Jekyll là một công cụ giúp phát sinh trang web "tĩnh",
nghĩa là từ một cấu trúc các file (js, css, image ...), dữ
liệu do bạn định nghĩa, thiết lập Jekyll sẽ tổng hợp lại và phát sinh ra các trang html - như là
một website tĩnh - từ đó có thể host trên một server http - ngoài ra tại GitHub cho phép bạn đưa cấu trúc dữ liệu
và Jekyll có sẵn trên GitHub sẽ tự động build thành website và trang web của bạn có thể truy cập
được từ GitHub với tên miền con của github.io
Nếu muốn nhanh chóng của một website tĩnh, với cấu trúc layout thống nhất và đặc biệt muốn có một blog được
host miễn phí trên GitHub thì chọn Jekyll là lựa chọn tốt.
- Cài đặt Jekyll
- Tạo mới một Website / Blog
- Cấu hình Jekyll cơ bản
- Tạo các trang page
- Layout của page / post
- Tạo các bài Post
- Dữ liệu Jekyll
- Host trang Jekyll ở GitHub
Cài đặt Jekyll
Jekyll được phát triển và chạy bằng Ruby, nên trước tiên phải đảm bảo máy có Ruby trước:
hãy Cài đặt Ruby
nếu chưa có. Sau đó gõ lệnh sau để cài Jekyll
gem install jekyll bundler
#Trên macos - từ Mojave có thể phải cài bằng lệnh sau:
sudo gem install bundler
sudo gem install -n /usr/local/bin/ jekyll
Cài đặt xong, gõ lệnh sau để kiểm tra phiên bản
jekyll -v
Tạo mới Website / Blog bằng Jekyll
Gõ các lệnh sau:
jekyll new jekyll-example # Tạo mới Blog ở thư mục jekyll-example (thay bằng tên bất kỳ của bạn) cd jekyll-example # Vào thư mục mới tạo ra code . # Mở thư mục bằng Visual Studio Code (có thể mở bằng bất kỳ IDE nào)
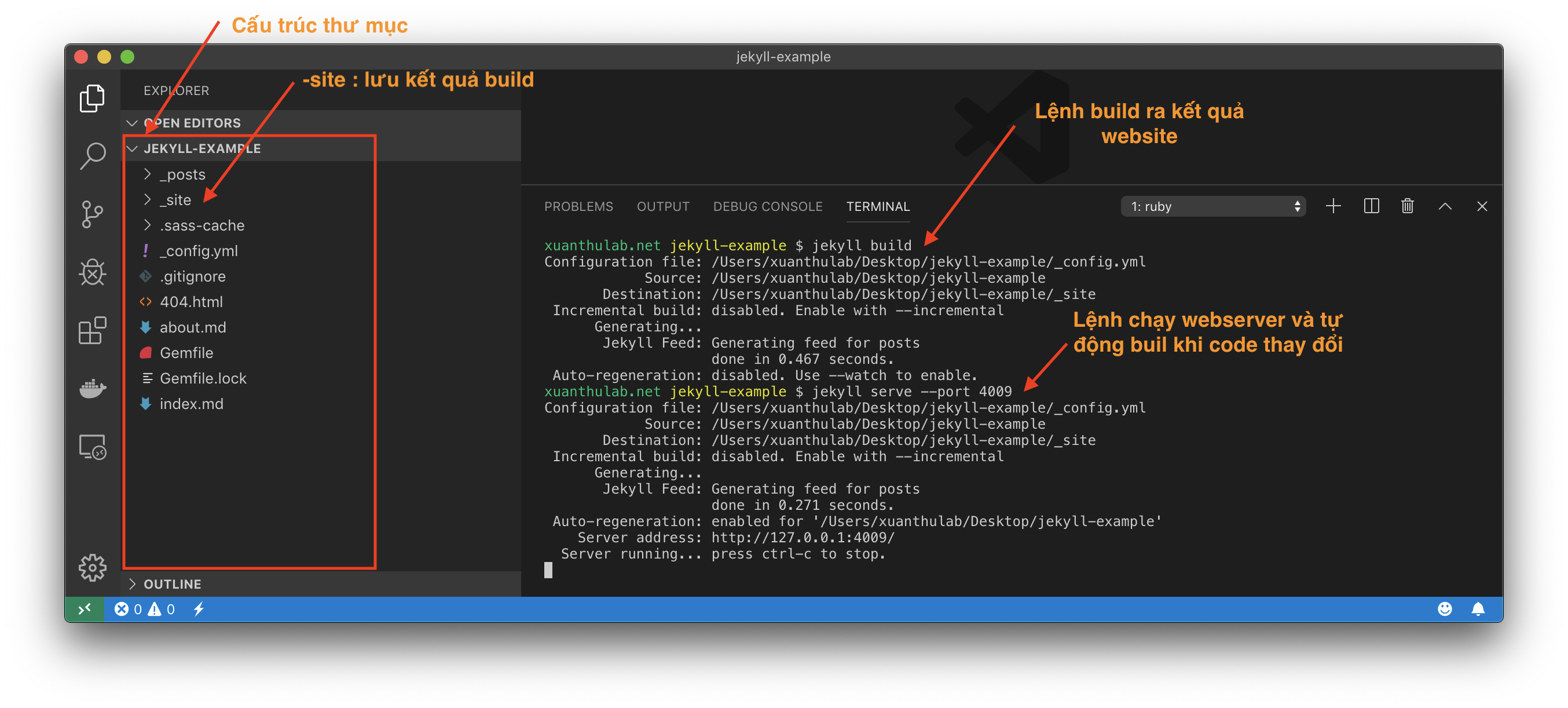
Kết quả có một sự án website bằng Jekyll mới với cấu trúc và cấu hình mặc định như hình dưới.

Từ cấu trúc đó bạn có thể thay đổi cấu hình, thêm các trang mới, thêm các thư mục dữ liệu ... cuối dùng để build thành website gõ lệnh
jekyll build
Sau lệnh này nó build dự án Jekyll thành Website tĩnh, toàn bộ kết quả lưu tại thư mục _site, bạn có
thể copy các kết quả này để host lên server để có một Website, Blog
Trong quá trình biên tập, bạn muốn kiểm tra trực tiếp kết quả trang web build được, đồng thời nó tự động build lại mỗi khi bạn thay đổi thì hãy gõ lệnh
jekyll serve --port 4009 # Có thể thay bằng cổng khác tùy chọn như 4000, 4001, 8888 ...
