ImageView
ImageView là loại View dùng để hiện thị tài nguyên hình ảnh như các ảnh Bitmap, các ảnh Drawable. Nó cũng cung cấp các chức năng tùy biến khác nhau như đổ màu nhuộm (tint) vào ảnh, co kéo/cắt ảnh khi hiện thị trên View.
Triển khai hình XML ImageView
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
/>
Tài nguyên ảnh cần hiện thị gán vào thuộc tính android:src hoặc dùng phương thức phù hợp với loại ảnh hiện thị như: setImageBitmap(Bitmap bm), setImageDrawable(Drawable drawable), setImageResource(int resId), setImageURI(Uri uri)
Thay đổ tỷ lệ / căn chỉnh ảnh hiện thi trong ImageView
Thuộc tính android:scaleType dùng để thiết lập thu phóng ảnh, nhận các giá trị như: fitXY, center, fitXY ..., ví dụ như android:scaleType="center" hoặc code Java: imageView.setScaleType(ImageView.ScaleType.CENTER);
| Giá trị | Sử dụng |
|---|---|
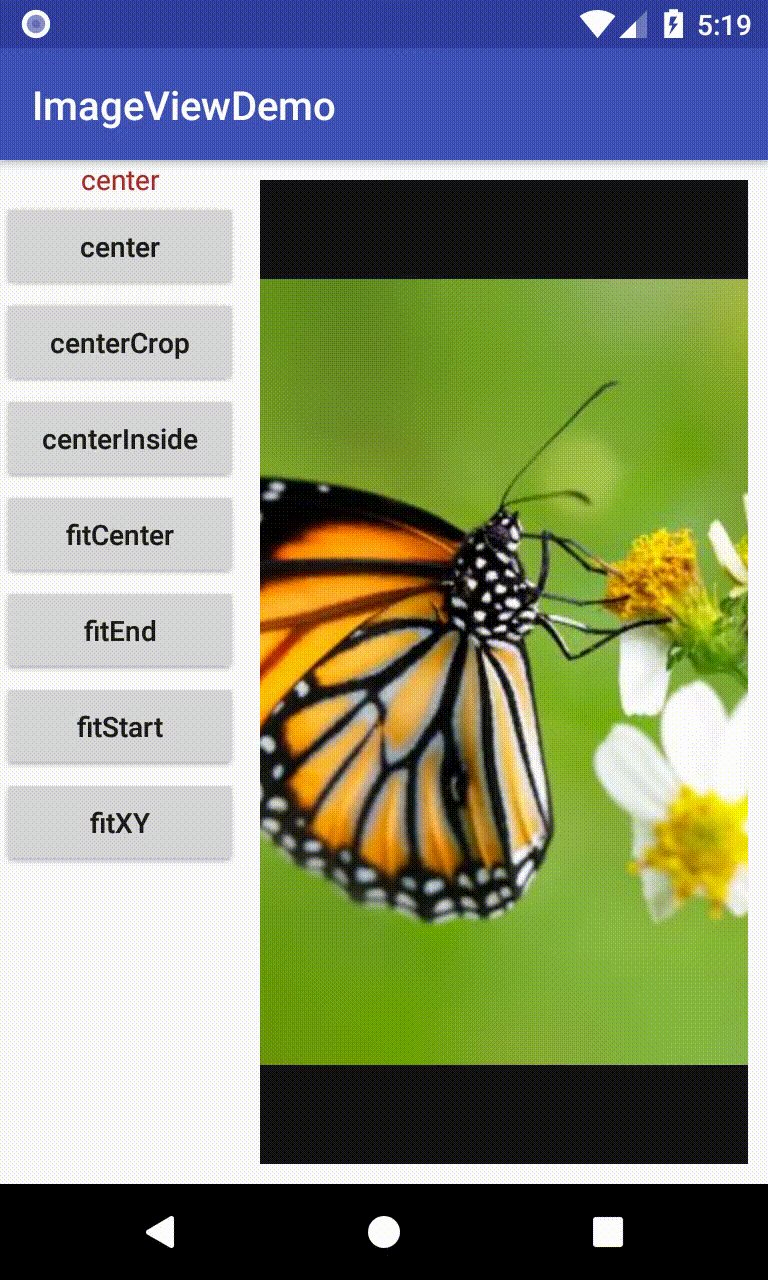
center |
ImageView.ScaleType.CENTER : Đặt ảnh vào giữa ImageView, không có thay đổi tỷ lệ ảnh. |
centerCrop |
ImageView.ScaleType.CENTER_CROP: Đặt ảnh vào giữa ImageView, có thu phóng ảnh (nhưng giữ nguyên tỉ lệ cao / rộng) sao cho ảnh phủ kín hết cả ImageView (phần thừa bị cắt) |
centerInside |
ImageView.ScaleType.CENTER_INSIDE: Đặt ảnh vào giữa ImageView, có thu phóng ảnh (nhưng giữ nguyên tỉ lệ cao / rộng) sao cho toàn bộ các phần của ảnh hiện thị trên ImageView. |
