Thẻ <canvas>
Phần tử <canvas> sử dụng để vẽ các thành phần đồ họa từ đơn giản như các đường đến các đồ họa phức tạp.
Phần tử <canvas> có cú pháp dạng:
<canvas id="canvas1" width="200" height="100"> </canvas>
Phần tử <canvas> chỉ có chức năng chứa các đối tượng đồ họa. Bạn bắt buộc phải sử dụng JavaScript để vẽ.
Mỗi phần tử <canvas> tạo ra bạn cần gán id cho nó để JavaScript truy cập đến. Để thực hiện vẽ trong <canvas> trước tiên cần lấy đối tượng
bao bọc các lệnh vẽ và thuộc tính của canvas đó, đối tượng này gọi là context.
Ví dụ sau tạo ra một canvas và sử dụng JavaScript để lấy context
<canvas id="canvas1" width="400" height="300"></canvas>
<script>
var can = document.getElementById("canvas1");
//Lấy context của canvas1
var ctx = can.getContext("2d");
</script>
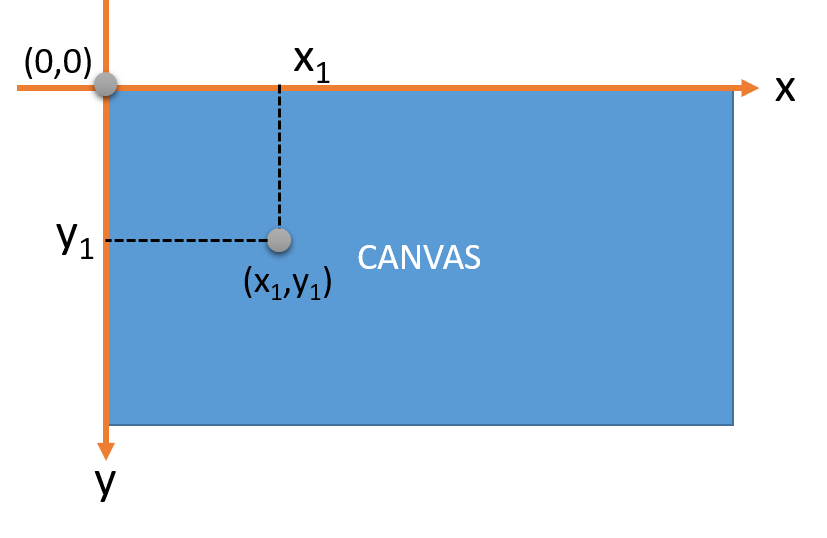
Tọa độ trong canvas
Canvas sử dụng lưới tọa độ 2 chiều, với góc trái phía trên là tọa độ gốc (0,0)
X : tọa độ theo phương ngang, tăng từ trái sang phảiY : tọa độ theo phương đứng, tăng từ trên xuống dưới

Một số lệnh vẽ <canvas>
Các thao tác thiết lập và vẽ trong canvas được thực hiện thông qua đối tượng context lấy được của canvas
fillRect - Tô vẽ hình chữ nhật
Hàm fillRect(x, y, w, h) tô một hình chữ nhật từ rộng w cáo h với tọa độ góc trái - trên là (x, y). Nó sử dụng màu tô mặc định là màu đen
<canvas id="canvasexample" width="300" height="200"
style="background: whitesmoke;">
</canvas>
<script>
var c=document.getElementById("canvasexample");
//Lấy context
var ctx=c.getContext("2d");
ctx.fillRect(20,20,100,100);
</script>
Để thay đổi màu tô, mẫu tô sử dụng thuộc tính fillStyle của context để thiết lập trước khi vẽ
Ví dụ đổi màu tô với fillStyle
<canvas id="canvasexample1" width="300" height="200"
style="background: whitesmoke;">
</canvas>
<script>
var c=document.getElementById("canvasexample1");
var ctx=c.getContext("2d");
ctx.fillStyle ="#4CAF50";
ctx.fillRect(20,20,100,100);
</script>
Bạn cũng có thể sử dụng createLinearGradient, createRadialGradient để tạo Gradient cho màu tô, hay createPattern tạo mẫu tô từ ảnh rồi gán cho fillStyle
Vẽ đường thẳng với lệnh moveTo và lineTo
moveTo(x1,y1): Di chuyển tới điểm (x1,y1)lineTo(x2,y2): Kẻ đường tới điểm (x2,y2)
Thường để vẽ các đường đầu tiên gọi beginPath() để khởi tạo một path mới (nó chứa tập hợp các lệnh đường cần vẽ). Cuối cùng để thực hiện vẽ tập đó gọi hàm stroke()