Sau lệnh này có một Webserver đang chạy để phục vụ trang của bạn, bạn có thể truy cập theo
http://127.0.0.1:4009,
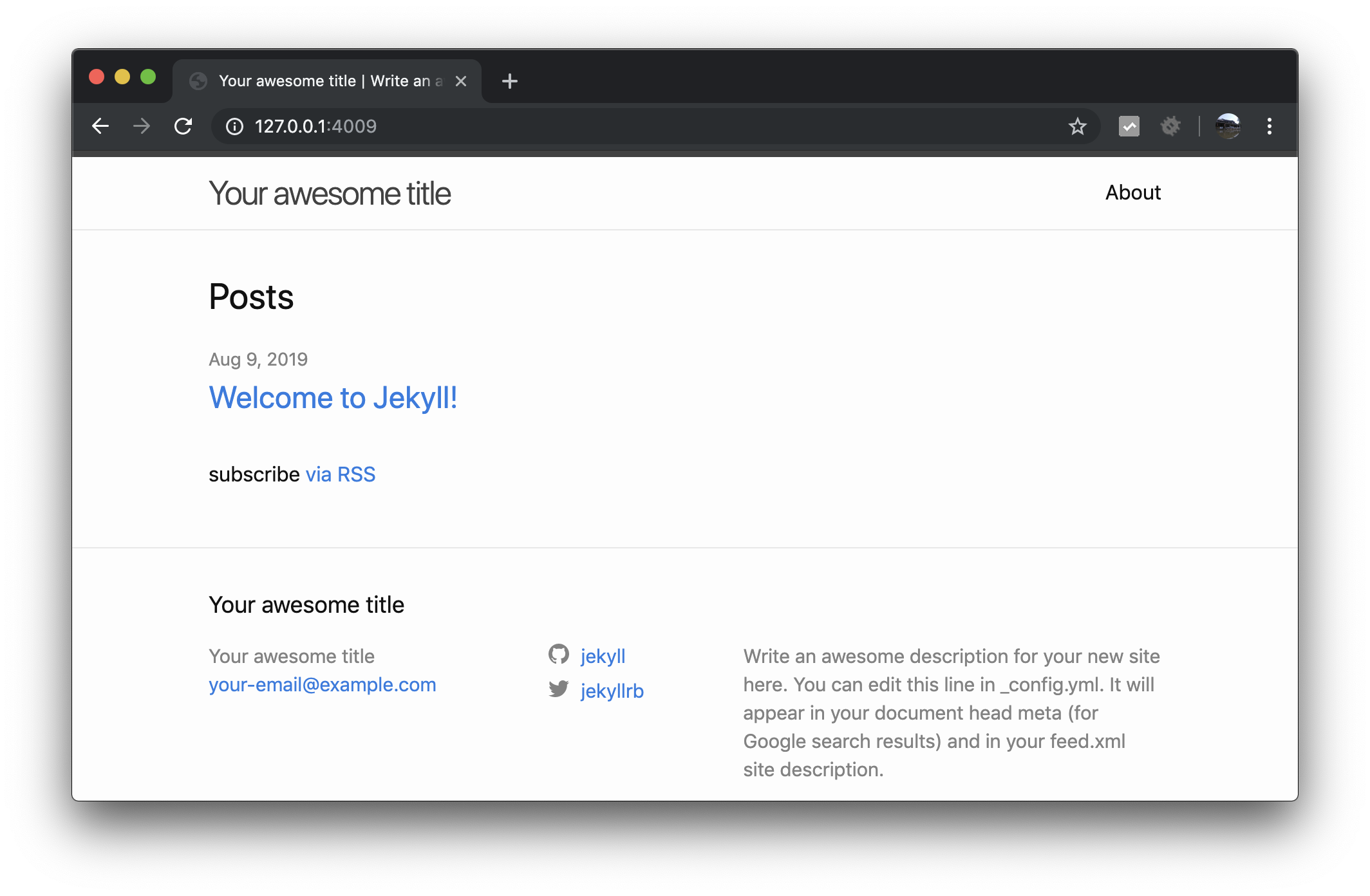
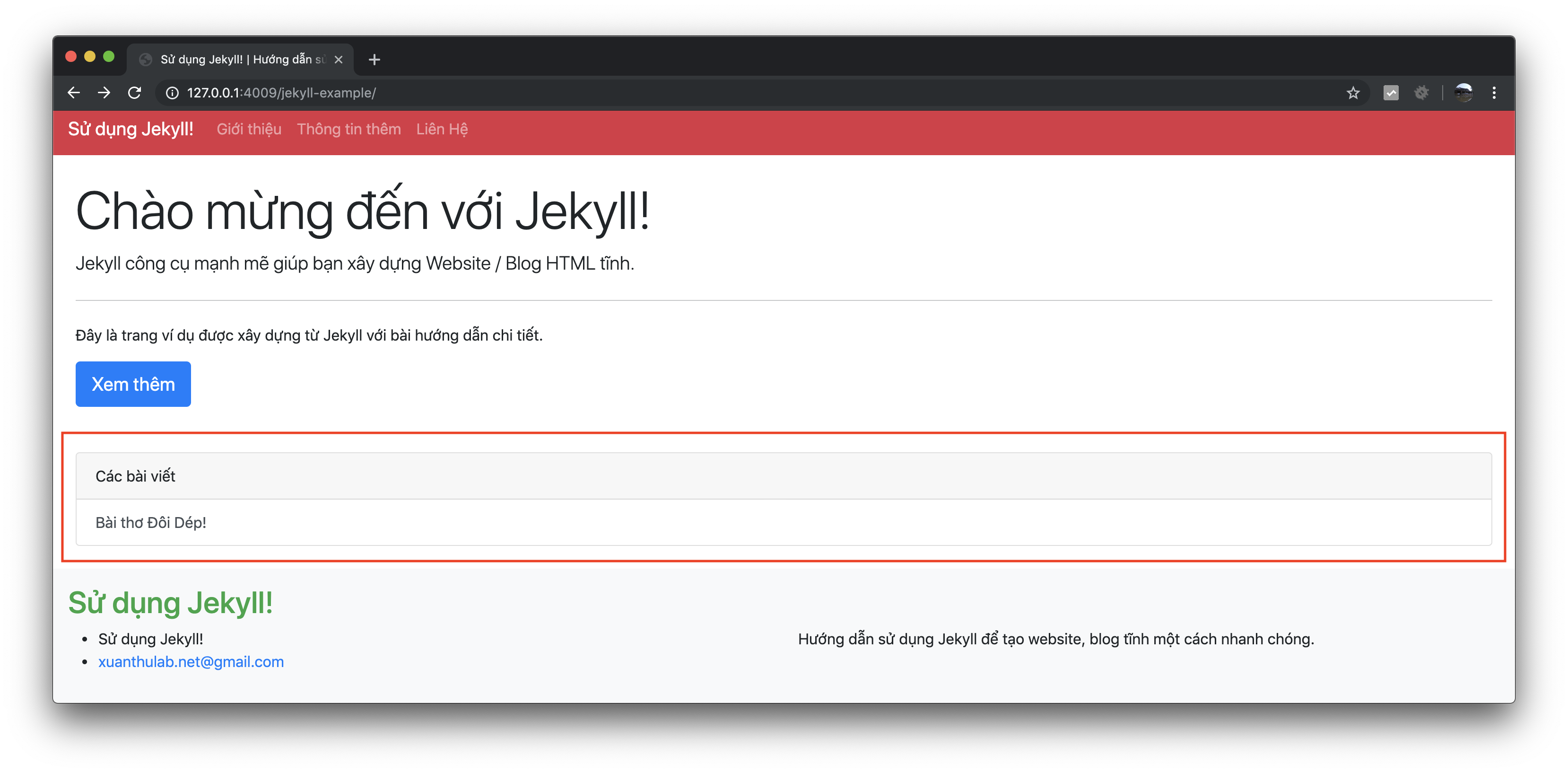
đồng thời mỗi khi thay đổi nó sẽ build kết quả lại. Dưới đây là kết quả từ trang mặc định trên:

Khi nào muốn kết thúc server và quá trình tự động build này nhấn CTRL + C
Cấu hình Jekyll cơ bản
File cấu hình lưu tại _config.yml, mở file đó ra tại đây thay đổi các thiết lập theo yêu cầu của
bạn như các giá trị: title, email, description, theme (mặc định là minima, tạm thời để nguyên theme này) ...
Trong đó lưu ý phần thiết lập baseurl
địa chỉ cơ sở của website
Mặc định baseurl đang thiết lập giá trị "" có nghĩa là website sẽ truy cập từ tên
miền ví dụ http://yourdomain.com/. Tuy nhiên nếu muốn website này truy cập với địa chỉ cơ sở
ví dụ http://yourdomain.com/jekyll-example thì thiết lập baseurl: "/jekyll-example".
Sau khi thay đổi, chạy lại lệnh jekyll serve từ giờ trang của bạn sẽ truy cập bắt đầu
từ http://yourdomain.com/jekyll-example
Nên thay đổi baseurl như trên, để có thể sau này host trang miễn phí ở github.io
Tạo các trang Pages
Page - trang là một đơn vị cơ bản tạo ra website Jekyll, một trang thích hợp trình bày trong đó nhưng nỗi dung landing page, nội dung độc lập ... ví dụ như trang danh mục, trang giới thiệu, trang liên hệ ...