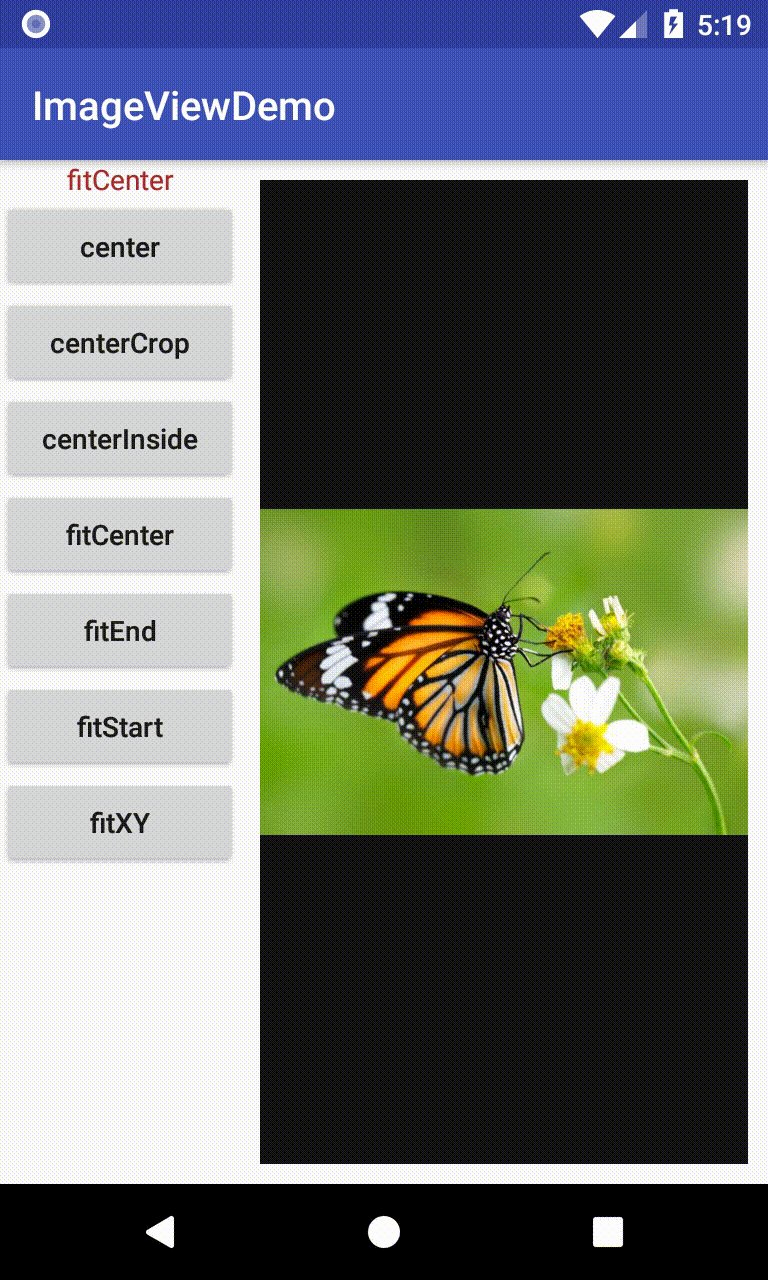
fitCenter |
ImageView.ScaleType.FIT_CENTER: Đặt ảnh vào giữa ImageView, có thu phóng ảnh (nhưng giữ nguyên tỉ lệ cao / rộng) sao cho toàn bộ các phần của ảnh hiện thị trên ImageView. |
fitEnd fitStart |
ImageView.ScaleType.FIT_END, ImageView.ScaleType.FIT_START: Co ảnh vừa View, vị trí ảnh ở cuối (ở đầu) ImageView |
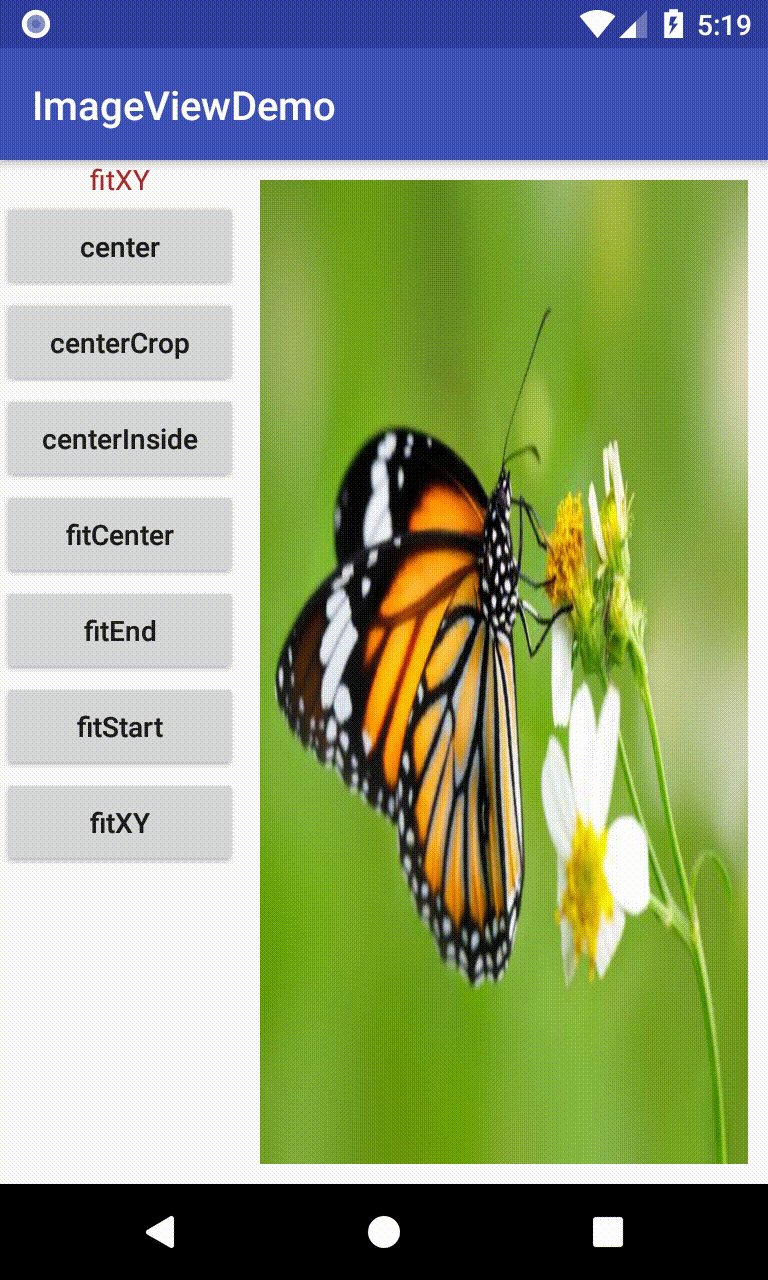
fitXY |
ImageView.ScaleType.FIT_XY: Co ảnh vừa khít cả chiều rộng và cao. |
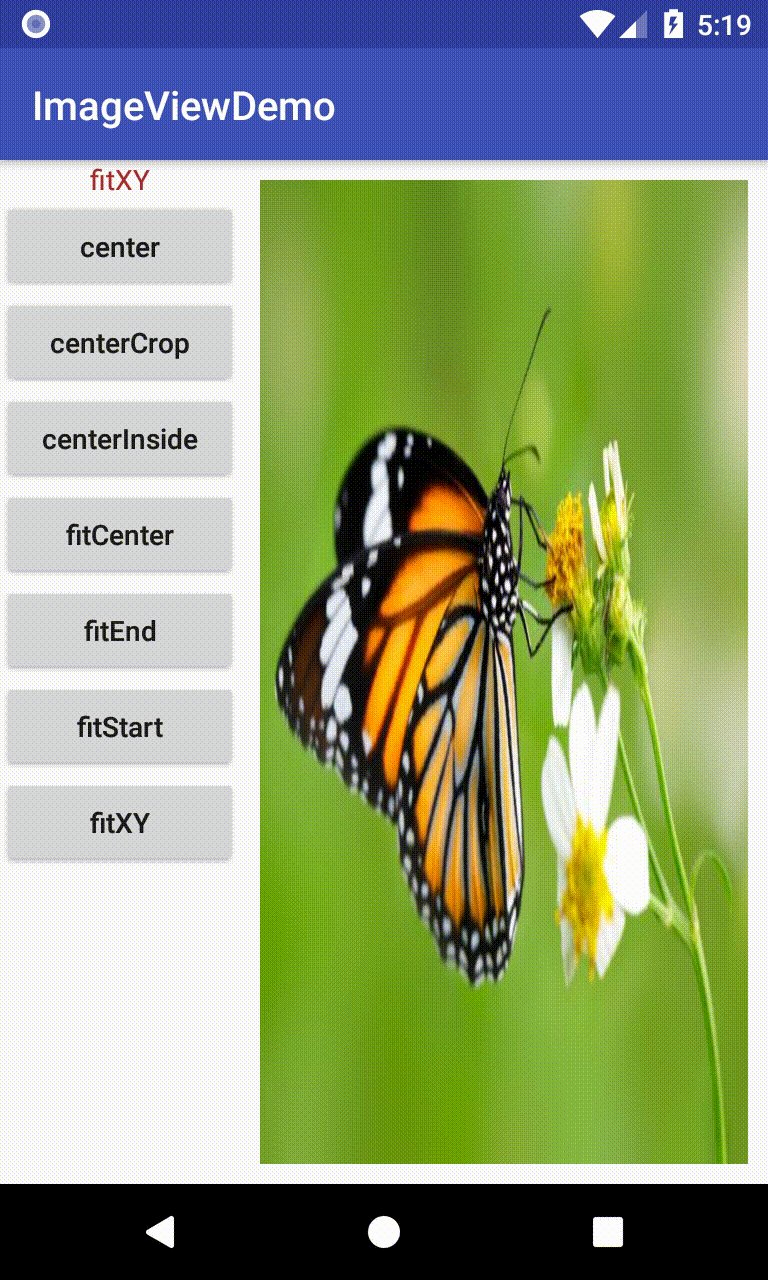
Ví dụ:
layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:orientation="vertical"
android:layout_width="120dp"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview"
android:text=""
android:gravity="center"
android:textColor="#a72b2b"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_center"
android:text="center"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_centerCrop"
android:text="centerCrop"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_centerInside"
android:text="centerInside"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_fitCenter"
android:text="fitCenter"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_fitEnd"
