Trong phần này tìm hiểu các thuật ngữ URI, URL, URN. Địa chỉ URI là gì? Địa chỉ URL là gì? Và ứng dụng của nó trong lập trình, trong HTML xác định tài nguyên trỏ đến ...
URI là gì?
URI (Uniform Resource Identifier) là một chuỗi ký tự để định vị tài nguyên (tài nguyên đó ở đâu, là gì trên internet). Các tài nguyên có để là tài liệu (document - text, html ...), hình ảnh (image) ..., tài nguyên chính là mục tiêu của HTTP Request.
URI xác định tài nguyên bằng cách định vị bằng vị trí (locator - địa chỉ) hoặc bằng tên, hoặc cả hai. Từ đó URI phân ra làm hai loại là URL và URN. (Có thể nói URL là URI, URN cũng là URI)
URN - Uniform Resource Name
URN (Uniform Resource Name) - Định danh tài nguyên thống nhất: là một loại URI,
xác định tài nguyên thông qua tên hợp lệ, duy nhất (các tài nguyên ở trường hợp này có thể là bất kỳ thứ gì).
Cấu trúc của URN thường có dạng: URN:NID:NSS ví dụ như URN:ISBN:8934974170617 trong đó:
URNchuỗi cho biết đây là URNNIDkhông gian tên (namespace) do IANA cấp (Internet Assigned Numbers Authority). Ví dụISBN(Mã số sách quốc tế) là một namespace. Các namespace khác có thể xem tại urn-namespacesNSSchuỗi xác định đối tượng cụ thể
Ví dụ URN:ISBN:978-0531230145 là một URN, nó cho phép xác định cuốn sách là
President Donald Trump (A True Book)
. Còn URN URN:ISBN:8934974170617 tra cứu lưu chiểu thì đó là tiểu thuyết
CON CHIM XANH BIẾC BAY VỀ
của Nguyễn Nhật Ánh.
Chú ý mỗi quốc gia có một cơ quan ISBN riêng, phải truy cập dữ liệu lưu chiểu của quốc gia đó
mới tra được thông tin cuốn sách.

URL - Uniform Resource Locator - Địa chỉ URL
URL mọi người còn hay gọi địa chỉ URL, đường link, đường dẫn URL ...
URL (định vị tài nguyên thống nhất), nó là địa chỉ xác định tài nguyên trên internet, nó là một loại URI được dùng trong các siêu văn bản (Hypertext - HTML) và giao thức HTTP, nó được sử dụng bởi các browser (client) để lấy về hay cập nhật tài nguyên trên web. URL là địa chỉ xác định tài nguyên (trang HTML, file JS, file CSS, file ảnh ....) duy nhất trên Web.

Ví dụ đây là địa chỉ URL:
http:// site.yourdomain.com /path/to/page/ ?a=1&b=price #section
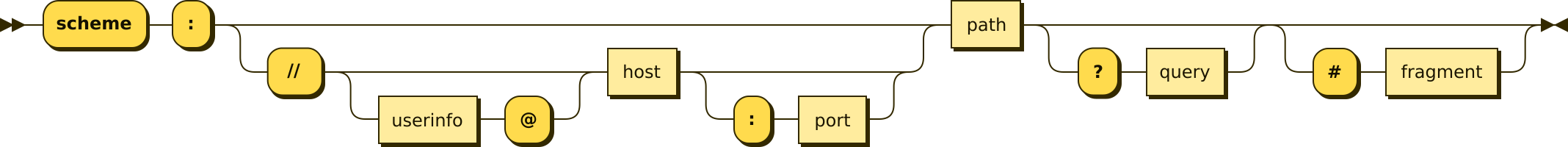
Nó có các thành phần:
- scheme ví dụ
https://,http://,ftp://... cho biết giao thức sử dụng để yêu cầu tài nguyên - host hoặc
domain(ví dụ xuanthulab.net) có thể có port ví dụxuanthulab.net:80... không cần chỉ ra nếu sử dụng cổng tiêu chuẩn (cổng 80 với http và 443 với https) - path (ví dụ /path/to/page/) đường dẫn trên server dẫn tới tài nguyên, hiện nay không hẳn là một đường dẫn thực mà có thể là một logic ánh xạ bởi web server
-
query là chuỗi truy vấn, nó chứa các tham số ví dụ
?a=1&b=price, bắt đầu chuỗi query là dấu?mỗi tham số thường gồm key=value, các tham số cách nhau bởi& -
fragment (ví dụ
#section), trỏ đến một phần củ thể trong tài nguyên, ví dụ một vị trí nào đó trong văn bản HTML.