Một page có thể viết bằng HTML (.html) hoặc viết bằng Markdown (.md) - tùy thuộc vào phần mở rộng file mà Jekyll sẽ thông dịch file này là HTML hay Markdown
Liquid
Khi soạn thảo nội dung Jekyll, bạn có thể sử dụng biến và các cấu trúc điều khiển như rẽ nhánh if, lặp for ...
Để viết code này Jekyll sử dụng ngôn ngữ để xử lý Template gọi là Liquid: Tham khảo chi tiết
về Liquid ở đây: https://shopify.github.io/liquid/
Hiện thị giá trị biến, thuộc tính đối tượng sử dụng cú pháp {{ bien }}, với đối tượng
{{ object.property }}
Vài cấu trúc điều kiển bạn có thể viết một số cấu trúc, lệnh trong cặp thẻ {% ... %}
Lệnh gán {% assign mywebsite = "https://xuanthulab.net" %} gán cho biến mywebsite một giá trị chuỗi
Lệnh if
{% if mywebsite == 'https://xuanthulab.net' %}
Xin chào Xuân Thu Lab
{% endif %}
{% if mywebsite == 'https://xuanthulab.net' %}
Xin chào Xuân Thu Lab
{% else %}
Không phải Xuân Thu Lab
{% endif %}
Lệnh lặp for
{% for product in collection.products %}
{{ product.title }}
{% endfor %}
Filter là các hàm biến đổi kết quả xuất ra, dùng ký hiệu | trong
kết quả xuất ra để phân cách nhiều filter. Ví dụ khi in dòng chữ ra thì chuyển thành chữ hoa, dùng đến capitalize
{{ "xin chao!" | capitalize}}
Bây giờ ta sẽ tạo một page chứa thông tin liên hệ, địa chỉ truy cập sẽ là /thong-tin-lien-he/
Tạo ở thư mục của dự án một file html, đặt tên ví dụ tranglienhe.html, sau đó biên tập nội dung
file đó như sau:
---
layout: page
title: Liên Hệ
permalink: /thong-tin-lien-he/
---
<div>
<h2>
Những cách liên hệ với chúng tôi
</h2>
<div>
<h5>Liên hệ với tôi</h5>
<p>Bạn hãy gửi email đến xuanthulabnet@gmail.com hoặc vào trang </p>
<a target="_blank" href="https://xuanthulabnet.net">Xuân Thu Lab</a>
</div>
</div>
Phần đầu của file này, bạn thấy có khối --- ... ----, trong khối đó chứa các thông tin thiết
lập của trang để Jekyll phát sinh trang. Trong đó:
layoutđể thiết lập tên layout - cấu trúc chính của trang, trong layout này chứa các chỗ để sẵn để chèn nội dung tương ứng vào. Ở đây đang sử dụng layout có tên page từ theme mặc định minial, ta sẽ chuyển layout riêng ở phần sau.titlethiết lập biến title biến này sẽ chuyển đến layout và chèn vào phần dành riêng cho thẻ title ở layoutpermalinkthiết lập url để truy cập trang
Bắt đầu sau khối --- là nội dung của trang, nội dung này được chèn vào vị trí có tên
content ở layout.
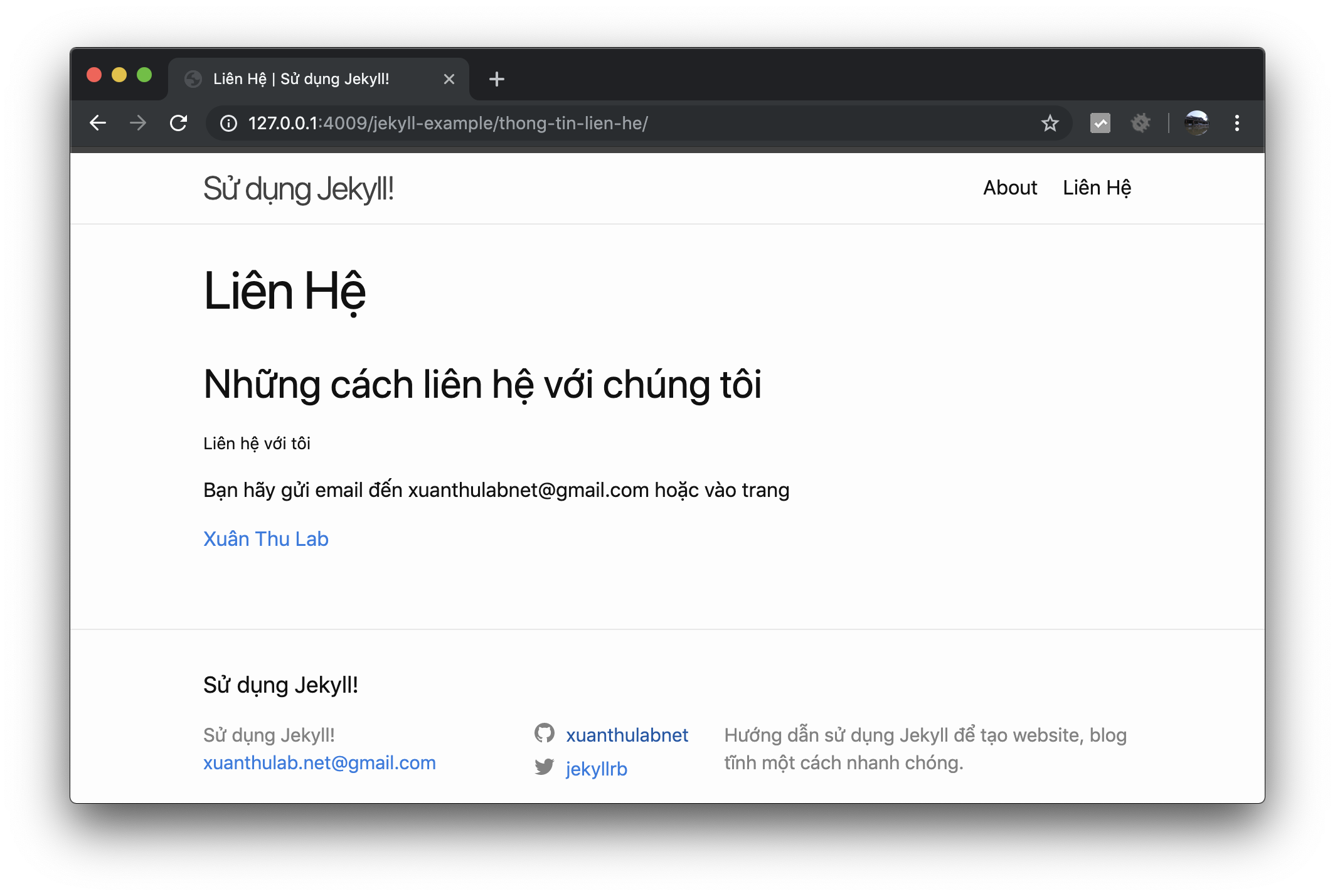
Giờ truy cập đến địa chỉ url tương đối /thong-tin-lien-he/ để thấy kết quả.

Thay đổi layout của Page / Post
Trong các trang, bài viết để thiết lập layout thì chỉ ra layout của trang đang sử dụng ở khối ---,
như ở trang trên đang có dòng layout: page có nghĩa là sử dụng layout là page.html
Mặc định nó nó sẽ tìm trong thư mục có tên là _layouts, tìm đến file page.html
trong đó. Nếu không thấy nó sẽ tìm page.html của theme đang dùng.
