HTTP là gì?
HTTP (HyperText Transfer Protocol) là giao thức truyền tải siêu văn bản, giao thức HTTP dựa trên giao thức TCP/IP nó cho phép lấy về các tài nguyên ví dụ như văn bản HTML, text, video, ảnh ...
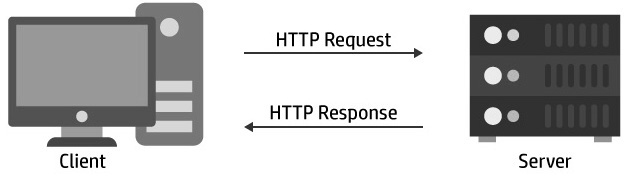
HTTP là nền tảng dùng để trao đổi dữ liệu cho các ứng dụng Web với mô hình Client/Server. Các yêu cầu (request hay HTTP Request) được tạo bởi client (thường là các Web browser như chrome, firefox ...) được gửi đến server http, server sẽ gửi lại dữ liệu (response hay HTTP Response) để client nhận được. Các request, response là các message có cấu trúc đơn giản gọi chung nó là các HTTP Message.
Sự đơn giản của HTTP Message thể hiện ở chỗ nó có thể đọc được mà không nhất thiết phải có công cụ phân tích riêng biệt, nó giảm đi sự phức tạp khi phát triển, kiểm tra ứng dụng.

Giao thức HTTP là phi trạng thái
HTTP là phi trạng thái (stateless), có nghĩa không có mối liên hệ nào giữa hai yêu cầu được gửi đi, dù nó là thực hiện trên cùng một kế nối - đến cùng một server. Ví dụ Web Browser gửi yêu cầu đến địa chỉ https://xuanthulab.net/ nhận về respone, ngay sau đó nó gửi yêu cầu thứ 2 đến https://xuanthulab.net/abc/ lấy được response khác, thì hai truy vấn này không có mối liên hệ gì.
Duy trì trạng thái với Cookie: Rất nhiều trường hợp của ứng dụng cần biết trạng thái giữa các lần truy cập - chia sẻ trạng thái giữa những request của phiên làm việc, ví dụ ứng dụng đặt hàng - thêm sản phẩm vào giỏ, hay trang đăng nhập để người dùng đăng nhập - khi đã đăng nhập thì trạng thái đó phải được biết khi truy cập trang khác cùng phiên làm việc. Do Http là stateless nên để cung cấp khả năng này cần sử dụng tới HTTP Cookie, những dữ liệu nhằm duy trì trạng thái của phiên làm việc, nó được thêm vào phần header của HTTP Message (xem thêm Sử dụng Cookie / Session trong PHP)
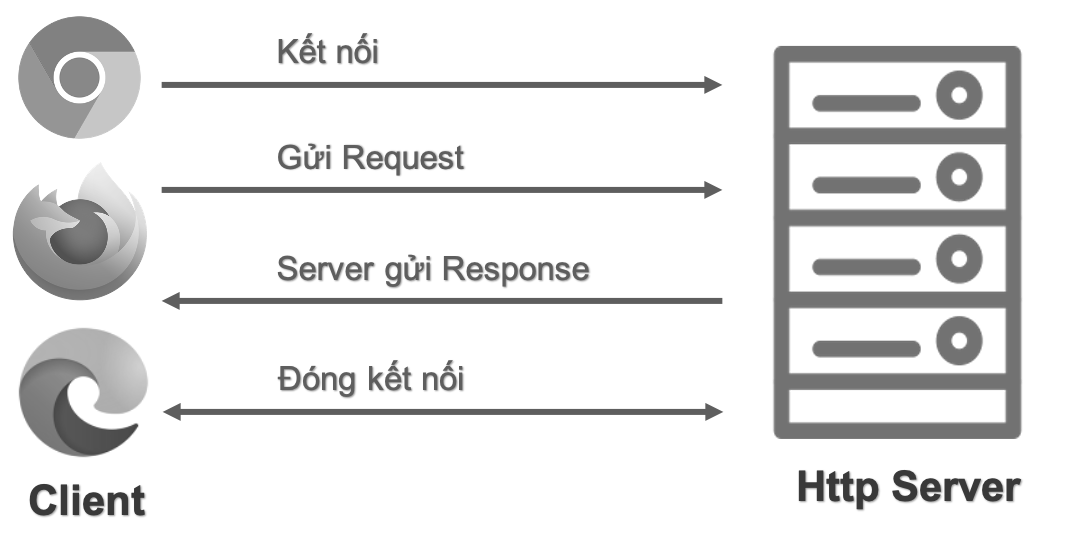
Sơ đồ làm việc HTTP truyền tải dữ liệu Client/Server
Khi client (như web browser, các Http API trong ngôn ngữ lập trình ...) kết nối đến server để gửi yêu cầu (request) và lấy về dữ liệu trả về (response) từ server thì nó trải qua các bước:

- Bước 1) Mở kết nối TCP - Kết nối TCP (Giao thức HTTP dựa trên TPC) trên địa chỉ xác định bởi URL (Uniform Resource Locator) và cổng thường là 80, kết nối này được dùng để gửi các yêu cầu (request) và nhận phản hồi (response). Client có thể mở ra kết nối TCP mới hoặc sử dụng kết nối đang có, thậm chí nó tạo ra nhiều kết nối TCP cùng lúc đến server.
-
Bước 2) Gửi HTTP Message (request)
- HTTP Message (request) chính là nội dung yêu cầu
được client tạo ra và gửi đến server. HTTP Message có nội dung text (plain text) mà chúng ta có thể đọc được
(người đọc được). Với phiên bản HTTP/2 thì nội dung HTTP Message được bao bọc trong các frame, nó
làm cho người không đọc được một cách trực tiếp - tuy nhiên về mặt ý nghĩa nội dung không đổi so với
HTTP/1.1
Ví dụ đây là nội dung một HTTP Message (request do client tạo ra)GET /lap-trinh-php/ HTTP/1.0 Host: xuanthulab.net Accept: text/html, application/xhtml+xml, application/xml;q=0.9, image/webp, */*;q=0.8
-
Bước 3) Đọc HTTP Message nhận được từ servcer (response)
- Http Message (response) trả về từ server có cấu trúc tương tự Http Message (request), ví dụ đây là một
response:
HTTP/1.0 200 OK Date: Sat, 13 Feb 2021 09:59:11 GMT Server: nginx Accept-Ranges: bytes Content-Length: 54545 Content-Type: text/html; charset=UTF-8 <!DOCTYPE html><html lang="vi">...
- Bước 4) Đóng kết nối hoặc sử dụng lại cho các truy vấn khác
HTTP Message
HTTP Message (Thông điệp HTTP) là các thông tin được trao đổi qua lại giữa client và server. Có hai kiểu HTTP Message: HTTP Request Message (Request) được gửi đi bởi client tới server - khi server nhận được nó biết phải thực hiện nhiệm vụ nào đó, HTTP Response Message (Response) là trả lời từ server về cho client.
HTTP Message trong phiên bản HTTP/1.1 có các thành phần dữ liệu trình bày trong định dạng text (plain text) mà người có thể đọc hiểu. Trong bản HTTP/2 thì các thành phần đưa vào định dạng nhị phân (binary) là các frame làm cho người không đọc được trực tiếp nữa. Tuy vậy ý nghĩa của các thành phần trong HTTP Message giữa hai phiên bản không đổi. Do vậy, ở đây trình bày về HTTP/1.1 nhưng vẫn có thể áp dụng cho HTTP/2
HTTP/1.1 (chuẩn hóa năm 1997) là phiên bản giao thức HTTP mặc định trong các trình duyệt, server http ngày nay. HTTP/2 (chuẩn hóa năm 2015) là phiên bản tiếp theo đang dần phổ biến (đặc biệt là tốc độ, an toàn, nén và ghép kênh), nếu server http của bạn hỗ trợ HTTP/2 thì hầu hết các browser sẽ tự động sử dụng được luôn.
