Thuộc tính css padding-left, padding-right, padding-top, padding-bottom
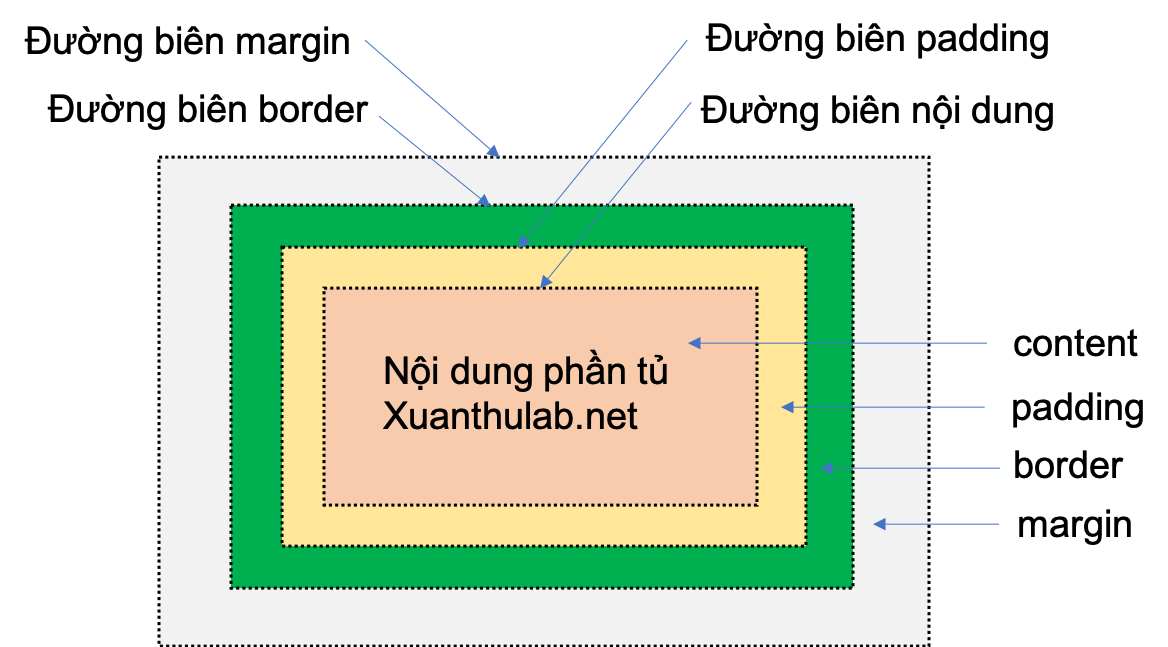
Trong mô hình box css các phần tử, thì khoảng padding là khoảng không gian bao quanh phần nội dung. Bạn có thể thiết lập phần padding từng phía của hình hộp (trái, phải, trên, dưới) tương ứng với các thuộc tính: padding-left, padding-right, padding-top, padding-bottom

Mô hình dạng hộp các phần tử trong CSS
Cú pháp:
padding-left: length | percentage; padding-right: length | percentage; padding-top: length | percentage; padding-bottom: length | percentage;
Giá trị nhận có thể là chiều dài (có đơn vị) hoặc phần trăm (chiếm bao nhiêu phần trăm chiều rộng phần tử chứa)
Ví dụ: thiết lập khoảng padding trên/dưới là 10px và 20px;
.mypadding {
padding-top: 10px;
padding-bottom: 20px;
}
Thuộc tính padding trong CSS
Thuộc tính padding có thể nhận 1 - 4 giá trị (chiều dài hoặc phần trăm), nó là cách viết gộp 4 thuộc tính padding-left, padding-right, padding-top, padding-bottom lại với nhau cho ngắn gọn. Một số trường hợp hay dùng như sau:
Trường hợp 1: chỉ có một giá trị. Điều này tương ứng thiết lập 4 khoảng padding left, right, top, bottom cùng một giá trị
padding: value;
.mypadding {
padding: 10px;
}
Tương đương với:
.mypadding {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 10px;
padding-right: 10px;
}
Trường hợp 2: nhận 2 giá trị. Thì giá trị 1 tương ứng để thiết lập padding-top, padding-bottom và giá trị 2 thiết lập cho padding-left, padding-right
padding: Y X;
.mypadding {
padding: 10px 15px;
}
Tương đương với:
.mypadding {
padding-top: 10px;
padding-bottom: 10px;
padding-left: 15px;
padding-right: 15px;
}
Trường hợp 3: nhận 3 giá trị. Thì giá trị 1 tương ứng để thiết lập padding-top, giá trị 2 thiết lập cho padding-left, padding-right và giá trị 3 thiết lập cho bottom
padding: top X bottom;
.mypadding {
padding: 10px 15px 20px;
}
Tương đương với:
.mypadding {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 15px;
padding-right: 15px;
}
Trường hợp 4: nhận 4 giá trị. Thì giá trị 1 đến 4 tương ứng để thiết lập top, right, bottom, left
padding: Y2 X2 Y1 X1;
.mypadding {
padding: 5px 10px 15px 20px;
}
Tương đương với:
.mypadding {
padding-top: 5px;
padding-bottom: 15px;
padding-left: 20px;
padding-right: 10px;
}