Theme đang dùng có tên là minima nó thuộc thư viện Jekyll, bạn không nên sửa trực tiếp theme này
mà chỉ nên thay đổi ở dự án. Tuy hiên có thể tham khảo của các thành phần theme bằng cách mở thư mục theme này
ra để tham khảo. Mở bằng lệnh:
open $(bundle show minima) # Áp dụng cho macOS xdg-open $(bundle show minima) # Áp dụng cho Lixux bundle show minima # Windows - hiện thị đường dẫn hãy mở đường dẫn đó ra bằng Explorer
Giờ ta sẽ thay dần các thành phần theme vào dự án trên, trước tao ra thư mục _layouts, tại đây
là nơi chứa các layout html của dự án.
Ở thư mục theme minima mở ra bằng các trên, copy file _layouts/page.html vào thư mục _layouts
của dự án.
Mở file đó ra, tìm bạn thấy có chỗ chứa chuỗi {{ content }} nó là nơi nội dung HTML trong tranglienhe.html
được chèn vào. Trong page.html này phần --- lại có dòng layout: default,
có nghĩa nội dung sinh ra lại được chèn tiếp vào layout có tên default.html
Tiếp tục copy file _layouts/default.html của theme code minima vào thư mục _default.html
của dự án
Mở file default.html thấy có dòng {%- include head.html -%} đây chính là chú
pháp để gộp file: với dòng đó, nó sẽ được chèn nội dung của file: _includes/head.html vào, đây
là file nội dung thẻ head của trang, ta sẽ cấu hình để Website sử dụng thư viện CSS Bootstrap
Hãy tạo trong dự án thư mục _includes, rồi copy _includes/head.html của theme minima
vào.
Tích hợp Bootstrap
Tạo thư mục assets trong dự án: sau đó tải nội dung
bootstrap.min.css
lưu thành file bootstrap.min.css,
tải style.css một theme Bootstrap
về lưu vào assets với tên style.css, tải nội dung
bootstrap.min.js lưu vào assets với tên
bootstrap.min.js,
Tải nội dung JQuery
jquery-3.3.1.slim.min.js
lưu trong assets với tên jquery-3.3.1.slim.min.js.
Tải rội dung popper.min.js
lưu trong assets với tên popper.min.js
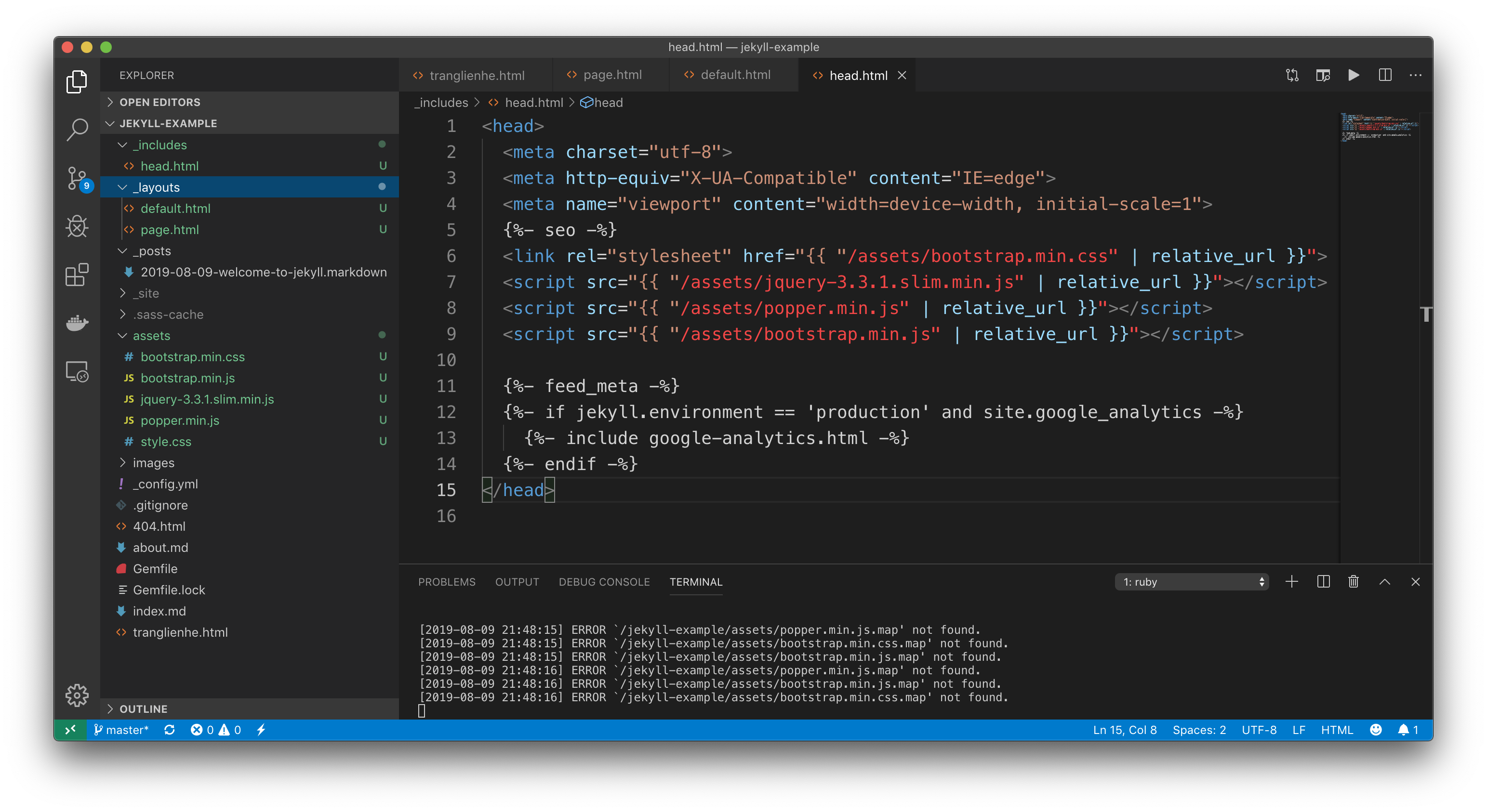
Giờ mở file _includes/head.html sử thành nội dung như sau:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
{%- seo -%}
<link rel="stylesheet" href="{{ "/assets/bootstrap.min.css" | relative_url }}">
<script src="{{ "/assets/jquery-3.3.1.slim.min.js" | relative_url }}"></script>
<script src="{{ "/assets/popper.min.js" | relative_url }}"></script>
<script src="{{ "/assets/bootstrap.min.js" | relative_url }}"></script>
{%- feed_meta -%}
{%- if jekyll.environment == 'production' and site.google_analytics -%}
{%- include google-analytics.html -%}
{%- endif -%}
</head>

Giờ thì Jekyll bắt đầu có thư viện Bootstrap, hãy trình bày trang với các thành phần của thư viện này.
Thêm Navbar vào trang
Tạo file _includes/header.html và đưa vào nội dung như sau:
<nav class="navbar navbar-expand-lg navbar-dark bg-danger">
{%- assign default_paths = site.pages | map: "path" -%}
{%- assign page_paths = site.header_pages | default: default_paths -%}
<a class="navbar-brand" href="{{ "/" | relative_url }}">{{ site.title | escape }}</a>
{%- if page_paths -%}
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
{%- for path in page_paths -%}
{%- assign my_page = site.pages | where: "path", path | first -%}
{%- if my_page.title -%}
<li class="nav-item{% if page.url == my_page.url %} active {% endif %}">
<a class="nav-link" href="{{ my_page.url | relative_url }}">{{ my_page.title | escape }}</a>
</li>
{%- endif -%}
{%- endfor -%}
</ul>
</div>
{%- endif -%}
</nav>
Đoạn mã này sẽ tạo ra một Navbar phía trên, các menu con là các page mà bạn tạo.

