Ứng dụng của Dart bao gồm tạo ra các ứng dụng phía Server,
các ứng dựng chạy trên nền Web phía Client, các ứng dụng di động
với Flutter.
Đối với ứng dụng Web (từ đây hiểu là ứng dụng chạy trên Browser), thực chất là code viết bằng Dart sẽ được chuyển thành JavaScript và thi hành code JS đó (Mặc dù trình duyệt Chrome của Google có thể chạy trực tiếp Dart, nhưng tốt nhất không đi theo hướng này mà chúng ta sẽ luôn biên dịch Dart thành JS).
Khi tạo ứng dụng Web nếu muốn phát triển dựa trên framework Angular thì sẽ tích hợp thư viện
AngularDart, phần này sẽ nói khi đã nắm được cơ bản về Dart Web
Dự án mới, môi trường phát triển ứng dụng Web bằng Dart
Bạn vẫn có thể dùng Visual Studio Code với các thiết lập như đã nói ở Cài đặt SDK Dart, để phát triển ứng dụng Web
Từ VS Code, tạo một dự án (thư mục) mới tên là FirstWebApp,
tạo thư mục web làm nơi lưu file dart, html của ứng dụng và cũng chính là thư
mục lưu các thành phần tĩnh khác (hình ảnh, css ...). Trước tiên, trong thư mục này hãy tạo 2 file
main.dart và index.html
Ở thư mục gốc của dự án tạo file pubspec.yaml có nội dung như sau:
name: FirstWebApp description: Đây là ứng dụng biên dịch từ Dart dependencies: build_runner: ^1.7.0 # (cần lấy bản mới tại) https://pub.dev/packages/build_runner#-installing-tab- build_test: ^0.10.2 # https://pub.dev/packages/build_test#-installing-tab- build_web_compilers: ^0.4.0 # https://pub.dev/packages/build_web_compilers#-installing-tab-
Sau đó từ dòng lệnh terminate (đang ở thư mục dự án) gõ lệnh pub get
để tải và cài đặt các gói trên vào thư viện Dart.
Cài đặt webdev
webdev là một gói của Dart (quản lý bởi pub), công cụ này cùng với các công cụ
đã có khi cài SDK như dart2js ... giúp chúng ta các việc: tạo ra một webdev server (từ thư mục web ở trên),
giám sát sự thay đổi các file trong thư mục web, mỗi khi thay đổi tự động dịch ra code.
Gõ lệnh sau để cài webdev
pub global activate webdev
Chú ý sau khi hoàn tất có thông báo nơi chứa file webdev, có thể bạn phải thêm thư mục
dẫn đến file này vào biến môi trường PATH của hệ điều hành bạn đang dùng để bất kỳ đâu gõ lệnh
webdev đều được.
Giờ để biến thư mục web của dự án thành webserver, và mỗi khi mã thay đổi công
cụ Dart sẽ biên dịch dart thành JS, từ terminate ở thư mục dự án gõ
webdev serve --release web:8080
Trong đó web là thư mục code, 8080 cổng webserver, bạn thích cổng khác cũng được.
--release để biên dịch sang JS.
Sau khi gõ lệnh đó xong, thì mọi thay đổi các file dart trong web sẽ tự động biên dịch,
kết quả lưu ở .dart_tool/build/generated/web
Đồng thời lúc này từ trình duyệt sẽ kiểm tra được ứng dụng bằng địa chỉ http://localhost:8080/
Những dòng code đầu tiên
Lập trình ứng dụng Web thì bạn phải biết về HTML, CSS, JavaScript trước!
Mở file web/index và cập nhật nội dụng HTML như sau:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Ứng dụng đầu tiên</title>
<script defer src="main.dart.js"></script>
</head>
<body>
<p id="idxinchao"></p>
</body>
</html>
Lưu lại, rồi kiểm tra lại ở http://localhost:8080/, tiêu đề trang cho biết đã load index.html thành công.

Vì trong thư mục web có file main.dart, mỗi khi biên dịch nó chuyển
thành main.dart.js nên trong HTML cần load file này, đây chính là ứng dụng của chúng ta.
Giờ mở file main.dart ra, hãy thêm những dòng code sau:
//Nạp thư viện để tương tác với HTML
import 'dart:html';
void main() {
//Lấy phần tử có id = idxinchao
var xinchao = querySelector('#idxinchao');
//Khi load trang thiết lập dòng chữ
xinchao.text = 'Xin chào ! Đây là ứng dụng Web Dart đầu tiên';
//Bấm vào dòn chữ thì viết ra log
xinchao.addEventListener('click', (e) => print('Bấm vào dòng chữ'));
}
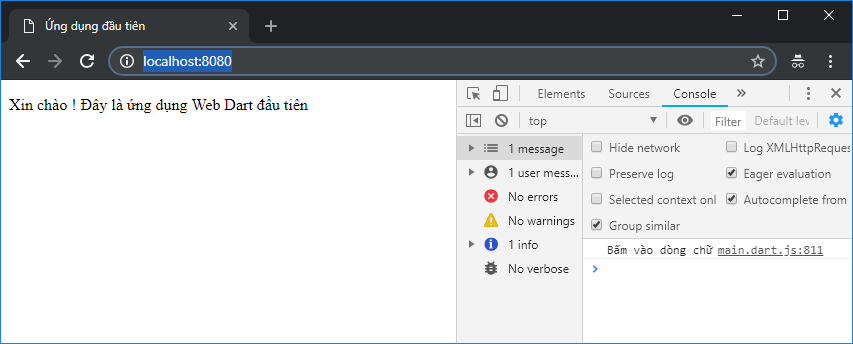
Lưu lại, VS sẽ biên dịch lại main.dart.js, giờ load lại trang sẽ thấy

Khi bạn bấm vào dòng cữ, thì ở logcat cũng sẽ thấy dòng chữ bấm vào dòng chữ
Như vậy bạn đã thực hiện viết được ứng dụng Web đầu tiên bằng Dart, đã biên dịch thành JS để có thể chạy trên bất kỳ trình duyệt nào. Dù đơn giản, nhưng từ ví dụ này sẽ là cơ sở cho những tìm hiểu phức tạp hơn.