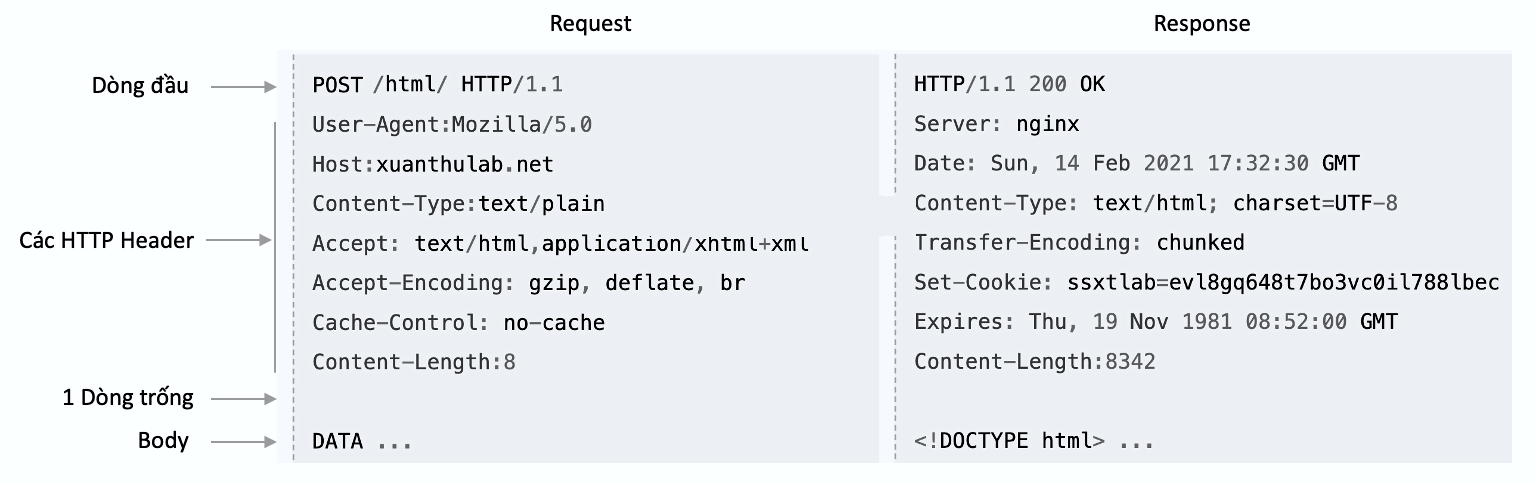
Request và Response có những dữ liệu khác nhau nhưng chúng chia sẻ chung một cấu trúc, ví dụ dưới đây là một request và response (bạn có thể dùng Developer Tool trong trình duyệt Chrome hoặc ứng dụng Postman hoặc ứng dụng Fiddler để có thể đọc request/respone)

Cấu trúc chung của Request/Response có 4 thành phần
- Dòng đầu tiên (một dòng): Cho biết thông tin yêu cầu hoặc trạng thái (thành công hay lỗi) của response.
- Phần header (các dòng sau dòng đầu tiên trước một dòng trắng): Nó là một tập hợp các dòng chứa thông tin về HTTP Message, thông tin về phần body
- Một dòng trắng cho biết phần thông tin (dòng đầu và header) đã gửi hết
- Phần body chứa dữ liệu đính kèm với request (như HTML Form) hoặc nội dung văn bản đính kèm cùng response. Kích cỡ dữ liệu này (size) có được xác định bởi thông tin trong header.
Mặc dù có cấu trúc chung nhưng về chi chi tiết Request và Response có những đặc điểm riêng.
HTTP Request Message
-
Dòng đầu tiên: Dòng này chứa thông tin để gửi tới server, dựa vào
thông tin này mà server thực thi hành động phù hợp. Dòng này nó có chứa ba thông tin cách nhau bởi khoảng
trắng, ví dụ như:
POST /html/ HTTP/1.1
HTTP Method (Phương thức HTTP) là thành phần thứ nhất (ví dụ trên là POST), nó có giá trị như POST, GET, PUT. Nó cho biết yêu cầu cần được thực hiện trên server đối với một tài nguyên nào đó, cụ thể như các phương thức:- GET cho biết Request chỉ cần lấy dữ liệu (tài nguyên).
