Visual Studio Code
Để có IDE môi trường viết code bạn có thể cài vào Windows VSC tải về tại https://code.visualstudio.com/, để đầy đủ bạn cũng nên cài ngay Git cho Window tại: https://git-scm.com/download/win
Ở bài trước, đã giới thiệu tạo ra một ứng dụng Node chạy trong Ubuntu của WSL Ứng dụng ExpressJS trong WSL.
Mã nguồn trường hợp đó bạn đã tạo
trong thư mục của Ubuntu, đó là /home/xuanthulab/mywebapp, trong tình huống như vậy, nếu muốn
dùng VSC mở được folder đó ra để viết code thì bạn cần đến Extension cho VSC có tên là Remote WSL
Sử dụng Remote WSL, kết nối VSC với Linux trong WSL
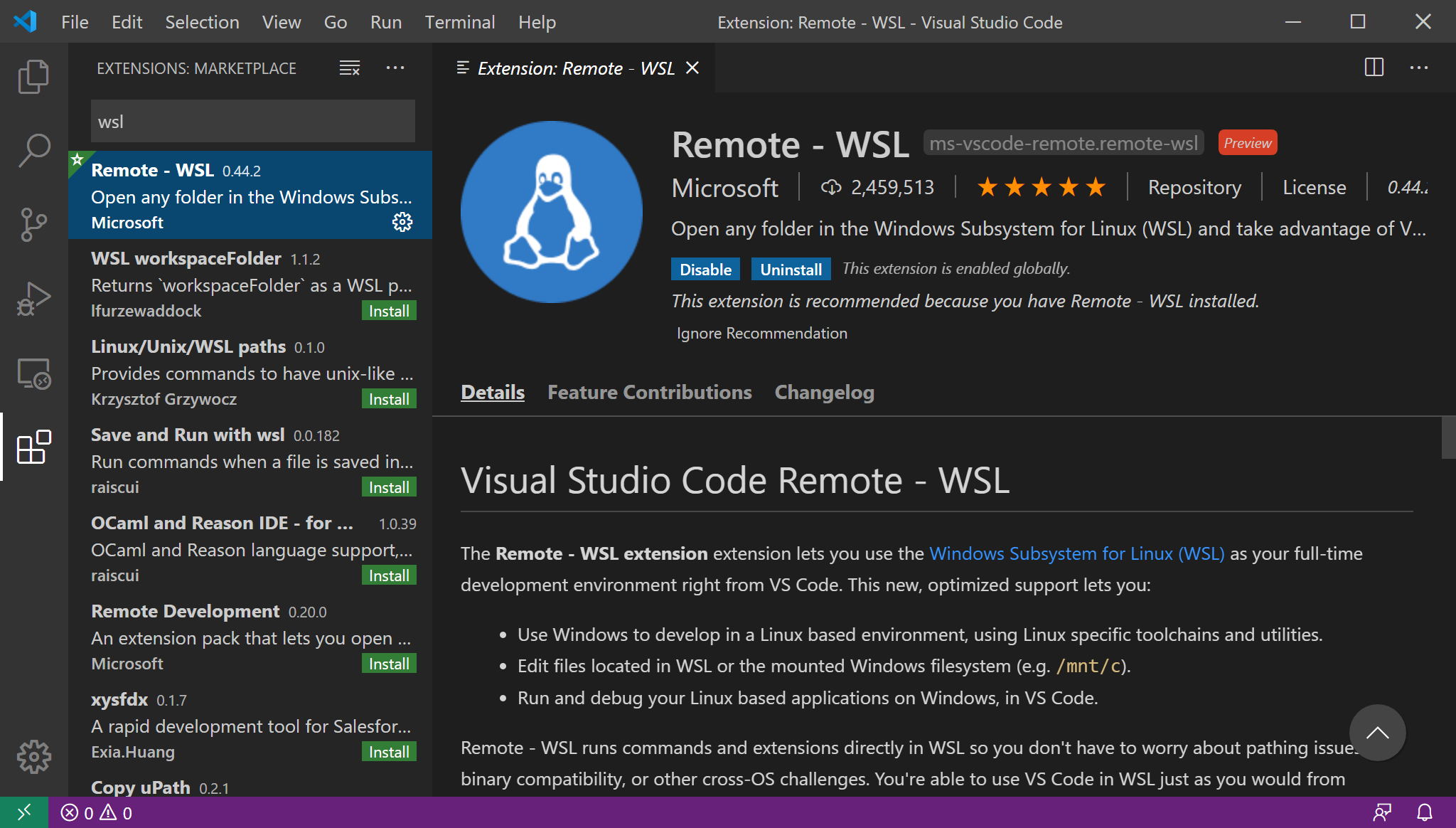
Remote WSL là một phần mở rộng của VSC, cung cấp bởi Mirosoft, nó cho phép VSC mở trực tiếp các thư mục của máy remote. Để cài đặt gõ tìm kiếm WSL và cài đặt như hình dưới
 Cài đặt Remote WSL vào VSC
Cài đặt Remote WSL vào VSC
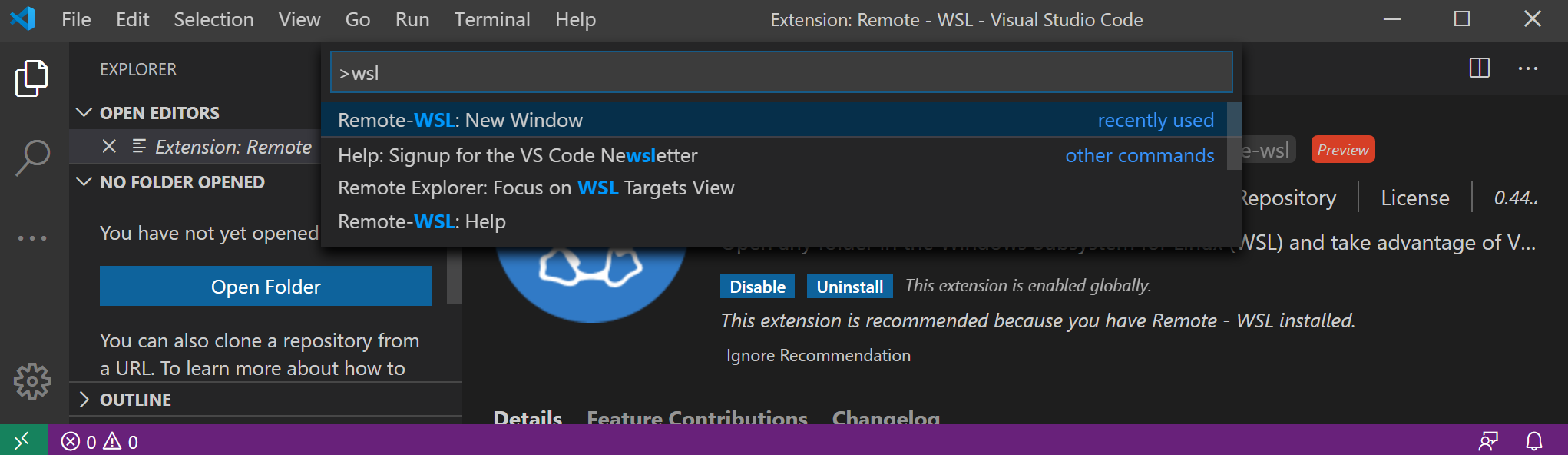
Sau khi cài đặt, thì từ VSC truy cập menu: View -> Command Pallets, gõ WSL, chọn