Sửa Footer của trang
Tạo file _includes/footer.html và đưa vào nội dung như sau:
<footer class="bg-light p-3 mt-3">
<data class="u-url" href="{{ "/" | relative_url }}"></data>
<h2 class="text-success">{{ site.title | escape }}</h2>
<div class="row">
<div class="col">
<ul class="contact-list">
<li class="p-name">
{%- if site.author -%}
{{ site.author | escape }}
{%- else -%}
{{ site.title | escape }}
{%- endif -%}
</li>
{%- if site.email -%}
<li><a class="u-email" href="mailto:{{ site.email }}">{{ site.email }}</a></li>
{%- endif -%}
</ul>
</div>
<div class="col">
<p>{{- site.description | escape -}}</p>
</div>
</div>
</footer>
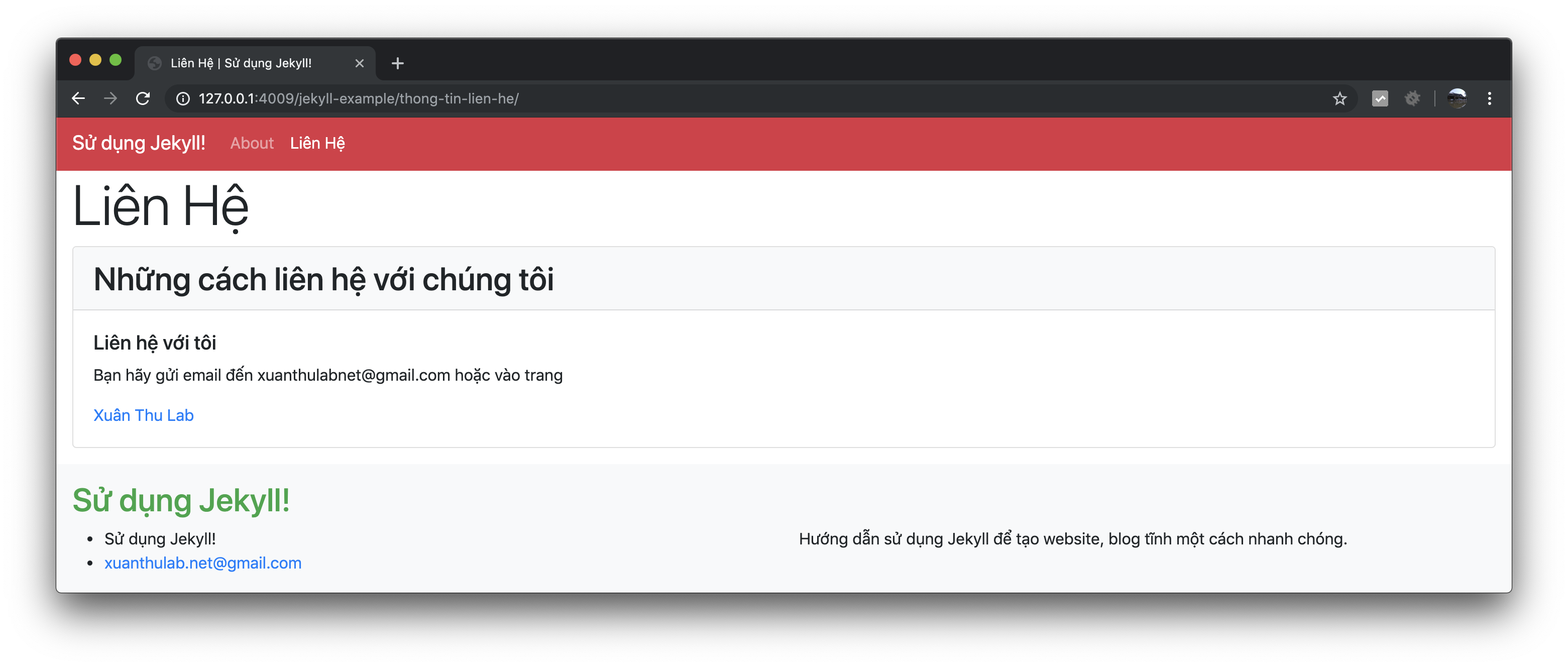
Có thể mở file tranglienhe.html sửa lại có áp dụng Bootstrap
---
layout: page
title: Liên Hệ
permalink: /thong-tin-lien-he/
---
<div class="card my-2">
<h2 class="card-header bg-light">
Những cách liên hệ với chúng tôi
</h2>
<div class="card-body">
<h5>Liên hệ với tôi</h5>
<p>Bạn hãy gửi email đến xuanthulabnet@gmail.com hoặc vào trang </p>
<a target="_blank" href="https://xuanthulabnet.net">Xuân Thu Lab</a>
</div>
</div>
Tương tự chỉnh lại layout _layouts/page.html sửa lại có áp dụng Bootstrap
---
layout: default
---
<article class="px-3 post">
<header class="post-header">
<h1 class="post-title display-4">{{ page.title | escape }}</h1>
</header>
<div class="post-content">
{{ content }}
</div>
</article>
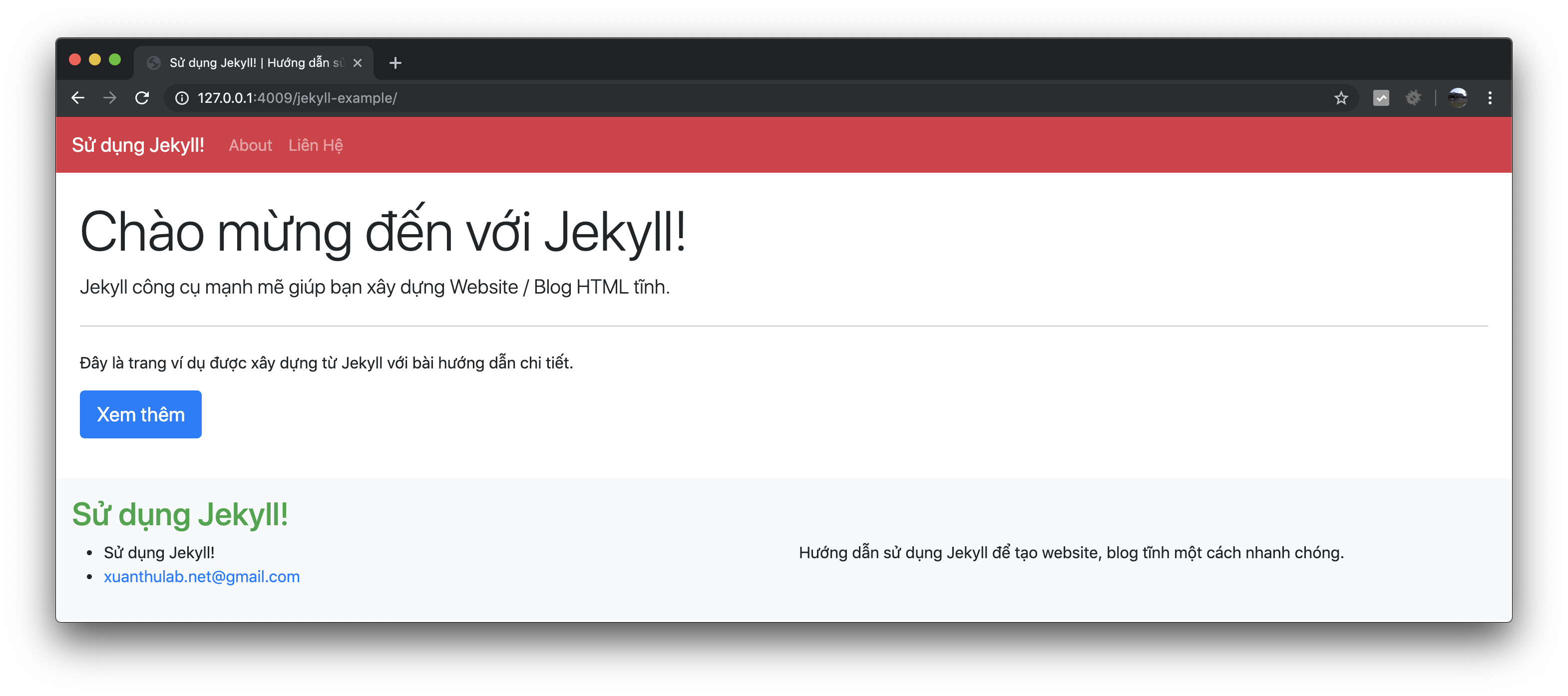
Kiểm tra trang giới thiệu

Sửa lại trang chủ xóa index.md và tạo index.html đưa nó vào nội dung như sau
---
layout: default
---
<div class="row">
<div class="col">
<div class="jumbotron p-4">
<h1 class="display-4">Chào mừng đến với Jekyll!</h1>
<p class="lead">Jekyll công cụ mạnh mẽ giúp bạn xây dựng Website / Blog HTML tĩnh.</p>
<hr class="my-4">
<p>Đây là trang ví dụ được xây dựng từ Jekyll với bài hướng dẫn chi tiết.</p>
<a class="btn btn-primary btn-lg" href="https://xuanthulab.net" role="button">Xem thêm</a>
</div>
</div>
</div>

Cấu trúc tạo các page cơ bản như vậy, từ giờ muốn tạo một page mới hãy tạo trang html và cấu hình biên tập nội dung tương tự trang liên hệ ở trên.
