LinearLayout trong Android
LinearLayout là một layout rất tiện lợi trong thiết kế giao diện, nó sắp xếp các View con một cách liên tục theo tùy chọn xếp theo chiều ngang (một hàng các view) hay chiều đứng (một cột các view)
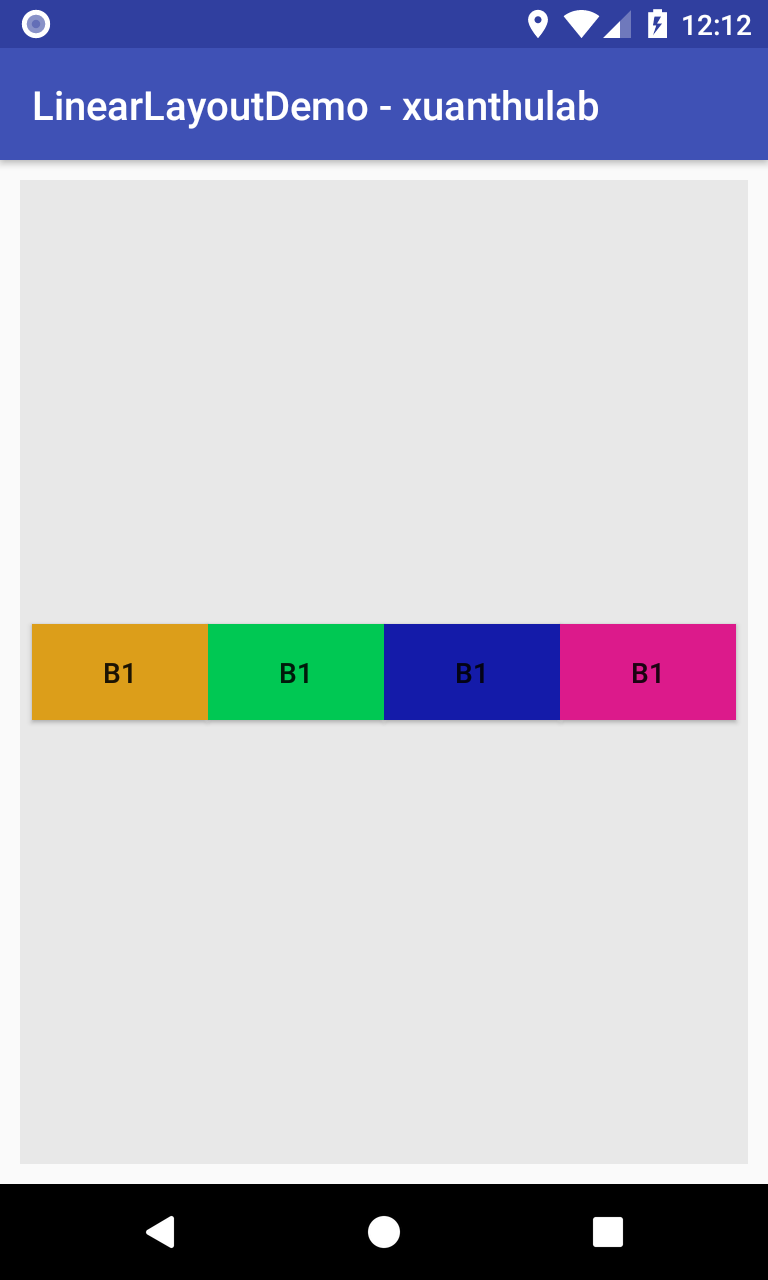
Ví dụ sau, LinearLayout có chứa 4 Button:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="horizontal"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#a6dfdfdf"
android:layout_margin="10dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:background="#dc9e1a"
android:text="B1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:background="#00c853"
android:text="B1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:background="#141ba9"
android:text="B1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:background="#dc1a8b"
android:text="B1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>