<canvas id="linecanvas" width="500" height="200"></canvas>
<script>
var canvas = document.getElementById('linecanvas');
var ctx = canvas.getContext('2d');
// Đường thứ nhất
ctx.beginPath();
ctx.strokeStyle = 'blue';
ctx.moveTo(20,20);
ctx.lineTo(200,20);
ctx.stroke();
// Đường thứ 2
ctx.beginPath();
ctx.strokeStyle = 'green';//Đặt màu đường
ctx.lineWidth = 5; //Độ rộng
ctx.moveTo(20,20);
ctx.lineTo(120, 120);
ctx.stroke();
</script>
Vẽ cung tròn - hình tròn với arc
Lệnh vẽ cung tròn, hình tròn: arc(x,y,r,start,stop)
x, y: tọa độ tâmrbán kínhstartgóc bắt đầu vẽstopgóc kết thúc vẽ
<canvas id="arcexmaple"
width="600" height="110"
style="background: whitesmoke;">
</canvas>
<script>
var canvas = document.getElementById('arcexmaple');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(100, 55, 50, 0, 2*Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.arc(210, 55, 50, 0, Math.PI);
ctx.strokeStyle = 'green';
ctx.lineWidth = 5; //Độ rộng
ctx.stroke();
ctx.beginPath();
ctx.arc(320, 55, 50, Math.PI, 0);
ctx.strokeStyle = 'green';
ctx.lineWidth = 5; //Độ rộng
ctx.stroke();
</script>
Vẽ chữ trong canvas - font, fillText, strokeText
context.font: thiết lập font chữfillText(text,x,y): tô chữ từ tọa độ x,ystrokeText(text,x,y): vẽ chữ (không tô đặc)
<canvas id="textcanvas" width="600" height="110"
style="background: whitesmoke;"></canvas>
<script>
var ctx = document.getElementById('textcanvas').getContext('2d');
ctx.font = '48px serif';
ctx.fillStyle = 'red';
ctx.fillText('Hello world', 100, 50);
ctx.strokeStyle = 'green';
ctx.strokeText('Hello world', 100, 100);
</script>
Thay đổi tọa độ canvas
Trong canvas bạn có thể dịch chuyển tọa độ để vẽ theo tọa độ tương đối bằng các hàm: translate, rotate, scale
context.translate(x, y): dịch chuyển gốc tọa độ đến điểm x, ycontext.rotate(ang): quay hệ tọa độ một góc ang quanh gốccontext.scale(sx, sy): thu phóng tọa độ chiều x và chiều y
Ví dụ sau vẽ chữ trong context, sau đó dịch chuyển tọa độ, quay tọa độ, rồi thu phóng và vẽ lại chữ để xem kết quả:
<canvas id="canvascoor" width="600" height="110"
style="background: whitesmoke;"></canvas>
<script>
var ctx = document.getElementById('canvascoor').getContext('2d');
ctx.font = '48px serif';
ctx.fillStyle = 'red';
ctx.fillText('Hello world', 20, 50);
ctx.translate(300, 100);
ctx.rotate(- Math.PI/4);
ctx.scale(0.5, 0.3);
ctx.fillText('Hello world', 0, 0);
</script>