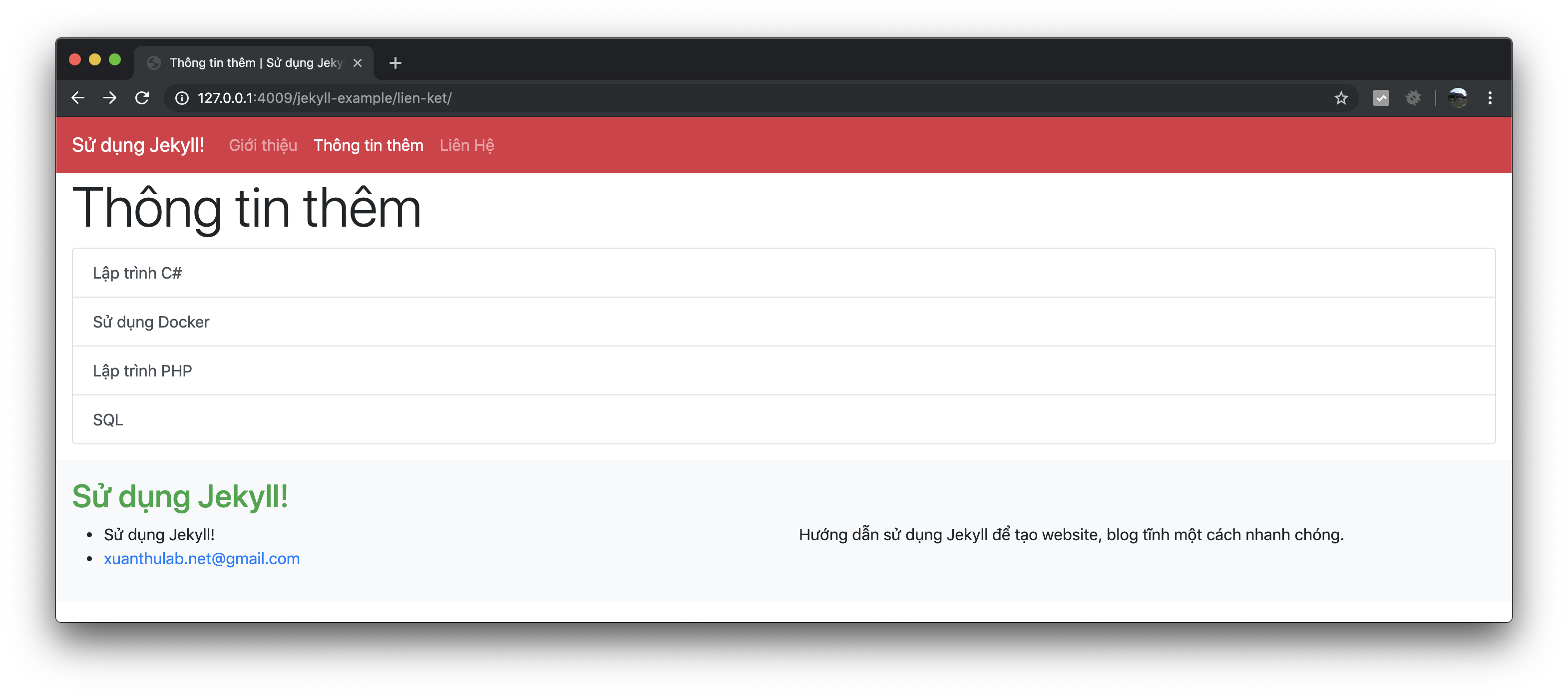
Ví dụ tạo ra một trang có địa chỉ truy cập /lien-ket/ thì chỉ việc tạo ra một file html ví dụ
/thongtin.html có nội dung:
---
layout: page
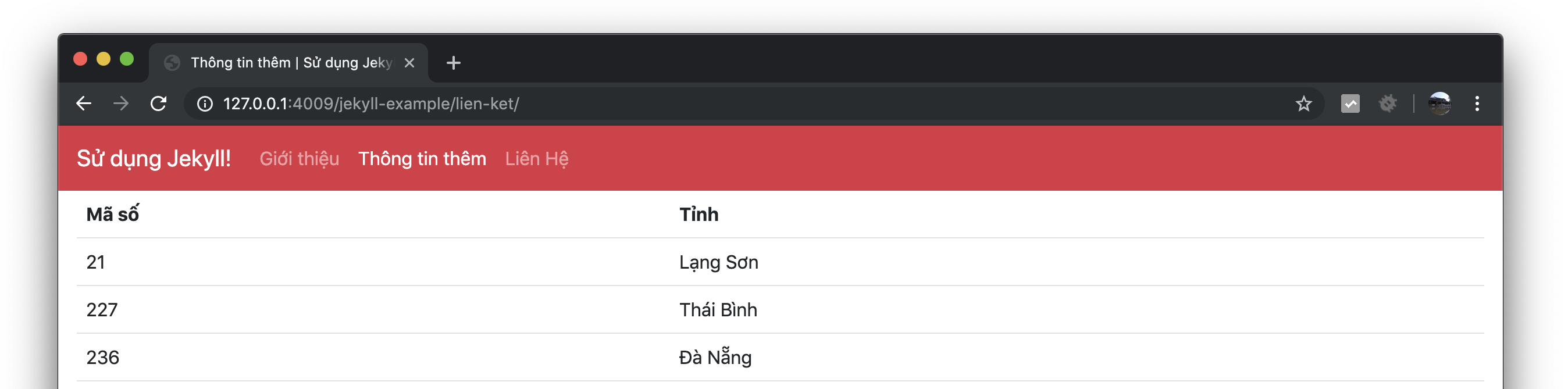
title: Thông tin thêm
permalink: /lien-ket/
---
<div class="list-group">
<a href="https://xuanthulab.net/lap-trinh-c-co-ban/" class="list-group-item list-group-item-action">Lập trình C#</a>
<a href="https://xuanthulab.net/docker/" class="list-group-item list-group-item-action">Sử dụng Docker</a>
<a href="https://xuanthulab.net/php-co-ban/" class="list-group-item list-group-item-action">Lập trình PHP</a>
<a href="https://xuanthulab.net/sql/" class="list-group-item list-group-item-action">SQL</a>
</div>
Ngay lập tức có page kết quả

Tạo các bài Post
Các bài Post là các bài đăng cụ thể riêng biệt theo ngày tháng, bài post bạn có thể tạo ở dạng .html
hoặc .md, các bài này phải đặt trong thư mục _posts của dự án.
