- Thuộc tính transform
- Thuộc tính transform-origin
- Hàm rotate
- Hàm rotateX, rotateY, rotateZ
- Hàm rotate3d
- Hàm translate
- Hàm skew
- Hàm scale
Thuộc tính transform
Thuộc tính transform cho phép biến đổi phần tử trong hệ tọa độ hai hoặc ba chiều.
transform: none | transform-list
Trong đó transform-list là danh sách một hoặc nhiều hàm chuyển đổi liệt kê phía dưới.
Thuộc tính transform-origin thay đổi gốc tọa độ phần tử
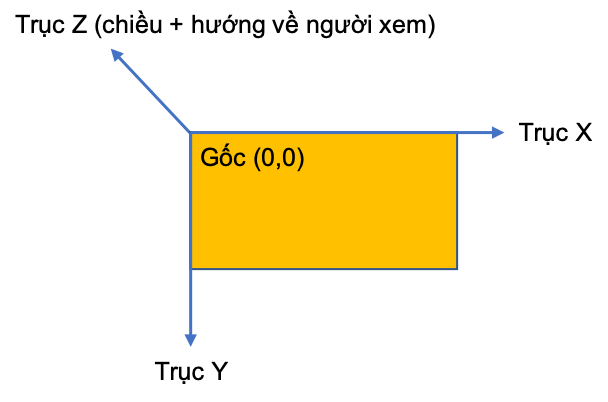
Trước tiên, cần biết hệ tọa độ phần tử ban đầu như sau:
- Gốc tọa độ là tại góc trên trái của phần tử
- Trục X dương: hướng từ trái sang phải
- Trục Y dương: hướng từ trên xuống
- Trục Z dương: hướng từ tới mắt người xem
Hốc hệ tọa độ có ảnh hưởng đến các thao tác biến đổi hình dạng của phần tử.
Nếu cần thay đổi gốc hệ tọa độ bạng dùng thuộc tính
transform-origin.
Chú ý, nếu bạn sử dụng thuộc tính transform
thì giá trị khởi tạo của transform-origin sẽ là 50% 50%
điều này có nghĩa là gốc sẽ ở giữa phần tử.
Vài ví dụ thay đổi gốc như:

transform-origin: top center; /* gốc ở giữa cạnh trên */ transform-origin: 100% 30px; /* gốc ở cạnh phải, cách cạnh trên 30px */ transform-origin: 30px 60px; /* cách gốc cũ 30px 60px */ transform-origin: center; /* gốc ở giữa phần tử */
Hàm rotate
Hàm rotate() có thể làm giá trị cho thuộc tính transform, cú pháp sử dụng hàm như sau:
transform: rotate(angle); /* angle: góc xoay (10deg, 20deg, -45deg ...) - quanh quanh gốc phần tử */
Ví dụ:
Xét đoạn mã HTML và CSS như sau:
<style>
.ele-container {
position: relative;
display: block;
width: 200px;
height: 200px;
border: 1px solid red;
margin-left: 50px;
}
.ele {
position: absolute;
display: block;
height: 100px;
width: 100px;
left: 50px;
top: 50px;
}
.ele1 {
background-color: silver;
}
.ele2 {
background-color: #ff5722;
}
</style>
<div class="ele-container">
<div class="ele ele1">ELE1</div>
<div class="ele ele2">ELE2</div>
</div>
Kết quả:
Kết qua trên cho thấy phần tử ELE1, ELE2 đều nằm giữa phần tử chứa ele-container, chúng trùng khít lên nhau. Bây giờ sẽ xoay ELE2 đi 45 độ.
<style>
.tr1 {
transform: rotate(45deg);
}
</style>
<div class="ele-container">
<div class="ele ele1">ELE1</div>
<div class="ele ele2 tr1">ELE2</div>
</div>
Nó quay quanh gốc phần tử ELE2 một góc 45 độ. Gốc mặc định nếu có sử dụng transform sẽ nằm giữa phần tử. Giờ sẽ chuyển gốc là ở góc trên trái rồi mới xoay.
