FrameLayout trong Android
FrameLayout là loại View cơ sở, nó là loại Layout đơn giản nhất. Mặc dù nó có thể chứa nhiều View con bên trong, nhưng mục đích chính thiết kế ra nó để chứa một View, từ đó nó trở thành cơ sở để tạo ra các View khác phức tạp hơn. Khi thiết kế Layout chứa nhiều View thì không nên sử dụng layout này, vì nó quá đơn giản việc bố cục các View con trong nó rất khó khăn (nó không có các tính năng điều khiển vị trí View con sao cho việc độc lập về màn hình được đảm bảo).
Nếu bạn vẫn sử dụng FrameLayout để thiết kế layout, thì cần lưu ý: Các View con đặt vào FrameLayout nằm chồng nên nhau theo thứ tự cái nào đưa vào sau thì hiện thị ở lớp trước, mỗi View con chỉ có thể điều chỉnh vị trí nó thông qua thuộc tính android:layout_gravity gán cho View con
Và có thể tinh chỉnh khoảng cách theo hướng cách cánh bằng các thuộc tính liên quan đến margin như: android:layout_margin, android:layout_marginTop, android:layout_marginBottom, android:layout_marginLeft, android:layout_marginRight, android:layout_marginStart, android:layout_marginEnd, android:layout_marginHorizontal, android:layout_marginVertical
Thuộc tính android:layout_gravity trong các View con
Khi các View nằm trong FrameLayout thì khi gán thuộc tính android:layout_gravity gán các giá trị ở bảng sau vị trí của nó thay đổi tương ứng:
Các giá trị có thể kết hợp bằng ký hiệu |
| giá trị | Vị trí của View con |
|---|---|
bottom |
Nằm dưới FrameLayout |
center |
Nằm giữa FrameLayout |
center_horizontal |
Giữa theo chiều ngang |
center_vertical |
Giữa theo chiều đứng |
end |
Cuối FrameLayout |
left |
Bên trái |
right |
Bên phải |
start |
Bắt đầu FrameLayout |
top |
Trên FrameLayout |
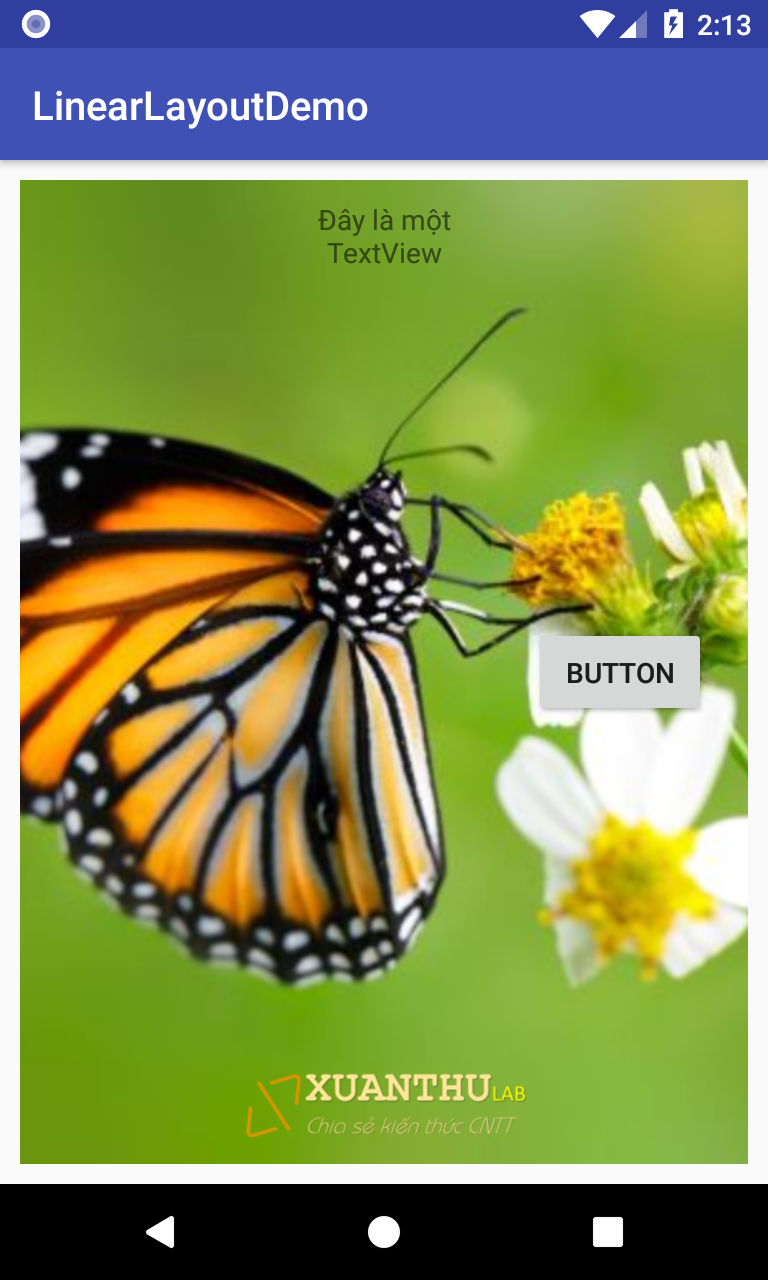
Ví dụ:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Ảnh kín FrameLayout-->
<ImageView
android:src="@drawable/butterfly"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--Button ở giữa, bên phải và cách mép phải FrameLayout 20dp-->
<Button
android:layout_gravity="center|right"
android:layout_marginRight="20dp"
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--Ảnh ở giữa, bên dưới FrameLayout-->
<ImageView
android:layout_gravity="center|bottom"
android:src="@drawable/xuanthulab"
android:adjustViewBounds="true"
android:layout_width="150dp"
android:layout_height="wrap_content" />
<!--Dòng chữ ở giữa, phần trên FrameLayout-->
<TextView
android:layout_gravity="center|top"
android:layout_marginTop="10dp"
android:text="Đây là một TextView"
android:layout_width="100dp"
android:gravity="center"
android:layout_height="wrap_content" />
</FrameLayout>

Bạn thấy với FrameLayout các View con nằm chồng nên nhau (Button nằm trên Ảnh ...) theo từng lớp và vị trí của chúng xác định bởi layout_grayvity