Ngoài ra tạo tên file bài post phải đặt đúng theo cấu YEAR-MONTH-DAY-title.YEAR-MONTH-DAY-title.MARKUP,
ví dụ tạo tên file 2019-02-29-mot-bai-viet.md hoặc 2019-05-12-bai-viet-abc.html là đúng
chuẩn (đặt tên sai chuẩn sẽ không biên dịch được).
Ví dụ tạo ra file 2019-08-08-bai-tho-doi-dep.html (trong thư mục _posts), sau đó biên tập cho nó
nội dung như sau:
---
layout: post
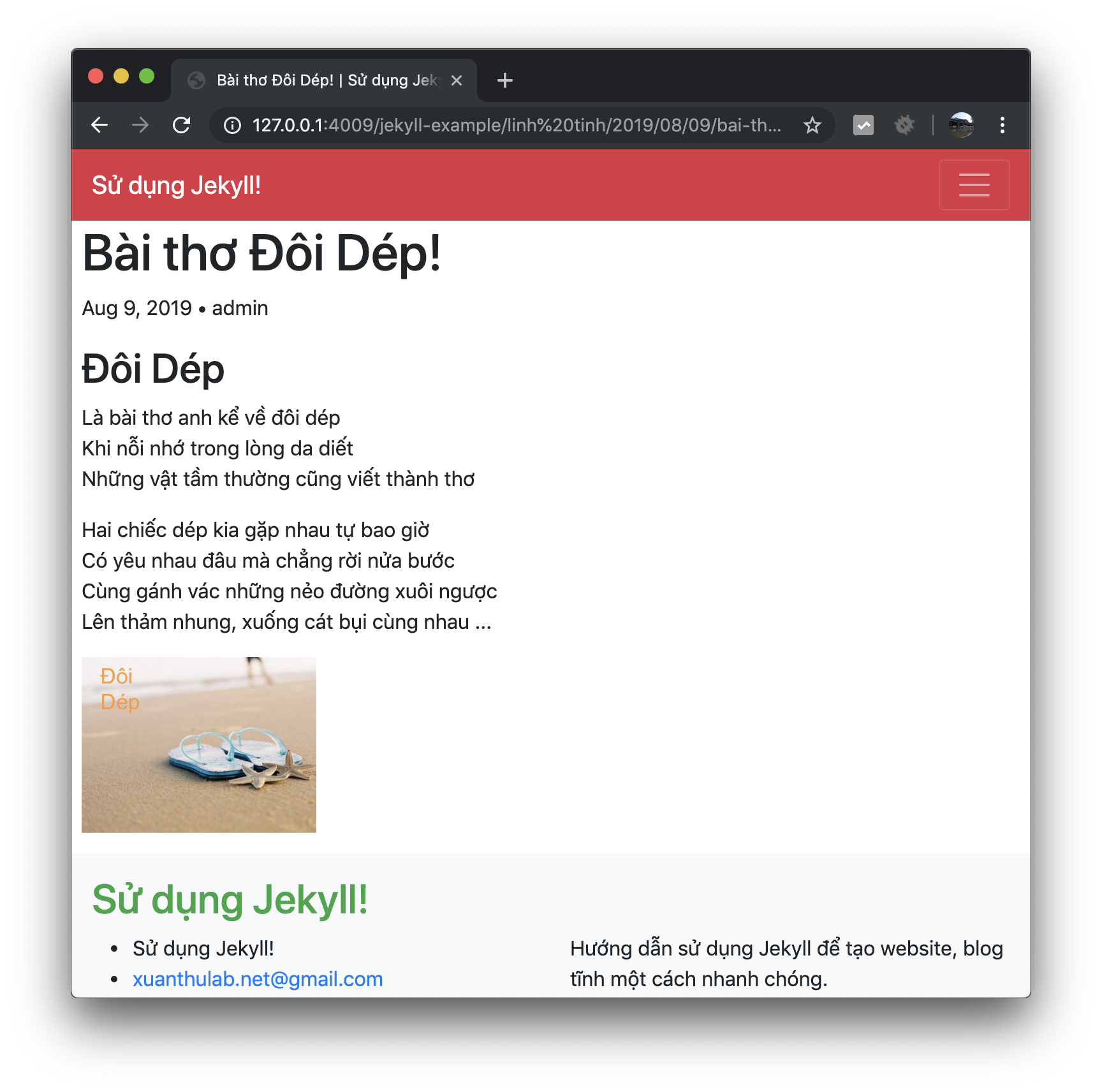
title: "Bài thơ Đôi Dép!"
date: 2019-08-09 13:47:21 +0700
author: admin
categories: ['Linh tinh']
tags: [giải trí, thơ văn]
---
<h2>Đôi Dép</h2>
<p>Là bài thơ anh kể về đôi dép <br>
Khi nỗi nhớ trong lòng da diết <br>
Những vật tầm thường cũng viết thành thơ</p>
<p>Hai chiếc dép kia gặp nhau tự bao giờ <br>
Có yêu nhau đâu mà chẳng rời nửa bước <br>
Cùng gánh vác những nẻo đường xuôi ngược <br>
Lên thảm nhung, xuống cát bụi cùng nhau ... </p>
<img src="{{ '/images/doi-dep.jpg' | relative_url }}" alt="">
Bài Post này bạn thấy có thông tin sau:
- Nó sử dụng layout tên là post, ta sẽ tạo layout này sau đây
- Nó có gán tiêu đề, ngày đăng ở mục title, date
categorieslà chuyên mục của bài viết, có thể không có cũng đượctagsgắn các thẻ cho bài viết, không có cũng được- Có chèn ảnh, bản tạo thư mục
imagescopy các hình ảnh vào đây, rồi chèn vào bài viết theo cấu trúc HTML trên, từ sau muốn có các thư mục chứa các tài nguyên, file .. khác nhau hãy theo cách trên.
Tạo layout post - tạo ra file _layouts/post.html và đưa vào nội dung sau:
---
layout: default
---
<article class="post h-entry px-2" itemscope itemtype="http://schema.org/BlogPosting">
<header class="post-header">
<h1 class="post-title p-name" itemprop="name headline">{{ page.title | escape }}</h1>
<p class="post-meta">
<time class="dt-published" datetime="{{ page.date | date_to_xmlschema }}" itemprop="datePublished">
{%- assign date_format = site.minima.date_format | default: "%b %-d, %Y" -%}
{{ page.date | date: date_format }}
</time>
{%- if page.author -%}
• <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span class="p-author h-card" itemprop="name">{{ page.author }}</span></span>
{%- endif -%}</p>
</header>
<div class="post-content e-content" itemprop="articleBody">
{{ content }}
</div>
{%- if site.disqus.shortname -%}
{%- include disqus_comments.html -%}
{%- endif -%}
<a class="u-url" href="{{ page.url | relative_url }}" hidden></a>
</article>
Như vậy đến đây đã có layout cho bài Post, với mỗi bài Post căn cứ theo tên file tạo bài theo cấu trúc ngày thang, và bài Post đó thuộc category nào mà Jekyll sinh URL phù hợp cho bài viết này.
Nếu muốn liệt kê các bài Post ở một Page nào đó hãy thêm đoạn mã sau vào (ví dụ mở file index.html, để hiện thị danh sách ngay bài viết ngay ở trang chủ)
<div class="card m-4">
<div class="card-header">
Các bài viết
</div>
<div class="list-group list-group-flush">
{% for post in site.posts %}
<a class="list-group-item list-group-item-action" href="{{ post.url | relative_url }}">{{ post.title }}</a>
{% endfor %}
</div>
</div>

Từ đó bạn bạn truy cập kiểm tra bài post

Muốn lấy URL của một Post, ví dụ 2019-08-08-bai-tho-doi-dep thì sử dụng
{{ site.baseurl }}{% post_url 2019-08-08-bai-tho-doi-dep %}
Từ đây chỉ việc đăng Blog bằng việc viết các Post như trên.
