- Những khái niệm và lưới - Grid
- Đường lưới
- Định vị phần tử trong lưới
- Vùng lưới, grid-template-areas, grid-area
- Làn lưới, thuộc tính grid-row-gap, grid-column-gap
- Đặt tên đường lưới
- Thuộc tính grid-template-columns, grid-template-rows
Lưới trong CSS - CSS Grid - là bố hệ thống bố cục hai chiều được sử dụng để xây dựng giao diện website (Trước đây đã biết FlexBox là bố cục một chiều). Ở đây tìm hiểu về tạo bố cục với lưới thông qua các thuộc tính: grid-template-columns, grid-template-rows, grid-column-start, grid-column-end, grid-row-start, grid-row-end, grid-row-gap, grid-column-gap
Những khái niệm và lưới - Grid trong CSS
Giống như FlexBox, hệ thống Grid cũng có phần tử chứa và các phần tử con trong nó. Để kích hoạt phần tử chứa sẽ sắp xếp phần tử con trong nó thì cần kích hoạt với thuộc tính display có giá trị grid hoặc inline-grid
/* kích hoạt grid phần tử chứa */ display: grid | inline-grid;
Đường lưới
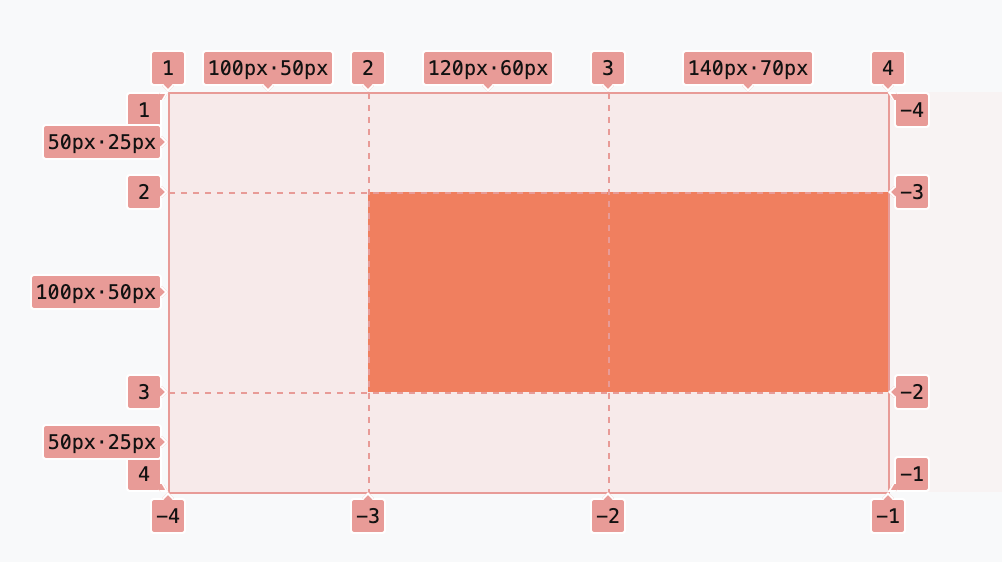
Các đường lưới là các đường kẻ ngang dọc (ẩn, không nhìn thấy) để tạo ra cấu trúc lưới gồm các ô lưới. Các đường lưới để định vị các phần tử con bên trong phần tử chứa. Các đường lưới có chỉ số bắt đầu bằng 1. Chỉ số cũng nhận giá trị âm, -1 tương đương đường lưới cuối cùng, -2 trước đường lưới cuối cùng ...
Để tạo lưới bạn có thể dùng hai thuộc tính: grid-template-columns thiết lập các cột và grid-template-rows thiết lập các dòng.
Ví dụ:
<style>
.gridcontainer1 {
display: grid; /* kích hoạt grid container */
grid-template-columns: 100px 120px 140px; /* có ba cột với độ rộng theo tham số */
grid-template-rows: 50px 100px 50px; /* có ba dòng với chiều cao theo tham số */
background: #e91e633d;
}
.item1 {
/* phần tử con từ đường lưới đứng 2 đến 4 (chiếm cột 2 đến 3) */
grid-column-start: 2;
grid-column-end: 4;
/* phần tử con đường ngang 2 đến 3 (chiếm dòng 2) */
grid-row-start: 2;
grid-row-end: 3;
background: #ff5722d1;
}
</style>
<div class="gridcontainer1">
<div class="item1"></div>
</div>
Kết quả là tạo ra được lưới gồm ba hàng, ba cột
Trong lưới Grid các đường lưới (cột và hàng) thể hiện chỉ số như hình dưới.

Định vị phần tử trong lưới
Bên trong lưới ở ví dụ trên có một phần tử được định vị ở vị trí với đoạn mã CSS.
grid-column-start: 2; grid-column-end: 4; grid-row-start: 2; grid-row-end: 3;
Các thuộc tính grid-column-start, grid-column-end, grid-row-start, grid-row-end để định vị phần tử trong Grid, nó cũng thiết lập luôn kích thước phần tử.
Vùng lưới: thuộc tính grid-template-areas và grid-area
Một vùng lưới được tạo ra bởi một hoặc nhiều ô lưới, sao cho chúng tao ra một vùng ô chữ nhật liên tục trong lưới. Nếu có vùng lưới bạn có thể định vị phần tử nằm trong vùng lưới này. Để tạo ra vùng lưới sử dụng thuộc tính grid-template-areas và điền tên vùng lưới trong các chuỗi.
