Thuộc tính cursor trong CSS
Thuộc tính CSS cursor cho phép bạn thiết lập kiểu trỏ chuột khi nó di chuyển trên phần tử, ví dụ khi di chuyển chuột trên phần tử thì chuyển biểu tượng chuột thành thành các : biểu tượng help, biểu tượng mũi tên, biểu tượng tay chỉ ...
Cú pháp
cursor: cursor-value;
Ví dụ:
<div style="cursor:help; padding: 10px; background-color: #ff9800"> Hãy để chuột trên phần tử này, biểu tượng help xuất hiện </div>
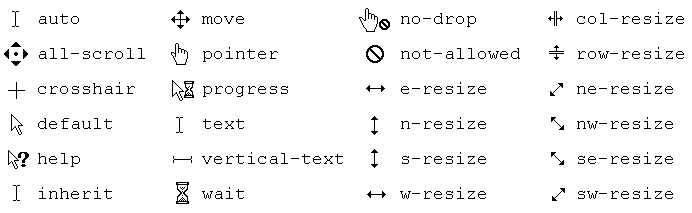
Các giá trị thiết lập kiểu cursor gồm:

Sử dụng ảnh làm con trỏ chuột
Để thiết lập một ảnh nào đó (như ảnh .png, .ico ...) thành trỏ chuột, nếu ảnh đó ở địa chỉ urlico thì dùng cú pháp:
cursor: url('urlico'), auto;
Có thể sử dụng nhiều địa chỉ ảnh, nó sẽ tìm từ trái sang phải cho đến khi địa chỉ đó tồn tại. Như cú pháp trên, nếu địa chỉ ảnh không tồn tại ảnh thì nó sử dụng biểu tượng auto
Ngoài ra có thể xác định điểm trỏ chuột của ảnh
cursor: url('urlico') x y, auto;
Mặc định điểm trỏ chuột trên ảnh là x = 0, y = 0 (góc trên trái của ảnh).
Ví dụ có ảnh sau: https://cdn-icons-png.flaticon.com/128/3119/3119214.png
<style>
.mycursor {
cursor: url("https://cdn-icons-png.flaticon.com/128/3119/3119214.png"), auto;
height: 50px;
border: 1px solid red;
}
</style>
<div class="mycursor">
Di chuột vào đây để xem kết quả
</div>