android:orientation
android:orientation để thiết lập cách sắp xếp phần tử. android:orientation="horizontal" xếp theo chiều ngang (ví dụ trên) và android:orientation="vertical" xếp theo chiều đứng.
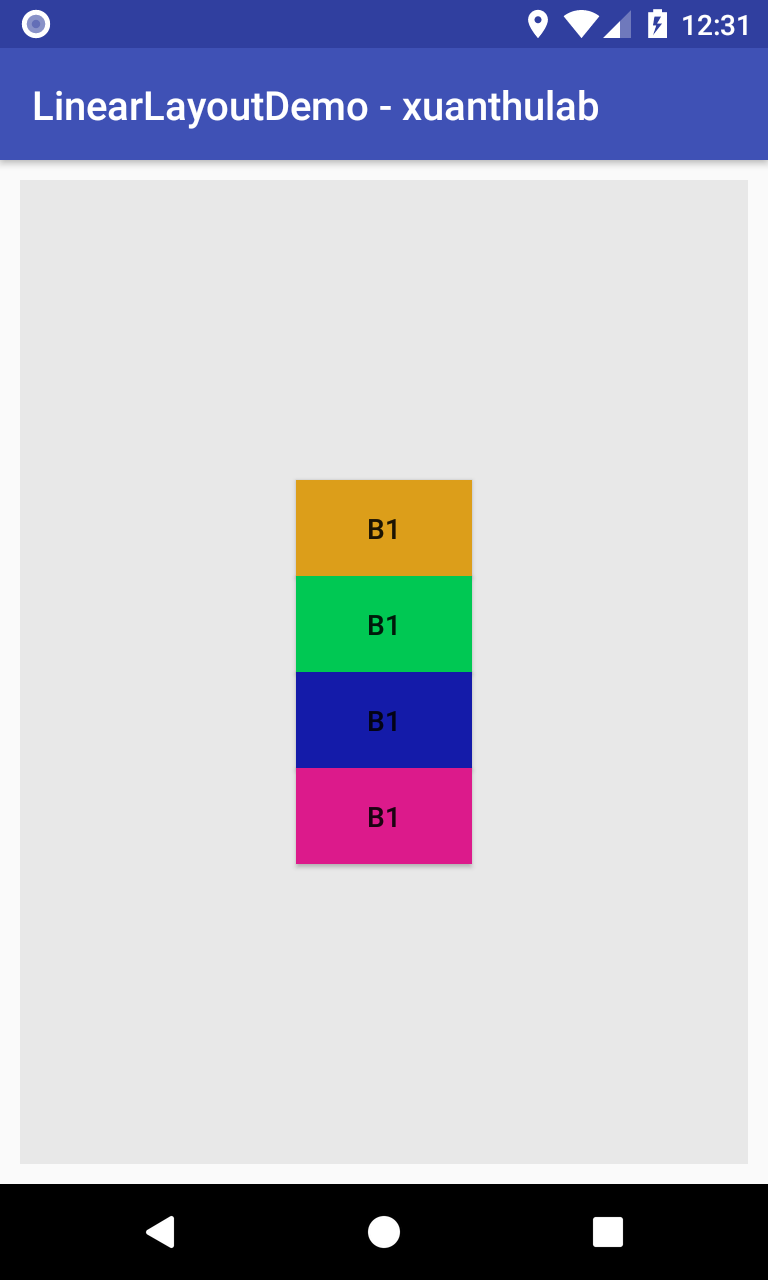
Ví dụ android:orientation="vertical"

android:gravity
Thuộc tính android:gravity để căn chỉnh các View nằm ở vị trí nào trong LinearLayout, nó nhận các giá trị (có thể tổ hợp lại với ký hiệu |)
| Giá trị | Ý nghĩa |
|---|---|
center |
Căn ở giữa |
top |
Ở phần trên |
bottom |
Phần dưới |
center_horizontal |
Ở giữa theo chiều ngang |
center_vertical |
Ở giữa theo chiều đứng |
left |
Theo cạnh trái |
right |
Theo cạnh phải |
bottom |
Cạnh dưới |
Ví dụ android:gravity="right|center"

Trọng số weight
Các View con trong LinearLayout có thể gán cho nó một giá trị trọng số bằng thuộc tính android:layout_weight ví dụ như: android:layout_weight="2"; android:layout_weight="1.5" ... . Nếu View không gán giá trị này coi như nó có trọng số bằng không.
Giá trị trọng số này sẽ được LinearLayout sử dụng để điều chỉnh kích thước View con có trọng số (điều chỉnh chiều cao nếu là loại LinearLayout đứng và điều chỉnh chiều rộng nếu là loại ngang)
Xét sự ảnh hưởng của trọng số với hai trường hợp sau:
Trường hợp 1
Trường hợp LinearLayout không sử dụng đến thuộc tính android:weightSum
1 Đầu tiên các View không gán trọng số android:layout_weight sẽ có kích thước (rộng hay là cao tùy vào LinearLayout là ngang hay đứng)sẽ theo đúng như thuộc tính android:layout_width, android:layout_height của nó.
2 Không gian (kích thước) còn lại của LinearLayout sẽ chia cho các View có trọng số.
Cái nào trọng số lớn hơn sẽ có kích thước lớn hơn. Nếu gọi kích thước còn lại là Size, gọi tổng các trọng số của các View là SUM, thì một view có trọng số là weight sẽ có kích thước là:
weight*(Size/SUM)
Lưu ý các kích thước mà gán match_parent không bị ảnh hưởng của trọng số
Ví dụ 1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#a6dfdfdf"
android:divider="@drawable/butterfly"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:background="#dc9e1a"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="30dp" />
<Button
android:layout_weight="1"
android:background="#00c853"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="1"
android:background="#141ba9"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="1"
android:background="#dc1a8b"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>