URL được sử dụng để nhập vào thanh địa chỉ trình duyệt, để lấy về tài nguyên.
Nó sử dụng trong các thẻ <a> HTML để tạo ra các liên kết (đường link), thẻ
<img> trong HTML để chèn ảnh ...
URL trình bày đầy đủ ở trên là đường dẫn tuyệt đối (địa chỉ tuyệt đối), có đầy đủ thành phần scheme, host. Ngoài ra trong các trang HTML cũng hay sử dụng địa chỉ URL tương đối, đường dẫn tương đối
Địa chỉ URL tương đối, đường dẫn tương đối
Ngoài địa chỉ URL tuyệt đối, còn có thể sử dụng địa chỉ URL tương đối - địa chỉ này không cần có
scheme, host, nó cho biết tài nguyên nằm cùng trên một host của tài nguyên ban
đầu, nó thường bắt đầu bằng /, ví dụ:
Địa chỉ tuyệt đối ban đầu là: https://xuanthulab.net/pathA/pathB/fileA.html (URL trên thanh địa chỉ trình duyệt), nếu vậy bên trong nó có thể có các địa chỉ tương đối, địa chỉ này được phân tích theo URL gốc chứa nó trên để tìm ra dạng tuyệt đối của nó. Cụ thể:
| Địa chỉ (URL) tương đối | Địa chỉ tuyệt đối tương ứng |
|---|---|
/path
|
Nếu địa chỉ tương đối bắt đầu bằng /
thì nó cùng HOST, SCHEME với URL ban đầu (tài nguyên nằm trong thư mục gốc
- https://xuanthulab.net): Địa chỉ trang (tài nguyên fileA.html) chứa URL tương đối là
https://xuanthulab.net/pathA/pathB/fileA.html (trang gốc chứa URL tương đối)
/abc/x1.png => https://xuanthulab.net/abc/x1.png
/abc-1.html => https://xuanthulab.net/abc-1.html
/a/b/c/d/e.gif => https://xuanthulab.net/a/b/c/d/e.gif
|
path
|
Địa chỉ tương đối không bắt đầu bởi /
thì tài nguyên cùng thư mục chứa tài nguyên gốc.
Địa chỉ trang (fileA.html) chứa URL tương đối là
https://xuanthulab.net/pathA/pathB/fileA.html (trang gốc chứa URL tương đối)
xxx/zzz.jpg => https://xuanthulab.net/pathA/pathB/xxx/zzz.jpg
abc-1.html => https://xuanthulab.net/pathA/pathB/abc-1.html
a/b/c/d/e.html => https://xuanthulab.net/pathA/pathB/a/b/c/d/e.html
|
../path
|
Kí hiệu
https://xuanthulab.net/pathA/pathB/fileA.html (trang gốc chứa URL tương đối)
../xxx.html => https://xuanthulab.net/pathA/xxx.html
../abc-1.jpg => https://xuanthulab.net/pathA/abc-1.jpg
Tương tự có thể trở về gốc 2 cấp : |
Địa chỉ URL tới tài nguyên cục bộ
Nguyên tắc trên có thể áp dụng cho viết địa chỉ tới file trên máy tính cục bộ.
Ví dụ trên Windows, có file tài nguyên ở đường dẫn: C:\pathA\pathB\fileA.html,
thì địa chỉ URL dạng tuyệt đối là: file:///c:/pathA/pathB/fileA.html,
các địa chỉ tương đối trong nó áp dụng như trên.
Với Linux, macOS: có file tài nguyên ở đường dẫn: /pathA/pathB/fileA.html,
thì địa chỉ URL dạng tuyệt đối là: file:///pathA/pathB/fileA.html,
các địa chỉ tương đối trong nó áp dụng như trên.