Nếu có vùng lưới, phần tử định vị trong lưới có thể thiết lập qua tên vùng với thuộc tính grid-area
<style>
.gridarea-container {
display: grid;
grid-template-columns: 100px 120px 140px; /* ba cột */
grid-template-rows: 50px 100px 50px; /* ba hàng */
grid-template-areas: "vung1 vung2 vung2"
"... vung2 vung2"
"vung3 vung4 vung4";
/*
Lưới trên có ba cột, ba hàng:
- Các giá trị viết trong chuỗi grid-template-areas, mỗi chuỗi tương
ứng cho mỗi hàng, trong chuỗi chứa tên vùng, viết như dưới thì:
- vung1: chiếm ô thuộc dòng 1, cột 1
- vung2: chiếm ô2 và ô ba dòng 1 và chiếm ô 2 và ô 3 của dòng 2
- vung3: chiếm ô1 của dòng 3
- vung4: chiếm ô 2 và 3 của dòng 3
- Nếu môt ô nào đó không đưa vào vùng thì dùng ký hiệu ...
*/
background: #e91e633d;
}
.item-vung1 {
grid-area: vung1;
background: rgba(54,196,87,0.82);
}
.item-vung2 {
grid-area: vung2;
background: #ff5722d1;
}
.item-vung3 {
grid-area: vung3;
background: rgba(255,34,192,0.82);
}
.item-vung4 {
grid-area: vung4;
background: rgba(34,163,255,0.82);
}
</style>
<div class="gridarea-container">
<div class="item-vung1">Vung1</div>
<div class="item-vung4">Dung4</div>
<div class="item-vung3">Dung3</div>
<div class="item-vung2">Vung2</div>
</div>
Làn lưới và ô lưới thuộc tính grid-row-gap, grid-column-gap
Làn lưới (track) là khoảng không gian giữa hai đường lưới liên tục. Làn lưới chính là cột hoặc là hàng. Giữa các làn lưới nếu muốn có thể thiết lập khoảng cách giữa chúng bởi đường rãnh phân chia với thuộc tính grid-row-gap và grid-column-gap
Ô lưới là không gian giao nhau giữa hai làn lưới cột và hàng, nó hoàn toàn giống ô trong bảng.
<style>
.gridcontainer2 {
display: grid;
grid-template-columns: 100px 120px 140px;
grid-template-rows: 50px 100px 50px;
/* khoảng cách giữa các làn (cột cách nhau 10px dòng 20px)*/
grid-row-gap: 20px;
grid-column-gap: 10px;
background: #e91e633d;
}
.item2 {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 2;
grid-row-end: 3;
background: #ff5722d1;
}
.item3 {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
background: #ff5722d1;
}
.item4 {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 3;
grid-row-end: 4;
background: #ff5722d1;
}
</style>
<div class="gridcontainer2">
<div class="item2"></div>
<div class="item3"></div>
<div class="item4"></div>
</div>
Đặt tên đường lưới
Khi tạo lưới với hai thuộc tính grid-template-columns và grid-template-rows nếu muốn bạn có thể đặt tên đường lưới, thì đường lưới ngoài có tên theo chỉ số, thì còn có tên do bạn thiết lập.
<style>
.gridcontainer3 {
display: grid;
grid-template-columns: [A] 100px [B] 120px [C] 140px;
grid-template-rows: [R1] 50px [R2] 100px [R3] 50px;
background: #e91e633d;
}
.item5 {
grid-column-start: B;
grid-column-end: C;
grid-row-start: R2;
grid-row-end: R3;
background: #ff5722d1;
}
</style>
<div class="gridcontainer3">
<div class="item5"></div>
</div>
Thuộc tính grid-template-columns, grid-template-rows
Ở phần trên, bạn đã dùng hai thuộc tính này để định nghĩa ra lưới, đường lưới, cú pháp của nó như sau:
grid-template-columns: none | track-list; grid-template-rows: none | track-list;
Nếu nhận giá trị none thì không tạo ra các làn lưới (hàng, cột).
track-list tại đây bạn mô tả cỡ của các làn lưới (kể cả tên nếu muốn - xem phần trên). Nhập giá trị tương ứng với track-list có mấy cách như sau:
Đơn vị dài: Bạn có thể nhập độ lớn của làn lưới theo đơn vị dài như px, em, % ...
Đơn vị fr: Độ rộng theo đơn vị fr là một phân đoạn (khoảng) không gian mềm dẻo, được tính toán theo hiện thị thực tế. Mỗi fr là một phần của không gian phần tư chứa, tổng fr là tổng không gian còn còn lại.
Ngoài ra có thể dùng các giá trị:
- auto : tính toán tự động, tự động chiếm khoảng không gian còn lại.
- min-content: cỡ nhỏ nhất cỏ thể bao bọc nội dung
- max-content: cỡ lớn nhất bao bọc nội dung
Ví dụ:
<style>
.gridcontainer4 {
display: grid;
grid-template-columns: auto min-content 1fr 2fr 10% max-content;
grid-template-rows: 70px;
grid-gap: 10px;
grid-template-areas: "c1 c2 c3 c4 c5 c6";
background: silver;
}
</style>
<div class="gridcontainer4">
<div style="grid-area: c1; background: red">Auto</div>
<div style="grid-area: c2; background: lightyellow">min-content</div>
<div style="grid-area: c3; background: green">1fr</div>
<div style="grid-area: c4; background: yellow">2fr</div>
<div style="grid-area: c5; background: pink">10%</div>
<div style="grid-area: c6; background: violet">max-content c6</div>
</div>
Ví dụ trên, tạo ra lưới một dòng - khoảng cách các ô lưới là 10px (grid-gap: 10px). Kích thước các cột (làn) theo nhiều đơn vị khác nhau để bạn thấy hiệu lực của nó ra sao:
Để ý hai cột dùng đơn vị fr, bạn thấy tổng là 3fr - vậy không gian còn lại chia 3: c3 chiếm 1 (1fr) và c4 chiếm 2 (2fr)