Bạn thấy, B1 không có trọng số, nên chiều cao của nó sẽ đúng chiều cao thiết lập 30dp. 3 phần tử còn lại có trọng số, thì không gian còn lại của LinearLayout sẽ cấp cho từng phần tử đó nhiều hay ít tùy thuộc vào trọng số lớn hay nhỏ. Ở đây ba phần tử có trọng số bằng nhau, nên không gian còn lại chia đều cho cả ba => Ba phần tử có chiều cao bằng nhau (tổng chiều cao bằng phần chiều cao còn lại của LinearLayout)
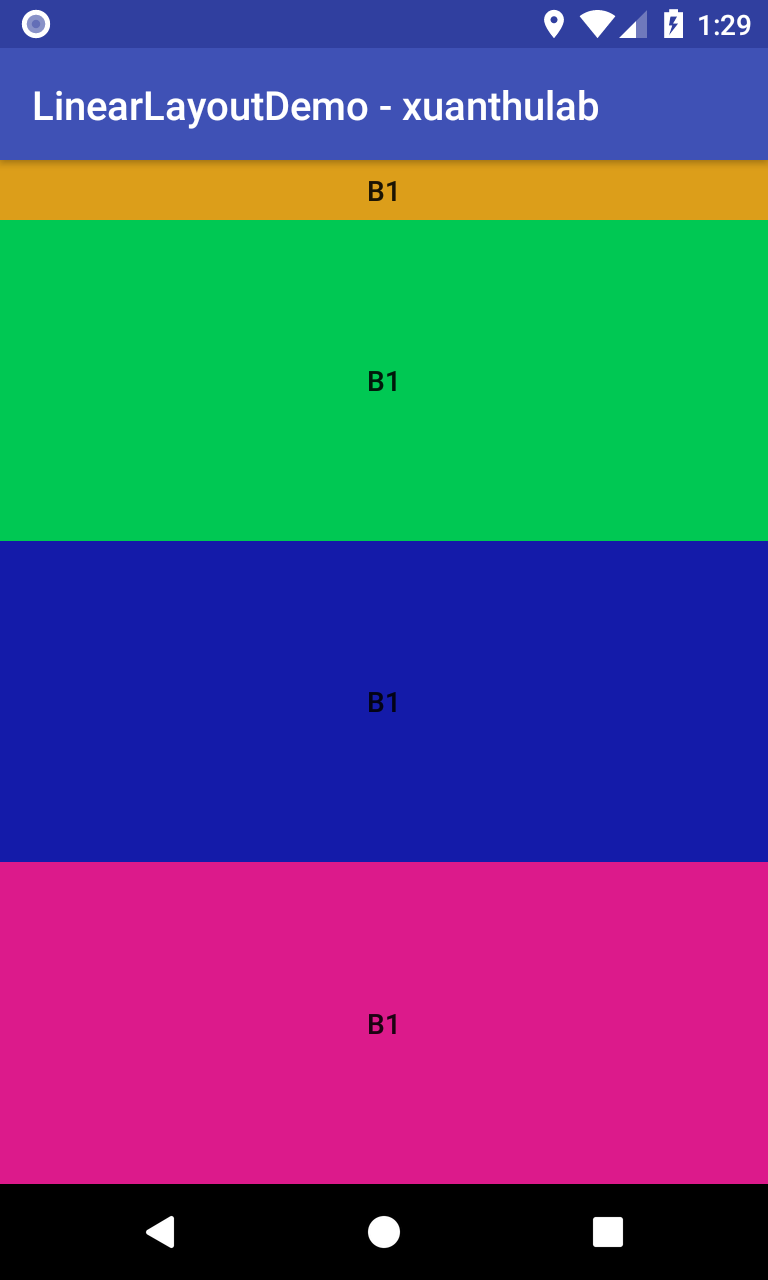
Ví dụ 2:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#a6dfdfdf"
android:divider="@drawable/butterfly"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:background="#dc9e1a"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="30dp" />
<Button
android:layout_weight="1"
android:background="#00c853"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="2"
android:background="#141ba9"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="3"
android:background="#dc1a8b"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>

Trường hợp 2
Trường hợp này trong LinearLayout thiết lập thuộc tính weightSum ví dụ như android:weightSum="10", thì lúc này giá trị SUM trong công thức phân bổ kích thước ở trên không phải là lấy từ tổng weight các View con mà lấy bằng đúng android:weightSum của LinearLayout, sau đó vẫn dùng công thức phân bổ kích thước như trên: weight*(Size/SUM)
Ví dụ:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
android:background="#a6dfdfdf"
android:weightSum="4"
android:divider="@drawable/butterfly"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:background="#dc9e1a"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="30dp" />
<Button
android:layout_weight="1"
android:background="#00c853"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="1"
android:background="#141ba9"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_weight="1"
android:background="#dc1a8b"
android:text="B1"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>

Ở ví dụ trên: SUM = 4; và cách chia kích thước còn lại theo công thức thì bạn thấy thừa ra một 1/4 kích thước còn lại