- POST được sử dụng để cho biết Request là chuyển dữ liệu lên server (thương HTTP Message trường hợp này có kèm dữ liệu như HTML Form ...)
- PUT ghi đè (thay thế) tài nguyên nào đó bằng dữ liệu trong Request.
- DELETE xóa tài nguyên
Địa chỉ URL - là thành phần thứ hai (ví dụ trên là/html/). Địa chỉ tài nguyên truy vấn, có thể là URL tương đối - tuyệt đối (kể cả cổng, nếu có cổng thì viết cổng sau ký hiệu:)HTTP Version Thành phần thứ ba cho biết phiên bản HTTP (thường làHTTP/1.1) -
Header của Request:
Các header có cấu trúc đó là một chuỗi là tên header tiếp
theo là dấu
:và giá trị cho header. Mỗi header được viết trên một dòng. Có rất nhiều loại header (đã chuẩn hóa hoặc header do bạn tự đặt), có thể tham khảo danh sách các header tại HTTP Request Header, ví dụ vài header như:Host là header chỉ ra host (domain, IP) và cổng của server mà Request gửi đến. Nếu không chỉ rõ port thì mặc định là 80 với http và 443 với https. Ví dụ:Host: xuanthulab.net
Accept trong Request cho biết kiểu nội dung trả về mà client có thể hiểu. (các kiểu cách nhau bởi,có độ ưu tiên mặc định 1, nếu muốn xác định độ ưu tiên cho kiểu nào thì cho thêm;q=value) Ví dụ:Accept: text/html, application/xhtml+xml, application/xml;q=0.9, image/webp, */*;q=0.8
User-Agent là header của Request cho phép server xác định được ứng dụng nào, hệ điều hành gì gửi Request. Ví dụ:User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:12.0) Gecko/20100101 Firefox/12.0
Content-Length cho biết độ dài (byte) của phần body (nếu có đính kèm trong request). Ví dụ:Content-Length: 12345
Content-Type trong Request, header này cho server biết kiểu dữ liệu được đính kèm trong phần body. Ví dụ:Content-Type: application/x-www-form-urlencoded
Cookie header này gửi giá trị cookie lấy được từ truy vấn trước để server phục hồi phiên làm việc. Có thể gửi nhiều cookie cách nhau bởi;Cookie: name=value; name2=value2; name3=value3
Trong ứng dụng PHP mặc định tên Cookie làPHPSESSID, vậy tại server php (backend) đọc được giá trị này - nó sẽ phục hồi Session. - Body của Request: Chứa dữ liệu của Request (dữ liệu này có kiểu xác định ở header Content-Type và độ dài Content-Length), không phải mọi Request đều có body, dữ liệu body thường là HTML Form hay JSON.
HTTP Response Message
-
Dòng đầu tiên: còn gọi là dòng trạng thái, nó chứa ba mẩu tin gồm
- Phiên bản HTTP, ví dụ
HTTP/1.1 - Mã trả về như 200, 404, 301, 302 ...
- Đoạn text ngắn giải thích mã ví dụ OK, Not Found, Moved Permanently ...
HTTP/1.1 301 Moved Permanently
- Phiên bản HTTP, ví dụ
-
Header của Response: tương tự như header của Request, các header
thông dụng có thể tham khảo tại:
Một số header của Response
, ví dụ như:
Date chứa thông tin ngày tháng thông tin (response) được phát sinh
Date: Wed, 21 Oct 2015 07:28:00 GMT
Set-Cookie header này chứa cookie của server gửi cho client. Client lưu lại để gửi lại cho server để phục hồi phiên làm việc.Set-Cookie: CookieID=94583405kfds; Max-Age=3600;
Một số giá trị thiết lập như:Max-Age=numberthời gian hết hạn cookieHttpOnlykhông cho JS truy cập Cookie
Có những header giống header của Request như: Content-Type, Content-Length ... - Body của Response: Chứa dữ liệu của Respone (dữ liệu này có kiểu xác định ở header Content-Type và độ dài Content-Length), không phải mọi Response đều có body.

