Cài đặt Dart SDK
Dart SDK nó cung cấp những công cụ cần thiết để phát triển ứng dụng viết bằng Dart. Tùy thuộc sử dụng
môi trường nào (Windows, Linux, Mac) thì cài đặt Dart SDK tương ứng cho môi trường đó.
Cài đặt Dart SDK trên Windows
Tải bộ cài Dart SDK về và chạy để cài đặt, sau khi cài đặt các công cụ chứa tại:
C:\Program Files\Dart\dart-sdk\bin
Cài đặt Dart SDK trên Linux (Ubuntu)
$ sudo apt-get update $ sudo apt-get install apt-transport-https $ sudo sh -c 'curl https://dl-ssl.google.com/linux/linux_signing_key.pub | apt-key add -' $ sudo sh -c 'curl https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_stable.list > /etc/apt/sources.list.d/dart_stable.list' $ sudo apt-get update $ sudo apt-get install dart $ sudo sh -c 'curl https://storage.googleapis.com/download.dartlang.org/linux/debian/dart_unstable.list > /etc/apt/sources.list.d/dart_unstable.list' $ sudo apt-get update $ sudo apt-get install dart #Thiết lập biến môi trường để gọi Dart bất kỳ đâu $ export PATH="$PATH:/usr/lib/dart/bin" $ echo 'export PATH="$PATH:/usr/lib/dart/bin"' >> ~/.profile
Cài đặt trong macOS
brew tap dart-lang/dart brew install dart
Kiểm tra Dart SDK sau khi cài đặt
Từ dòng lệnh terminate (dùng PowerShell trên Windows) gõ
$ dart --version Dart VM version: 2.1.0 (Tue Nov 13 18:22:02 2018 +0100) on "windows_x64"
Dòng thông tin xuất hiện, cho biết việc cài SDK (Software Develope Kit) Dart thành công
Các thành phần Dart SDK
Những thành phần cốt lõi này bạn chạy nó từ dòng lệnh gồm:
dartmáy ảo VM chạy mã Dartdart2jsbiên dịch Dart thành JavaScriptdartanalyzerphân tích mã viết bằng Dartdartdevccông cụ biên dịch cho ứng dụng webdartdocphát sinh tài liệu APIdartfmtđịnh dạng mã Dart (cho đẹp, cho đúng chuẩn, cho dễ đọc)pubquản lý gói trong Dart (giống npm của NodeJS)
Chạy một Script viết bằng Dart
Bạn có thể dùng bất kỳ trình soạn thảo text nào để viết code Dart, giờ bạn tạo ra một file đặt tên là
hello.dart có nội dung như sau:
main() {
print('Hello World!');
}
Đoạn mã trên viết ra màn hình dòng chữ: Hello World!. Giờ bạn chạy thử bằng cách gõ lệnh từ terminate (Bash, PS) như sau:
# dart hello.dart
Hello World!
Sử dụng VS Code để viết code Dart
Có nhiều IDE phức tạp mà nó hỗ trợ Dart thông qua các plugin như: Android Studio,
IntelliJ IDEA, Visual Studio Code ... Tùy mục đích phát triển ứng dụng mà chọn IDE tương ứng.
Đáp ửng đủ nhu cầu thực hành code viết bằng Dart, thì Visual Studio Code là một lựa chọn tuyệt vời. Ở phần cơ bản về Dart ta sẽ dùng IDE này (nó miễn phí, mã nguồn mở, rất nhiều plugin cho hầu hết các ngôn ngữ lập trình ...)
