Hiệu ứng trong suốt
Trước CSS3 nền trong suốt bằng ảnh đã được sử dụng. Với CSS3 thì tạo ra các đối tượng có hiệu ứng trong suốt dễ dàng hơn nhiều.
Bạn đã biết CSS hỗ trợ màu theo tên, theo giá trị hex, theo trộn RGB, với CSS3 có thêm:
Màu RGBA
RGBA là mở rộng của RGB cho thêm kệnh alpha của màu, giá trị này quy định mức độ trong suốt của màu. Tạo ra màu RGBA bằng CSS3 với cú pháp:
rgba(red, green, blue, alpha)
Giá trị tham số alpha nhận giá trị từ 0.0 (trong suốt hoàn toàn) đên 1.0 (không có hiệu ứng trong suốt).
Ví dụ màu chữ: color: rgba(156, 39, 176, 0.57);
Màu HSL
Màu HSL tạo ra bằng CSS với cú pháp hsl(hue, saturation, lightness), trong đó:
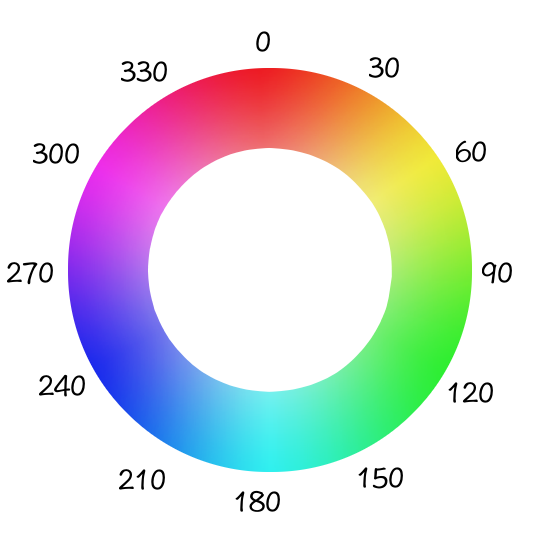
Huelà độ của màu trong vòng tròn màu có giá trị từ 0 đến 360. Nhứ 0 (màu đỏ), 240 (xanh), 120 (xanh lá cây)Saturationgiá trị theo phần trăm, là cường độ màulightnessđộ sáng của màu theo phần trăm 0 (tối) và 100 là sáng trắng
Ví dụ màu chữ: color: hsl(291, 50%, 35%);

Màu HSLA
Tạo ra bằng cú pháp hsla(hue, saturation, lightness, alpha) tức là thêm kênh alpha vào màu hsl để tạo trong suốt
<style>
div.exam1 {
width: 300px;
height: 100px;
background-color: #9ACD32;
box-shadow: 10px 10px #888888;
}
</style>
<div class="exam1"></div>

