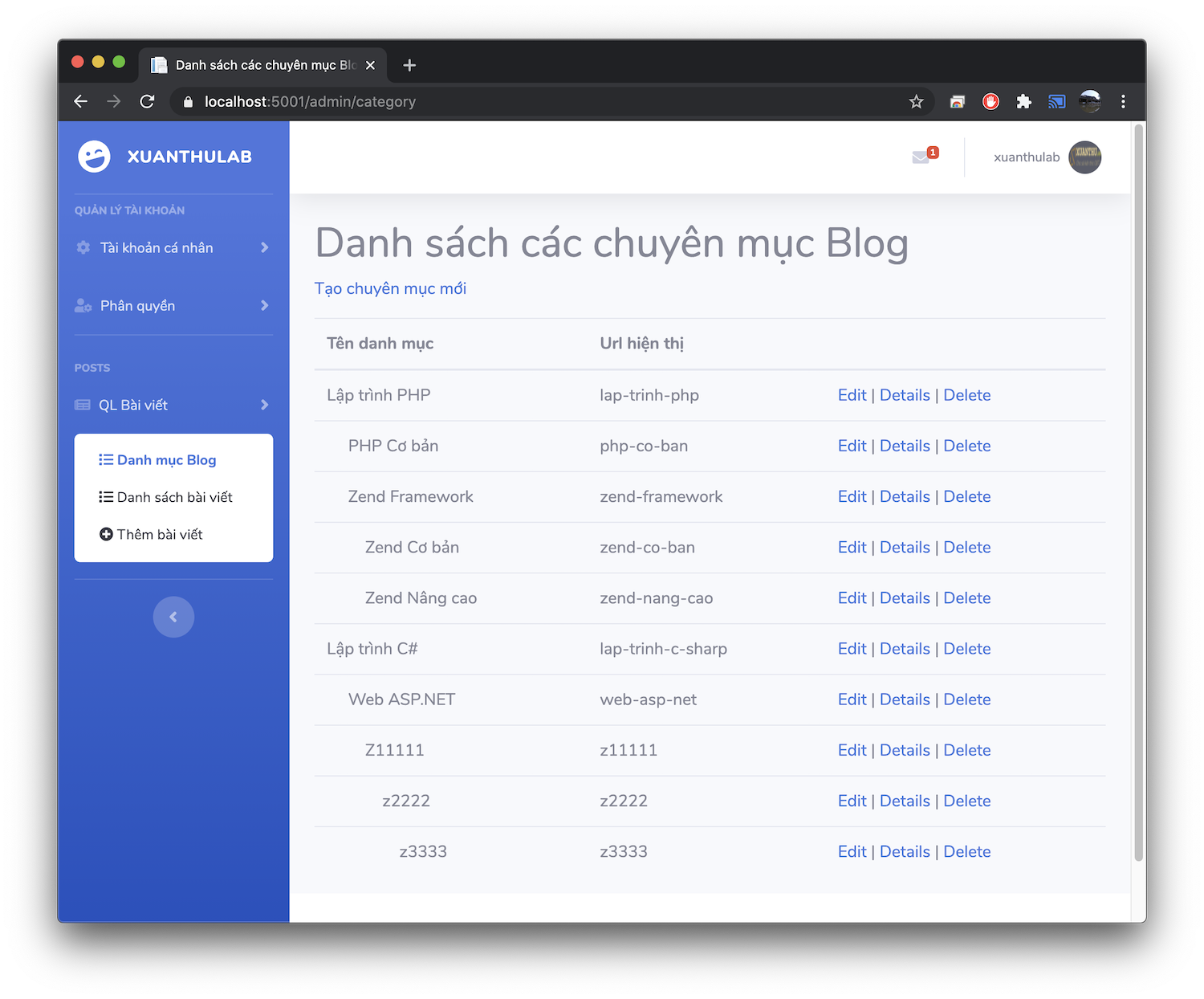
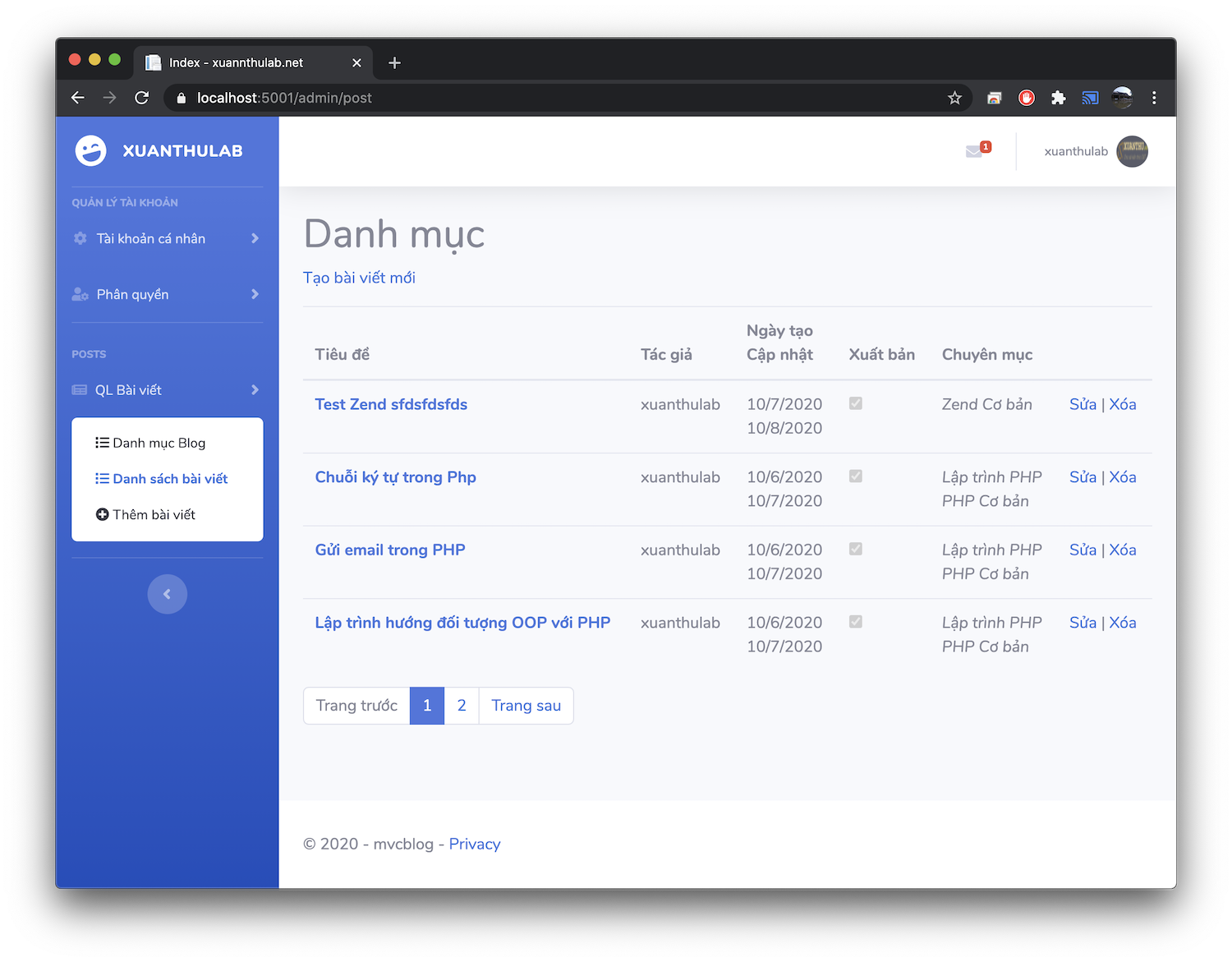
Tùy biến layout cho trang quản lý Post, Category
Trước tiên tùy biến Layout cho các View thuộc Controller - PostController. Tạo trong thư mục
Areas/Admin/Views/Post file _Layouut.cshtml với nội dung đầy đủ như
tại
@{
Layout = "/Views/Shared/Admin/_Layout.cshtml";
}
@RenderBody()
@section TopBar {
@await Html.PartialAsync("/Views/Shared/Admin/_TopBar.cshtml")
}
@section SideBar {
<partial name="/Areas/Admin/Views/Post/_SideBar.cshtml" />
}
@section Scripts {
@RenderSection("Scripts", required: false)
}
Tiếp theo tạo file /Areas/Admin/Views/Post/_SideBar.cshtml với nội dung đầy
đủ như
_SideBar.cshtml
Làm tương tự với controller CategoryController


Mã nguồn tham khảo ASP_NET_CORE/mvcblog, hoặc tải về bản bài này ex068-sbadmin