(1) Cài đặt
Nếu chưa có Visual Studio Code thì tải về và cài đặt tại: VS Code Download

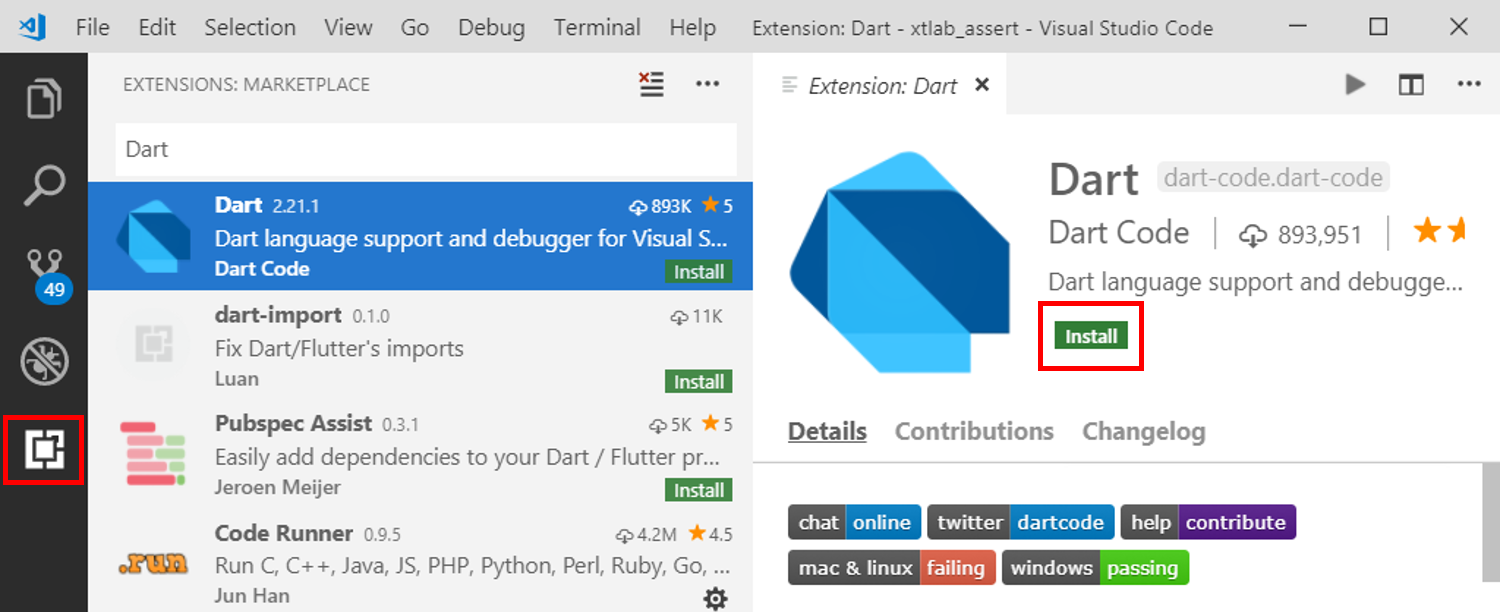
Để VS Code hỗ trợ kiểm tra cú pháp code, định dạng code, debug ... thì cần cài đặt Plugin do Google cung cấp là Dart code. Chọn mục plugin (đánh dấu màu đỏ) gõ Dart, chọn nó, rồi bấm và install

(2) Sử dụng VS Code
Khi đã có plugin Dart, thì các file code có phần mở rộng .dart được VS tự động nhận biết, nó sẽ hightlight code cho dễ đọc, gợi ý, kiểm tra cú pháp.
Tạo một thư mục dự án đặt tên là firstproject, chạy VS rồi nhấn ctrl+k ctrl+o mở thư mục đó ra.
