Cài đặt nodejs, npm trên WSL Ubuntu
Chạy Windows Terminal hoặc PS, gõ các lệnh cài đặt sau:
# vào Ubuntu mặc định wsl # Cài đặt và kiểm tra node sudo apt install nodejs -y node -v # Cài đặt và kiểm tra node package manager sudo apt install npm -y npm -v # change owner để gọi npm không cần sudo sudo chown -R $(whoami) ~/.npm
Chạy thử ứng dụng node đơn giản
# Tạo thư mục /home/xuanthulab/app1 mkdir -p /home/xuanthulab/app1 cd /home/xuanthulab/app1 # tạo file app.js nano app1.js
Sau đó biên tập nội dung sau, tạo một máy chủ web lắng nghe cổng 300:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello - xuanthulab.net');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Lưu lại, thoát ra và chạy ứng dụng trên bằng lệnh:
node app.js
 Chạy ứng dụng node
Chạy ứng dụng node
Từ trình duyệt, truy cập địa chỉ http://localhost:3000
 Ứng dụng NODE trả về
Ứng dụng NODE trả về
Tạo ứng dụng ExpressJS chạy trên WSL
expressjs là bộ framework ứng dụng web dựa trên NodeJS, nó là bộ khung ứng dụng mạnh, hầu hết các ứng dụng web bằng node dùng framework này. Để cài đặt Express gõ lệnh:
sudo apt install node-express-generator express --version
Như vậy đã có Express trong Ubuntu, giờ tạo ra một ứng dụng mẫu - đặt tên là mywebapp,
bạn gõ lệnh:
sudo express mywebapp --view=pug sudo chown -R $(whoami):$(whoami) mywebapp
Nếu có lỗi có thể bạn cần cài lại Express bằng cách
sudo apt remove node-express-generator sudo npm install express -g express-generator sudo chown -R $(whoami) ~/.npm
Sau các lệnh trên, nó đã tạo ra ứng dụng trong thư mục myebapp, vào thư mục này và thự hiện lệnh cài đặt các gói của nó
cd mywebapp npm install
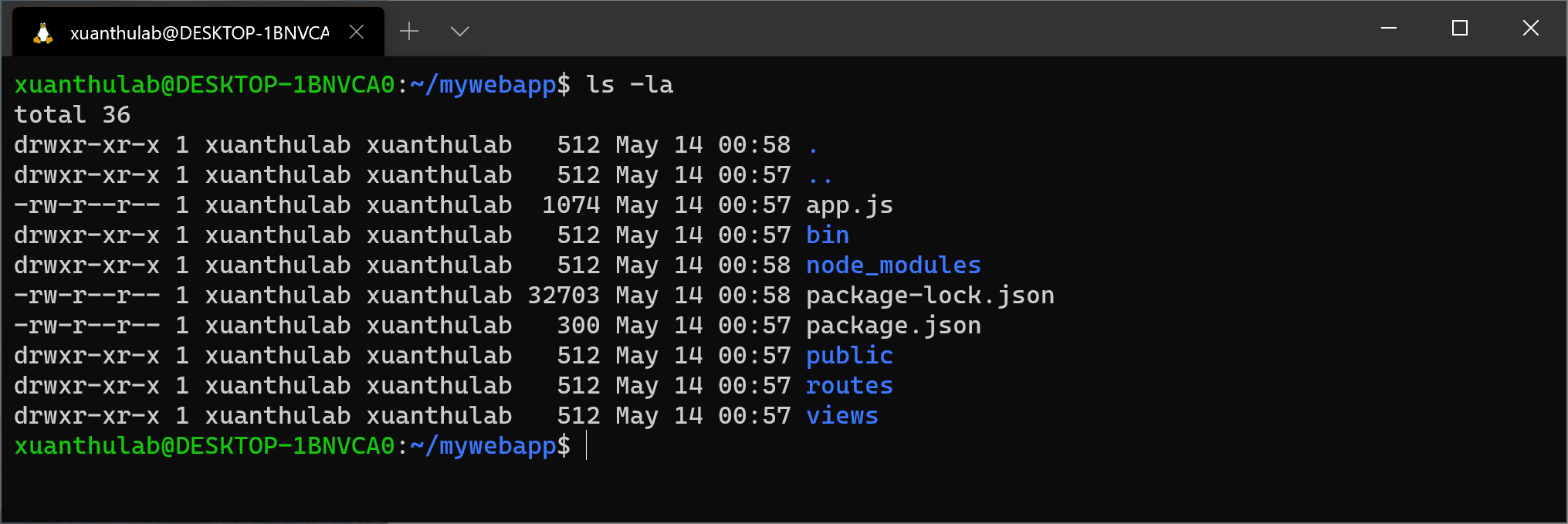
 Cấu trúc file ứng dụng expressjs
Cấu trúc file ứng dụng expressjs
Trong thự mục này nó tạo ra các thành phần như hình trên.
app.jsđiểm khởi đầu chạy ứng dụngbinchứa các file thực thipublicchứa các file js, css ...routesroute của ứng dụngviewschứa các view template, do template engine có tên là pug sử dụng để dựng HTML
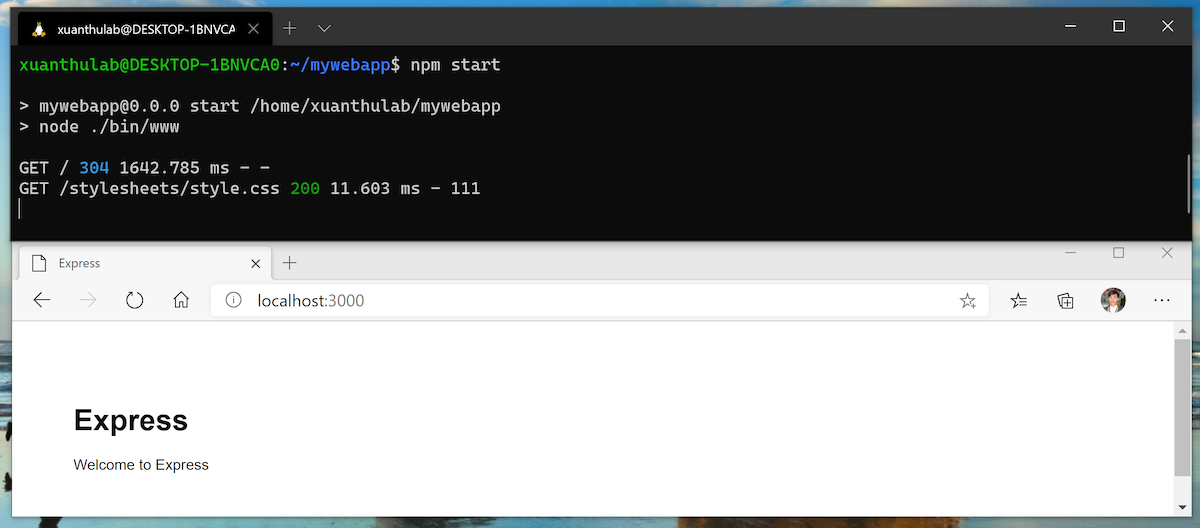
Để chạy ứng dụng lệnh, gõ lệnh
npm start
 Chạy và truy cập ứng dụng expressjs
Chạy và truy cập ứng dụng expressjs

