HTTPBin tạo server nhận HTTP request và trả về HTTP Response
Nếu bạn cần tạo một dịch vụ Web, tại đó nhận các Http Request (submit form, kiểm tra các truy vấn http - lời gọi WebAPI ...) thì HTTPBin sẽ giúp bạn nhanh chóng có được một dịch vụ như vậy để bạn kiểm tra.
HTTPBin là mã nguồn mở (code trên github lưu tại postmanlabs/httpbin), nó cung cập cho bạn chức năng nhận yêu cầu truy vấn http và trả về respose, các chức năng bạn có thể sử dụng để kiểm tra trong quá trình phát triển như: kiểm tra khi post/get thử một form html, kiểm tra các truy vấn http request bằng các http client trong lập trình như HttpClient trong C# ...
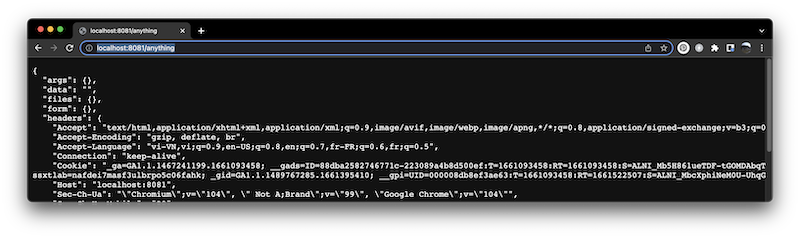
Dữ liệu HTTPBin trả về: là một văn bản định dạng json trog đó chứa tất cả thông tin mà một truy vấn http gửi đến nó (Submit Form, gửi http request ...). Các thông tin như:
- args : dữ liệu gửi trong URI, trong FORM với phương thức GET ...
- files : các file bạn upload mà nó nhận được ...
- form : dữ liệu form gửi (submit, upload) bằng phương thức post
- headers : dữ liệu header của HTTP Request
- method : phương thức gửi (post, get, put ...)

Để tạo dịch vụ cung cấp bởi HTTPBin ở local (máy trạm) đơn giả bạn sử dụng docker để chạy: (giả sử bạn muốn chạy với cổng truy cập 8081)
docker run --rm -p 8081:80 kennethreitz/httpbin

Lúc này bạn có thể truy cập http://localhost:8081 để khám phá, và
bạn có thể gửi các truy vấn đến http://localhost:8081/anything khi cần kiểm tra submit form,
hay thực hiện bất kỳ HTTP Request nào.
HTTPBin tại httpbin.org
Nếu bạn không muốn tạo dịch vụ riêng, thì tại https://httpbin.org/ cũng đang chạy chính dịch vụ này. Bạn có thể thực hiện post thử dữ liệu (gửi http request) đến https://httpbin.org/anything để kiểm tra.
Sumit thử HTTP FORM
Bạn tạo thử một FORM HTML như dưới, phương thức gửi là post, form yêu cầu nhập hai trường dữ liệu firstname và lastname
<form action="https://httpbin.org/anything" method="post">
<label for="firstname">First name:</label><br>
<input type="text" id="firstname" name="firstname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lastname" name="lastname">
<button type="submit">Gửi dữ liệu</button>
</form>
Form sẽ hiện thử như sau, bạn bấm vào nút bấm Gửi dữ liệu để xem httpbin nhận được những gì.