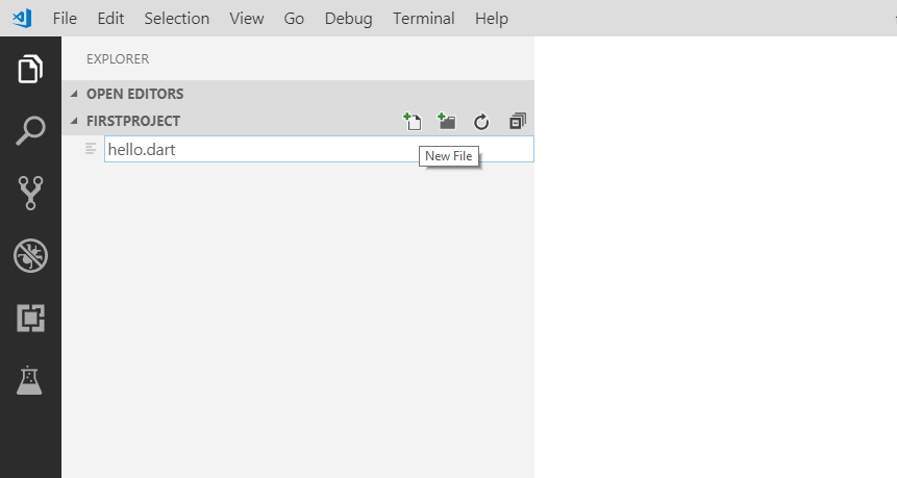
Tại thư mục firstproject bấm vào chọn New File, tạo file mới ở đó với tên hello.dart, rồi nhập code sau vào:
/**
* Đây là chương trình Dart đầu tiên
*/
main() {
//in ra dòng chữ
print("Hello World!");
}

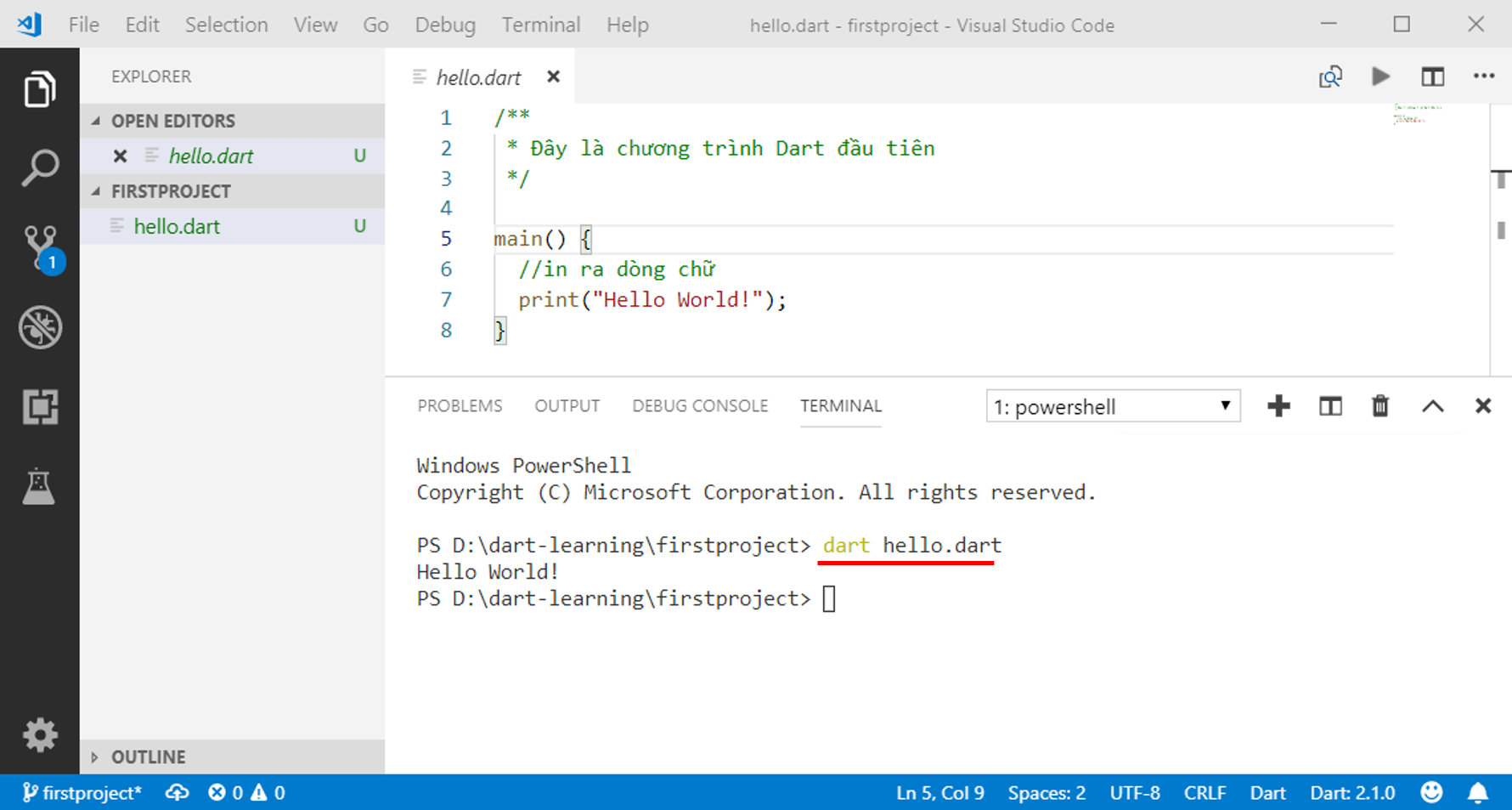
Chạy thử hello.dart: gõ Ctrl+` để mở TERMINATE (PS),
rồi từ đó gõ dart hello.dart, chương trình sẽ chạy và kết quả như hình

Giờ thay đổi code trên một chút
/**
* Đây là chương trình Dart đầu tiên
*/
main() {
var i = 120; //khai báo biến
var k = i/7;
print("Hello ${i + k}");
}
Chạy lại sẽ in ra dòng thông báo: Hello 137.14285714285714