<style>
.tr2 {
transform-origin: left top;
transform: rotate(45deg);
}
</style>
<div class="ele-container">
<div class="ele ele1">ELE1</div>
<div class="ele ele2 tr2">ELE2</div>
</div>
Ta thấy, nó xoay quanh gốc tức góc trên trái một góc 45 độ. Như vậy đã hiểu về gốc mặc định nếu sử dụng transform (là giữa phần tử), và cách dịch chuyển gốc với thuộc tính transform-origin cũng như hàm rotate
Hàm rotateX, rotateY, rotateZ
Hàm rotateX, rotateY, rotateZ xoay box quanh các trục tương ứng là X, Y, Z. Cú pháp:
transform: rotateX(angle);
transform: rotateY(angle);
transform: rotateZ(angle);
Khi sử dụng thuộc tính transform bán có thể thiết nhập nhiều biến đổi, một danh sách các biến đổi transform-list, lúc đó các chuyển đổi thực hiện theo thứ tự:
transform: rotateX(45deg) rotateY(45deg);
Thực hiện rotateX(45deg) xong đến thực hiện rotateY(45deg), nếu bạn viết như sau thì thứ tự thực hiện ngược lại
transform: rotateY(45deg) rotateZ(45deg);
Ví dụ:
<style>
.rotatexyz {
transform: rotateX(45deg) rotateY(45deg);
}
</style>
<div class="ele-container">
<div class="ele ele2 rotatexyz">ELE2</div>
</div>
Hàm rotate3d
Hàm rotate3d xoay box phần tử trong không gian ba chiều. Cú pháp như sau:
transform: rotate3d(x,y,z,angle);
Trong đó ba tham số [x,y,z] là tọa độ vector - xác định hướng. angle là góc xoay quanh vecto hướng.
transform: rotate3d(x,0,0,45deg); /* tương đương quanh quanh trục x 45 độ */
Hàm translate, translateX, translateY, translateZ, translate3d
Các hàm translate dùng để dịch chuyển phần tử theo các trục.
transform: translate(x, y? ); /* dịch phần tử khoảng x theo chiều trục X, y theo chiều trục Y*/ transform: translateX(x); /* dịch phần tử khoảng x theo chiều trục X */ transform: translateY(y); /* dịch phần tử khoảng y theo chiều trục Y */ transform: translateZ(z); /* dịch phần tử khoảng z theo chiều trục Z */ transform: translate3d(x, y, z); /* dịch phần tử khoảng z theo chiều trục Z */
<style>
.translate-ex {
transform: translate(200px, 0px) rotate(45deg);
}
</style>
<div class="ele-container">
<div class="ele ele2 translate-ex">ELE2</div>
</div>
Hàm skew, skewX, skewY
Các hàm skew dùng để đẩy nghiêng phần tử (không phải xoay).
transform: skew(angleX, angleY); /* cạnh trái và cạnh phải xoay một góc angleX*/
/* cạnh trên và dưới xoay góc angleY */
transform: skewX(angleX); /* cạnh trái và cạnh phải xoay một góc angleX*/
transform: skewY(angleY); /* cạnh trên và dưới xoay góc angleY */
Ví dụ:
<style>
.translate-sk {
transform: skew(45deg, 0);
}
</style>
<div class="ele-container">
<div class="ele ele2 translate-sk">ELE2</div>
</div>
Hàm scale, scaleX, scaleY
Các hàm skew dùng để đẩy nghiêng phần tử (không phải xoay).
transform: scale(numberX, numberY); /* Thu phóng chiều X với tỷ lệ numberX */
/* Thu phóng chiều Y với tỷ lệ numberY */
transform: scaleX(numberX); /* Thu phóng chiều X với tỷ lệ numberX */
transform: scaleY(numberY); /* Thu phóng chiều Y với tỷ lệ numberY */
<style>
.translate-scale {
transform: scale(3, .5); /* chiều X phóng ba lần, chiều Y thu bé 1/2 */
}
</style>
<div class="ele-container">
<div class="ele ele2 translate-scale">ELE2</div>
</div>