android:text="fitEnd"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_fitStart"
android:text="fitStart"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_fitXY"
android:text="fitXY"
android:textAllCaps="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:adjustViewBounds="true"
android:background="#ec000000"
android:scaleType="fitCenter"
android:src="@drawable/butterfly" />
</LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
ImageView imageView;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.image);
textView = findViewById(R.id.textview);
findViewById(R.id.btn_center).setOnClickListener(clickListener);
findViewById(R.id.btn_centerCrop).setOnClickListener(clickListener);
findViewById(R.id.btn_centerInside).setOnClickListener(clickListener);
findViewById(R.id.btn_fitCenter).setOnClickListener(clickListener);
findViewById(R.id.btn_fitEnd).setOnClickListener(clickListener);
findViewById(R.id.btn_fitStart).setOnClickListener(clickListener);
findViewById(R.id.btn_fitXY).setOnClickListener(clickListener);
}
View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View view) {
ImageView.ScaleType scaletype = ImageView.ScaleType.CENTER;
switch (view.getId())
{
case R.id.btn_center:
scaletype = ImageView.ScaleType.CENTER;
break;
case R.id.btn_centerCrop:
scaletype = ImageView.ScaleType.CENTER_CROP;
break;
case R.id.btn_centerInside:
scaletype = ImageView.ScaleType.CENTER_INSIDE;
break;
case R.id.btn_fitCenter:
scaletype = ImageView.ScaleType.FIT_CENTER;
break;
case R.id.btn_fitEnd:
scaletype = ImageView.ScaleType.FIT_END;
break;
case R.id.btn_fitStart:
scaletype = ImageView.ScaleType.FIT_START;
break;
case R.id.btn_fitXY:
scaletype = ImageView.ScaleType.FIT_XY;
break;
}
imageView.setScaleType(scaletype);
textView.setText(((Button)view).getText());
}
};
}

Một số thiết lập với ImageView
android:adjustViewBounds nếu nhận giá trị true thì các ImageView tự động co biên vừa với ảnh. (cần có thiết lập chiều rộng hoặc cao là wrap_content)
Để gán ảnh từ tài nguyên trong ứng dụng:
imageView.setImageResource(R.drawable.image);
Để tải ảnh từ thiết bị:
//BitmapFactory.decodeFile("/sdcard/anh.png");
Bitmap bMap = BitmapFactory.decodeFile("đường_dẫn_đến_file_ảnh");
imageView.setImageBitmap(bMap);
Có thể nạp ảnh từ tài nguyên thành Bitmap rồi gán vào ImageView:
Bitmap bMap = BitmapFactory.decodeResource(getResources(), R.drawable.my_image); imageView.setImageBitmap(bMap);
Lấy Drawable từ tài nguyên, rồi gán vào ImageView
Drawable drawable = AppCompatResources.getDrawable(this, R.id.imageresId); imageView.setImageDrawable(drawable);
