Thuộc tính filter trong CSS
filter có nghĩa là lọc sáng + màu sắc, giống như ý nghĩa filter trong nhiếp ảnh. Bằng cách sử dụng filter trên các phần tử - (chủ yếu sử dụng với phần tử ảnh) - giúp chúng ta biến đổi màu sắc và một số hiệu ứng trước khi phần tử đó được hiện thị.
Cú pháp sử dụng filter trong CSS như sau:
.myfilter {filter: các_hàm_filter}
Các hàm filter có thể sử dụng như brightness(), contrast() ... hoặc none để hủy bỏ filter, bạn có thể sử dụng cùng lúc nhiều hàm filter
Sử dụng các hàm Filter
Đây là ảnh gốc không có hiệu ứng filter, sau đó ta sẽ áp dụng một số hàm filter xem ảnh đó biến đổi ra sao:

blur(kích_thước);
|
Làm nhòe ảnh, ví dụ .myfilter { filter: blur(3px);}
|
brightness(%);
|
Thay đổi độ sáng .myfilter { filter: brightness(150%);}
|
contrast(%);
|
Thay đổi độ tương phản .myfilter { filter:contrast(200%);}
|
drop-shadow(x y blur color);
|
Đổ bóng phần tử, bóng dịch theo các tham số chiều ngang x, đứng y và màu đổ bóng. Ví dụ .myfilter { filter: drop-shadow(5px 10px 3px gray);}
|
grayscale(%);
|
Chuyển sang ảnh màu sám .myfilter { filter: grayscale(100%);}
|
hue-rotate(deg);
|
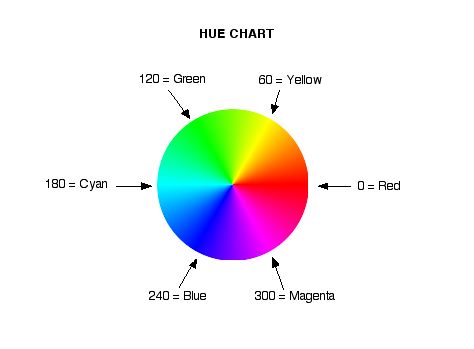
Chuyển màu ảnh của ảnh bằng cách xoay nó đến vị trí mới trong vòng tròn màu (ví dụ màu đỏ xoay 180 độ thành màu cyan), ví dụ .myfilter { filter: hue-rotate(180deg);}

|
invert(%);
|
Đổi sang màu âm bản .myfilter {filter: invert(100%);}
|
opacity(%);
|
Hiệu ứng trong suốt (nhìn xuyên thấy nền - 0% trong suốt hoàn toàn) .myfilter { filter:opacity(70%);}
|
saturate(%);
|
Thay đổi cường độ màu, ví dụ .myfilter { filter:saturate(200%);}
|
sepia(%);
|
Đổi sang tông màu sepia - nâu cổ điển, ví dụ .myfilter { filter:sepia(200%);}
|

