Sự kiện trong DOM
Trong DOM HTML có nhiều loại sự kiện được phát ra trong những ngữ cảnh cụ thể, như sự kiện onclick khi bấm vào một phần tử nào đó, trong JavaScript đã biết cách phát đi sự kiện, lắng nghe các sự kiện cụ thể xem tại:
Lắng nghe sự kiện trên DOM và
Tạo và phát một sự kiện DOM HTML.
Tương tự khi sử dụng thư viện JQuery để bắt dự kiện xem tại Bắt sự kiện với JQuery
Trong phần này sẽ tìm hiểu sử dụng Dart làm việc với các sự kiện tùy chọn tạo ra.
Tạo và kích hoạt một sự kiện trong Dart
Để tạo ra một sự kiện tùy chọn ta dùng tới lớp CustomEvent (thuộc thư viện dart:html), giả sự cần tạo một sự kiện có tên là myevent thì khai báo khởi tạo với tên sự kiện và dữ liệu chứa trong nó nếu có (detail):
CustomEvent mevent = new CustomEvent("myevent", detail: "Đây là dữ liệu");
Sau khi có sự kiện, muốn phát sự kiện đó từ phần tử HtmlElement nào thì gọi phương thức dispatchEvent(mevent)
Ví dụ sau, sẽ tạo ra một một phần tử HTML button, khi bấm vào nó thì nó phát đi một sự kiện có tên myevent
//Tạo phần tử HTML Button
HtmlElement btn = Element.tag('button');
btn.text = "Bấm vào đây";
//Bắt sự kiện khi bấm vào nó
btn.onClick.listen((e) {
//Tạo sự kiện tùy biến
CustomEvent mevent = new CustomEvent("myevent", detail: "Dữ liệu trong gửi đi ABC");
//phát sự kiện myevent
e.target.dispatchEvent(mevent);
});
//Chèn phần tử tạo vào body
querySelector('body').children.add(btn);
Như vậy mỗi khi bấm vào nút bấm thì sự kiện có tên myevent được tạo ra và phát đi trong hệ thống DOM,
phần sau sẽ tìm cách bắt sự kiện đó!
Lắng nghe sự kiện trong Dart
Để bắt được sự kiện nào đó, thì ở phần tử DOM cụ thể nào đó (window, Element ...) cần cho nó lắng nghe sự kiện đó, làm điều này bằng cách thêm một Listener cho đối tượng bằng phương thức addEventListener
Ví dụ, cho đối tượng window lắng nghe sự kiện myevent ở trên, để mỗi khi sự kiện này phát
đi thì nó được bắt lại ở đây:
window.addEventListener('myevent', (e) {
CustomEvent ev = e as CustomEvent;
window.alert(ev.detail.toString());
});
Toàn bộ code trên trong 1 file main.dart như sau:
import 'dart:html';
void main() async {
HtmlElement btn = Element.tag('button');
btn.text = "Bấm vào đây";
btn.onClick.listen((e) {
//Tạo sự kiện tùy biến
CustomEvent mevent = new CustomEvent("myevent", detail: "Dữ liệu trong gửi đi ABC");
//phát sự kiện đó đi
e.target.dispatchEvent(mevent);
});
//Chèn phần tử tạo vào body
querySelector('body').children.add(btn);
window.addEventListener('myevent', (e) {
CustomEvent ev = e as CustomEvent;
window.alert(ev.detail.toString());
});
}
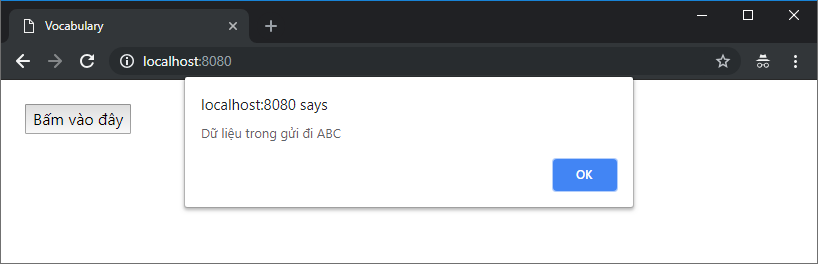
Chạy thử, khi bấm vào nút bấm sự kiện đã phát đi và được window bắt lại, hiện thị lên dữ liệu