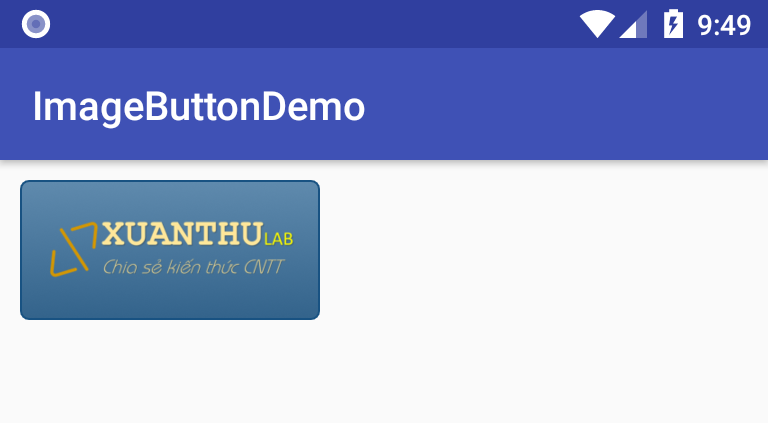
ImageButton
ImageButton kế thừa từ ImageView nó biểu diễn một nút bấm, nhưng có một chút khác với Button đã biết là nó hiện thị ảnh ở giữa nút bấm thay vì dòng chữ.
Ví dụ:
Có một background ba trạng thái: drawable/ps__button_instagram.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true">
<item android:state_pressed="true"><shape>
<gradient android:angle="270" android:endColor="#5f8aad"
android:startColor="#33638b" />
<stroke android:width="1dp" android:color="#185282" />
<corners android:radius="4dp" />
<padding android:bottom="10dp" android:left="10dp"
android:right="10dp" android:top="10dp" />
</shape></item>
<item><shape>
<gradient android:angle="270" android:endColor="#33638b"
android:startColor="#5f8aad" />
<stroke android:width="1dp" android:color="#185282" />
<corners android:radius="4dp" />
<padding android:bottom="10dp" android:left="10dp"
android:right="10dp" android:top="10dp" />
</shape></item>
</selector>
Có một ảnh drawable/xuanthulab.png
Tạo ra ImageButton như sau:
<ImageButton
android:id="@+id/imagebutton"
android:background="@drawable/ps__button_instagram"
android:src="@drawable/xuanthulab"
android:scaleType="fitCenter"
android:adjustViewBounds="true"
android:layout_width="150dp"
android:layout_height="wrap_content" />