Dữ liệu với Jekyll
Bạn có thể tạo ra các file dữ liệu với tên file (tenfile), định dạng .yml,
.yaml, .json, .csv và lưu vào thư mục _data, sau đó
để truy cập đến dữ liệu dùng biến
Ví dụ, tạo ra file _data/masodienthoai.yml để lưu mã số điện thoại cố định các tỉnh
- tinh: "Lạng Sơn" maso: 025 - tinh: "Thái Bình" maso: 227 - tinh: "Đà Nẵng" maso: 236
Lúc này ở một Page, Post nào đó có thể truy cập đến dữ liệu này, ví dụ in ra bảng số liệu trên, ví dụ mã sau
{% assign cac_ma_so_dt = site.data.masodienthoai %}
<table class="table">
<tr>
<th>Mã số</th>
<th>Tỉnh</th>
</tr>
{% for thongtin_dienthoai in cac_ma_so_dt %}
<tr>
<td>{{ thongtin_dienthoai.maso }}</td>
<td>{{ thongtin_dienthoai.tinh }}</td>
</tr>
{% endfor %}
</table>

Host miễn phí trang Jekyll ở GitHub
Nếu bạn host ở server (hosting) của mình thì chỉ việc upload các thành phần trong thư mục _site
build ra được là website sẽ hoạt động.
Nếu bạn muốn host miễn phí ở GitHub, thì bạn cần upload toàn bộ mã dữ án (nguồn - chứ không phải thư mục _site) nên GitHub và cấu hình để GitHub tự động build thành site cho bạn.
Tất nhiên bạn đã biết sử dụng Git, có tài khoản GitHub. Hãy đăng nhập vào tài khoản của mình và tạo một
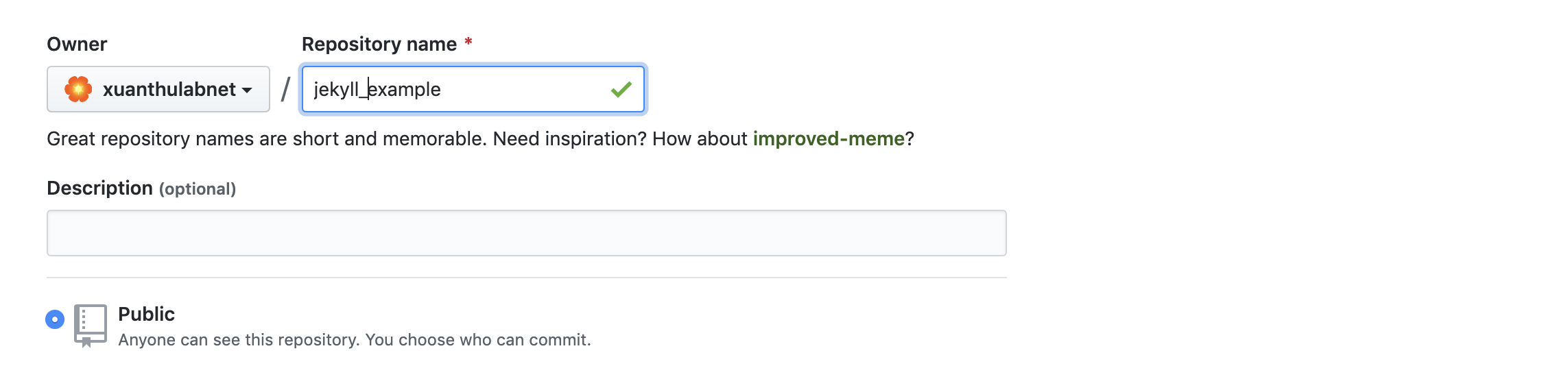
Repository, ví dụ của tôi, tạo ra một Repository tên jekyll-example

Sau đó Push toàn bộ dự án Jekyll lên Repository này, dự án này mặc định tên nhánh chính là master
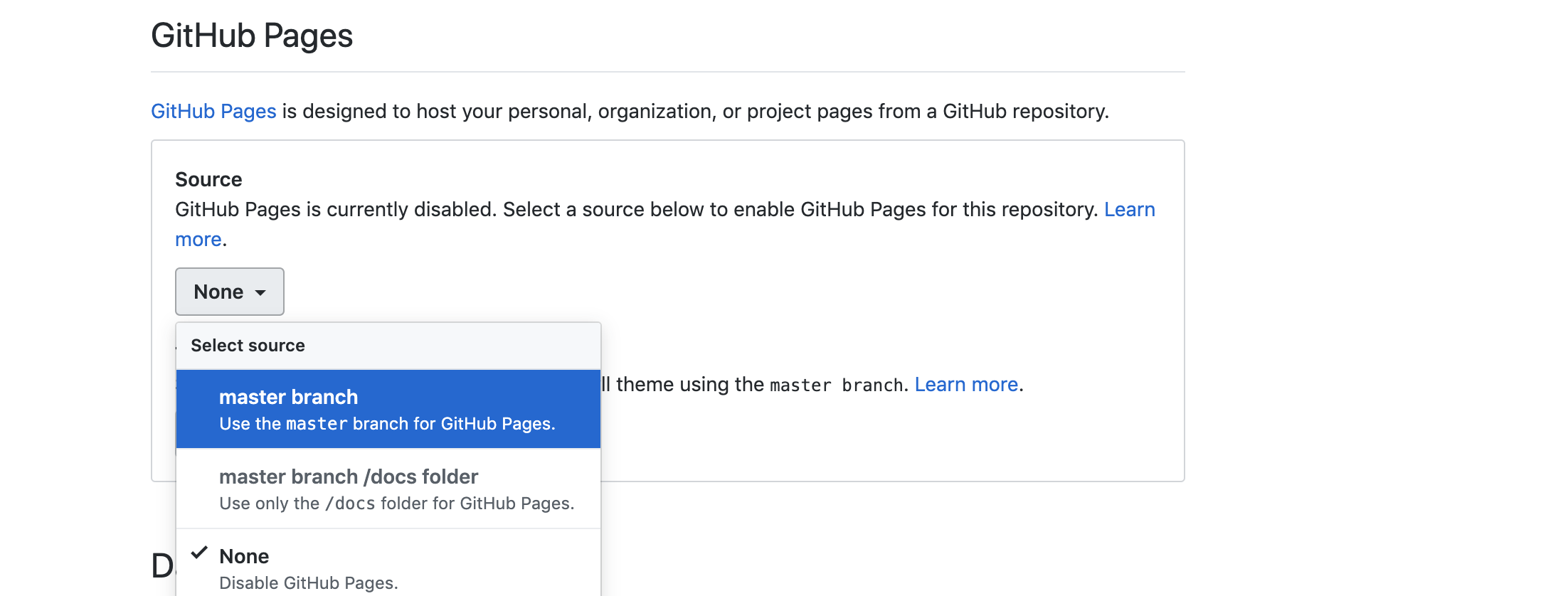
Tiếp tục vào Settings của Repo này, tìm đến mục GitHub Pages và chọn kích hoạt trang GitHub cho
Repository này như hình dưới (chọn nhánh Master là trang GitHub Pages).

Sau khi kích hoạt, thì địa chỉ truy cập trang sẽ là https://ten-tai-khoan.github.io/ten-repo/,
và trang của tôi ở trên sẽ là https://xuanthulabnet.github.io/jekyll-example/
Nếu bạn muốn gán tên miền riêng vào trang này, thì tại mục Custome domain điền tên miền của bạn
vào và cấu hình domain (record A) trỏ về IP trang của bạn.
Để lấy IP gõ lệnh dig user-name.github.io +noall +answer (trong đó user-name là tài khoản của bạn ở GitHub)
Ví dụ mẫu này lưu tại GitHub là: jekyll-example
Host và chạy tại địa chỉ: https://xuanthulabnet.github.io/jekyll-example/