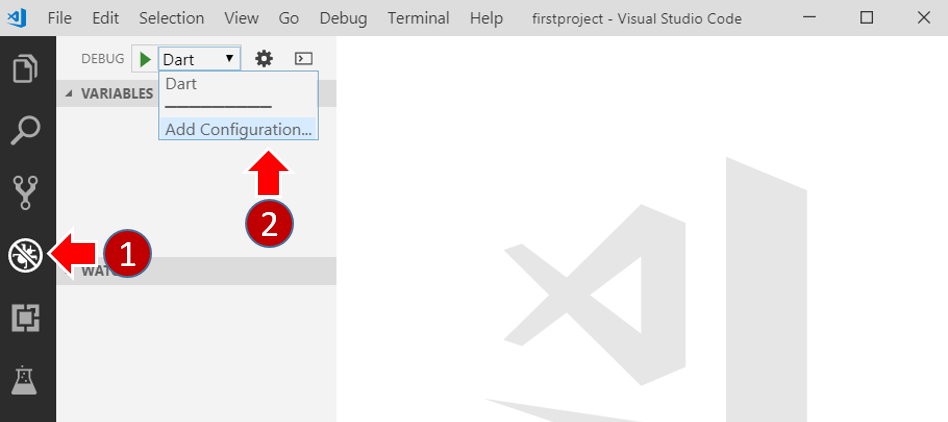
Giờ ta sẽ cầu hình để chạy và Debug code. Bấm chọn biểu tượng Debug, sau đó chọn
Add configuration ... như hình dưới, nó sẽ tạo ra file launch.json

Mở file launch.json ra, sửa lại như sau (dòng in đậm) rồi đóng tab lại:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Dart",
"program": "hello.dart",
"request": "launch",
"type": "dart"
}
]
}
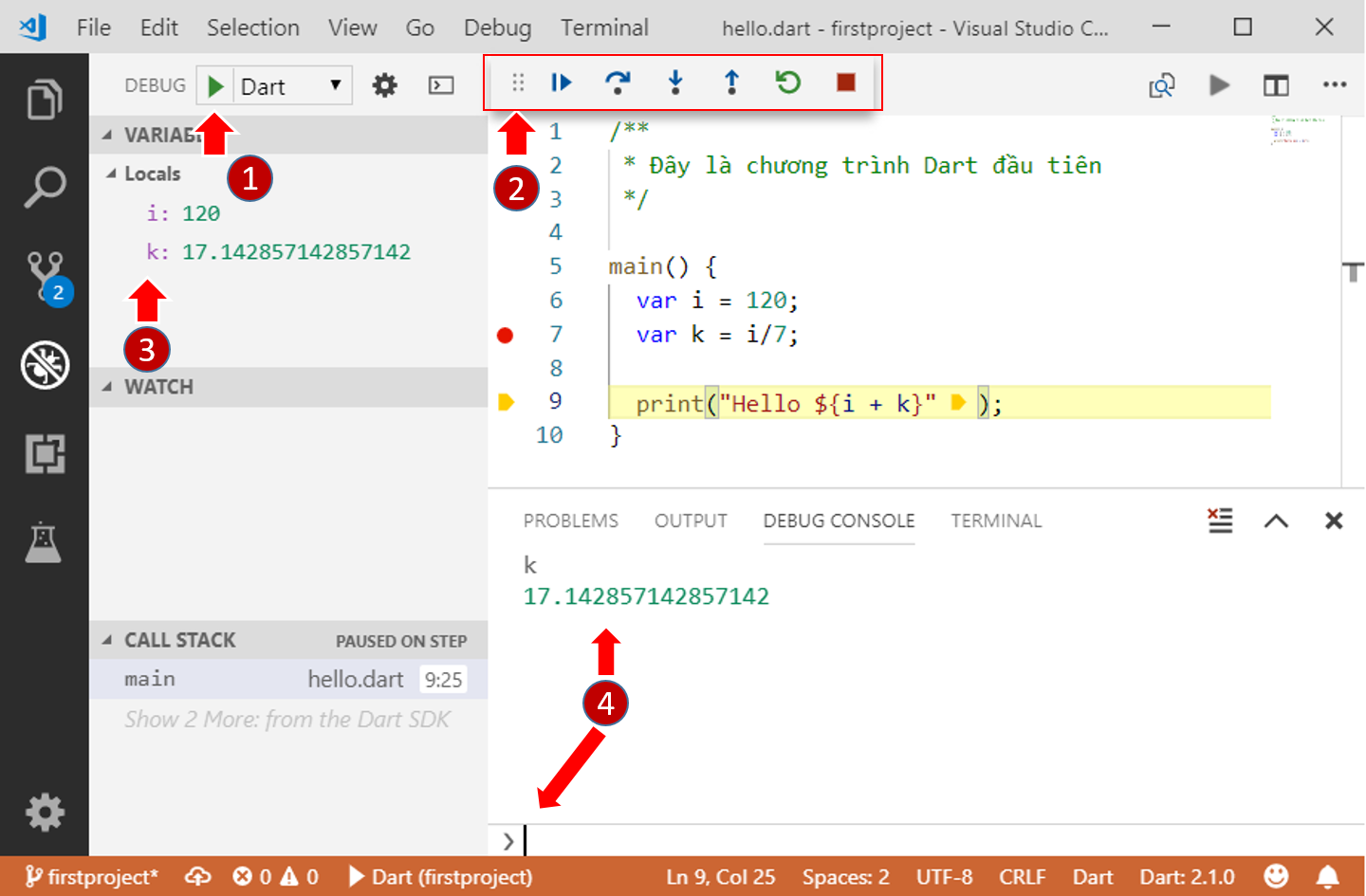
Giờ thì có chạy và Debug hello.dart, để bắt đầu chạy và debug bấm vào Start debugging (1), khi code đang chạy sẽ có công cụ debug (2) với các chức năng rất quen thuộc
như continue, Step into, restart ...
Các biến, các hàm ... được gọi xuất hiện thông tin ở bên trái (3), để lọc nhập tên vào khu vực (4). Kết thúc dubug nhấn Stop

Chương trình Hello
Từ chương trình đơn giản trên ta thấy:
- Ứng dụng Dart bắt đầu chạy từ một hàm tên là
main - Hàm
print(s)để in ra một dòng chữ, dòng chữ viết trực tiếp trong dấu nháy đơn''hoặc kép"" - Comment chú thích code
/** Coment viết được trên nhiều dòng */ //Comment này chỉ viết trên 1 dòng
Như vậy đến đây ta đã có đủ công cụ, cài đặt và vận hành Visual Studio Code, chạy và debug ứng dụng dart, đây là cơ sở để thực hành các kiến thức cơ bản về ngôn ngữ Dart

