Mô hình dạng hộp trong CSS
Các phần tử HTML được xem như các hộp chữ nhật (box), đây là mô hình để CSS bố cục, dàn trang.
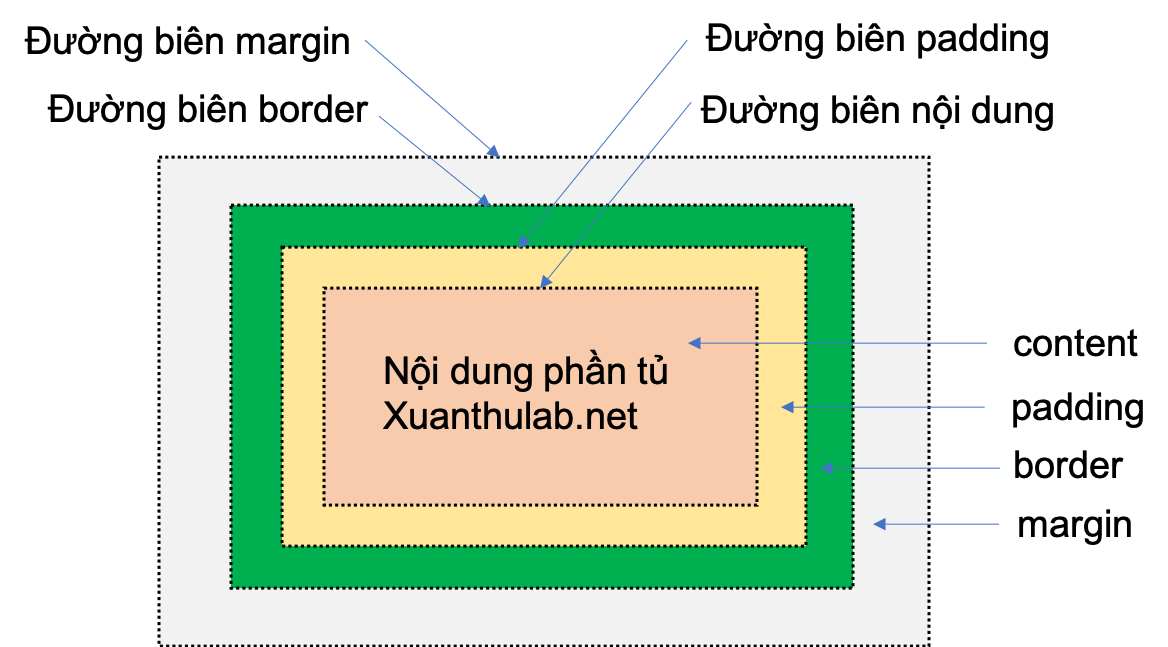
Một hộp box có các thành phần:
margin,
border,
padding,
nội dung phần tử

Mô hình dạng hộp các phần tử trong CSS
Như vậy mọi phần tử trong web là các hộp box, CSS sử dụng mô hình này để xác định độ lớn của box và box có vị trí như thế nào.
Cần nắm rõ về mô hình này để trình bày các thành phần trong HTML được chính xác. Các thành phần của phần tử qua đó xác định không gian phần tử chiếm chỗ gồm:
- Phần nội dung: đây là phần hiện thị nội dung của phần tử (text, image, hay các phần tử HTML khác). Kích thước phần này có thể thiết lập thông qua một số thuộc tính css như: width và height
- Phần padding: Là một khoảng không gian bao quanh phần hình hộp nội dung (content), mặc định khoảng padding này là 0 (không có). Để thiết lập khoảng padding dùng các thuộc tính: padding, padding-left, padding-right, padding-bottom, padding-top.
- Phần border: (bo viền) - là đường viền bao quanh phần nội dung và paddinng. Chiều dày đường viền, kiểu đường viền thiết lập bằng các thuộc tính về border như border, border-left, border-width, border-style ...
- Phần margin: - Lớp ngoài cùng nó bao quanh phần nội dung, padding, border - phần này nó là khoảng trắng phân cách giữa phần tử này và phần tử khác. Để thiết lập sử dụng các thuộc tính margin, margin-top, margin-left ...
Như vậy kích thước của phần tử theo chiều ngang (đứng) là tổng kích thước theo chiều ngang (đứng) của các thành phần content, padding, margin, margin
Kích thước này xác định được nhờ các thuộc tính: width, height, padding-(top|left|bottom|right), border-(top|left|bottom|right), margin-(top|left|bottom|right). Cách tính cụ thể lại còn tuỳ thuộc vào thuộc tính box-sizing
Thuộc tính box-sizing và xác định kích thước thực tế
Thuộc tính box-sizing để thiết lập cách thay đổi kích thước của phần nội dung (content) trong mô hình box. Cú pháp:
box-sizing: content-box | padding-box | border-box
content-box
box-sizing: content-box;
Đây là giá trị mặc định của box phần tử. Khi box phần tử là content-box thì khi bạn thiết lập chiều rộng cao cho phần tử với thuộc tính width và height : Thì đây chính là chiều rộng và cao của phần content, các phần padding, border, margin bị đẩy ra bên ngoài kích thước này.

Nếu box-sizing có giá trị content-box t
hì khi thiết lập thuộc tính width và height của phần tử CSS có nghĩa
là thiết lập chiều rộng và cao cho vùng nội dung.
Khi làm việc với các box, điều quan trọng cần biết tính tổng rộng và cao của phần tử.
Ví dụ với box có cả margin, border, padding:
Tổng rộng = margin-left + margin-right + padding-left + padding-right + border-left + boder-right + width
Tổng rộng = margin-left + margin-right +
padding-left + padding-right +
border-left + boder-right +
width
Tổng cao = margin-top + margin-bottom +
padding-top + padding-bottom +
border-top + boder-bottom +
height
border-box
box-sizing: border-box;
Khi box phần tử có thiết lập box-sizing với giá trị border-box, thì khi bạn thiết lập chiều rộng, cao với thuộc tính width và height thì đây chính là chiều rộng và cao thực tế của phần tử. Chiều rộng và cao phần nội dung được browser tính toán với công thức:
Chiều rộng phần nội dung = width -
margin-left - margin-right -
padding-left - padding-right -
border-left - boder-right -
Chiều cao phần nội dung = height -
margin-top - margin-bottom -
padding-top - padding-bottom -
border-top - boder-bottom -
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
padding-box
box-sizing: padding-box;
Khi box phần tử có thiết lập box-sizing với giá trị padding-box, thì khi bạn thiết lập chiều rộng, cao với thuộc tính width và height thì nó gồm kích thước phần padding và nội dung (không có phần border).