Remote-WSL: New Windows
 Kết nối VSC với Linux/WSL
Kết nối VSC với Linux/WSL
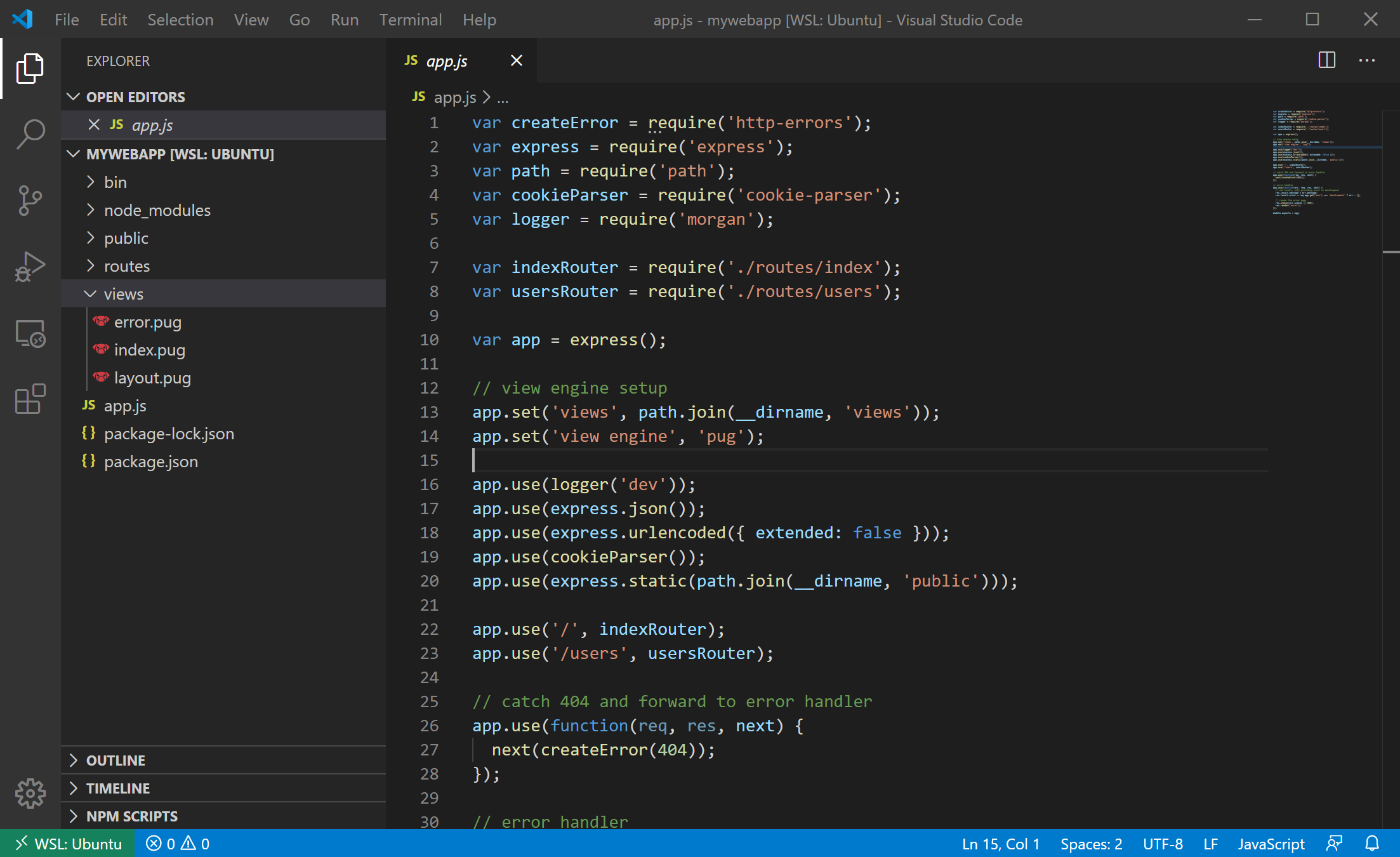
Lúc này một cửa sổ mới tạo ra, bạn có thể thấy thông tin về máy remote ở góc dưới trái. Giờ thì bắt đầu có thể
mở thư mục trong Ubuntu, ví dụ mở /home/xuanthulab/mywebapp
 Visual Studio Code mở thư mục trong Linux/WSL
Visual Studio Code mở thư mục trong Linux/WSL
Vậy là bạn đã có thể dùng VSC trên Windows, mở dự án lưu trong Ubuntu.

