Thuộc tính css margin-left, margin-right, margin-top, margin-bottom
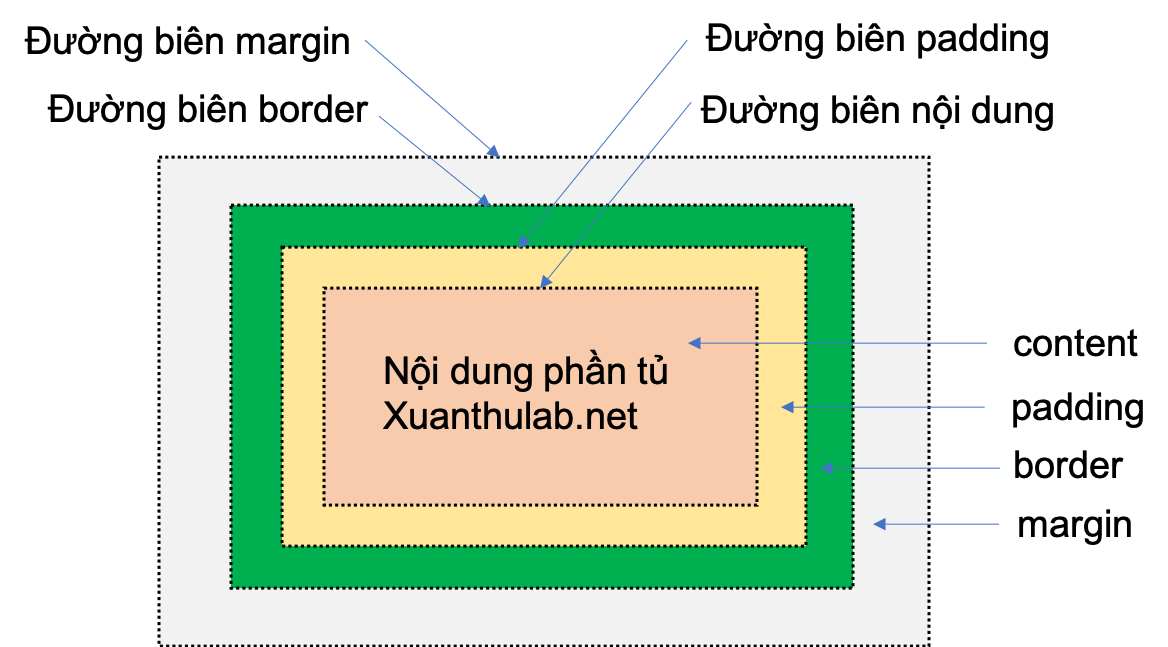
Như trình bày ở phần mô hình box css các phần tử, thì khoảng margin là khoảng trắng - lớp ngoài cùng của mô hình box, nó bao quanh phần nội dung, padding, border của phần tử. Margin thiết lập ra khoảng cách giữa các phần tử. Bạn có thể thiết lập phần margin từng phía của hình hộp (trái, phải, trên, dưới) tương ứng với các thuộc tính: margin-left, margin-right, margin-top, margin-bottom
Cú pháp và cách dùng khá giống thuộc tính padding.

Mô hình dạng hộp các phần tử trong CSS
Cú pháp:
margin-left: length | percentage | auto; margin-right: length | percentage | auto; margin-top: length | percentage | auto; margin-bottom: length | percentage | auto;
Giá trị nhận có thể là chiều dài (có đơn vị) hoặc phần trăm (chiếm bao nhiêu phần trăm chiều rộng phần tử chứa), hoặc bằng auto
Nếu thiết lập bằng auto, thì cho biết trình duyệt tự tính toán thiết lập giá trị. Thường nó tính và thiết lập bằng 0 hoặc bằng khoảng không gian có hiệu lực so với phần tử cạnh. Giá trị bằng auto thường được dùng để căn chỉnh phần tử nằm giữa phần tử chứa (khi margin-left và margin-right có giá trị auto).
Ví dụ: thiết lập khoảng margin trên/dưới là 10px và 20px;
.mymargin {
margin-top: 10px;
margin-bottom: 20px;
}
Thuộc tính margin trong CSS
Thuộc tính margin có thể nhận 1 - 4 giá trị (chiều dài hoặc phần trăm), nó là cách viết gộp 4 thuộc tính margin-left, margin-right, margin-top, margin-bottom. Các trường hợp cụ thể:
Trường hợp 1: chỉ có một giá trị, có nghĩa margin-top, margin-bottom, margin-right, margin-left cùng giá trị đó.
margin: value;
.mymargin {
margin: 15px;
}
Tương đương với:
.mymargin {
margin-top: 15px;
margin-bottom: 15px;
margin-left: 15px;
margin-right: 15px;
}
Trường hợp 2: nhận 2 giá trị. iá trị thư nhất tương ứng thiết lập cho margin-top, margin-bottom và giá trị thứ hai thiết lập cho margin-left, margin-right
margin: Y X;
.mymargin {
margin: 10px 15px;
}
Tương đương với:
.mymargin {
margin-top: 10px;
margin-bottom: 10px;
margin-left: 15px;
margin-right: 15px;
}
Trường hợp 3: nhận 3 giá trị. Thì giá trị thứ nhất tương ứng để thiết lập margin-top, giá trị 2 thiết lập cho margin-left, margin-right và giá trị 3 thiết lập cho margin-bottom
margin: top X bottom;
.mymargin {
margin: 10px 15px 20px;
}
Tương đương với:
.mymargin {
margin-top: 10px;
margin-bottom: 20px;
margin-left: 15px;
margin-right: 15px;
}
Trường hợp 4: nhận 4 giá trị. Thì giá trị 1 đến 4 tương ứng để thiết lập top, right, bottom, left
margin: Y2 X2 Y1 X1;
.mymargin {
margin: 5px 10px 15px 20px;
}
Tương đương với:
.mymargin {
margin-top: 5px;
margin-bottom: 15px;
margin-left: 20px;
margin-right: 10px;
}

