Sử dụng thẻ <h1> - <h6> trong HTML
Trong một trang HTML (tài liệu) có thể phân chia ra thành nhiều đề mục (heading) với cấp độ khác nhau,
như văn bản thông thường có mục I, II ..., 1, 2, ... a, b ....
HTML cung cấp sáu cấp độ tương ứng với thẻ
<h1> đến thẻ <h6>,
với thẻ <h1> có cấp độ cao nhất (đề mục lớn nhất) và
<h6> là cấp độ thấp nhất.
Sử dụng các thẻ tạo đề mục (heading) có thể giúp cho người đọc (hoặc Search Engine) nhanh chóng nắm bắt được cấu trúc nội dung chính của bài viết (tài liệu HTML).
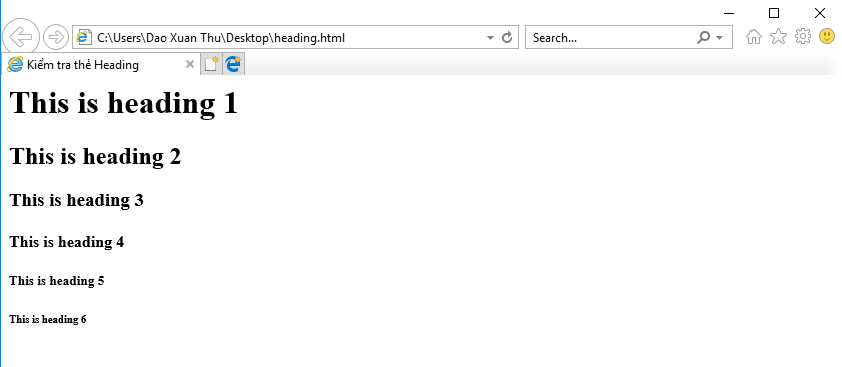
Ví dụ sau xem cách hiện thị các thẻ heading mặc định:
<html>
<head>
<title>Kiểm tra thẻ Heading</title>
<meta charset="UTF-8">
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
Kết quả:

Lưu ý sử dụng thẻ heading không chỉ với mục đích định dạng chữ to hơn, đậm hơn mà nó thể hiện cấu trúc phần quan trọng của trang, đây là nội dung mà Searchi Engine chỉ mục trang web
Nhập HTML và xem kết quả
Một số lưu ý về <h1> - <h6>
Phân chia đề mục phù hợp:
Khi sử dụng cần sử dụng theo dúng cấp độ của đề mục - không bỏ qua đề mục (ví dụ có
dùng thẻ <h3> mà không có thẻ <h2>).
Không dùng h1 - h6 để định dạng văn bản: Thẻ h1 có cỡ chỡ to nhất, thẻ h6 nhỏ nhất nhưng không vì thể cố tình sử dụng nó để định dạng văn bản thông thường: như đoạn văn bản không phải là đề mục, chỉ vì muốn chữ to hơn mà dùng h1, h2 ... là sai.
Chỉ dùng một thẻ h1: H1 được dùng như là tiêu đề của cả một trang HTML, do vậy trên một trang chỉ dùng 1 thẻ H1. (Trừ trong section của HTML5).
Thẻ H1 - H6 không có thuộc tính đặc trưng riêng, chỉ có các thuộc tính toàn cục: Xem các thuộc tính toàn cục trong HTML

