Giới thiệu và cài đặt Angular
Angular là một nền tảng cung cấp một cách thức để dễ dàng xây dựng ứng dụng chạy chạy trên web, mobile và cả
destop. Angular là một framework để sử dụng ngôn ngữ lập trình TypeScript tạo ra các ứng dụng, nhóm phát triển
chính cho Angular thuộc về Google. Anglular trước đây gọi là AngularJS (Từ phiên bản 2.0 thì gọi là Angular), phiên bản
hiện tại là 7.0
Cài đặt thư viện, công cụ Angular
Angular cung cấp công cụ dòng lệnh là Angular CLI, từ công cụ này tạo và quản lý dự án
sử dụng Angluar, biên dịch Angular ra JavaScript ..., công cụ này là một gói của NodeJS vì vậy cần cài đặt
NodeJS trước.
Cài đặt NodeJS và NPM (download NodeJS, xem thêm Cài NodeJS NPM và Grunt)
Cài đặt Angular CLI, gõ lệnh ởterminate
# npm install -g @angular/cli
Sau khi hoàn thành cài đặt, có gọi công cụ bằng lệnh ng với các tham số tương ứng với mục đích sẽ trình
bày dần sau.
IDE để lập trình Angular
Ở phần tổng quan về TypeScript, đã giới thiệu về Visual Studio Code để làm việc với TypeScript, nên với Angular (do sử dụng TypeScript) cũng nên sử dụng IDE này,
để nó hỗ trợ một số snippet code Angular để viết nhanh, thì có thể cài thêm một số Extension như
Angular 7 Snippets
Tạo dự án Angular đầu tiên
Tạo một thư mục chứa các dự án của bạn, ví dụ angular-learning, sau đó chạy VS Code mở thư mục đó ra để làm việc (bạn cũng có thể
làm việc với ng mà không cần mở VS Code ngay). Từ VS CODE gõ CTRL + `
để mở cửa số terminate, từ đó gõ lệnh sau, để tạo ra dự án khởi tạo cơ bản có tên là helloangular
# ng new helloangular # ? Would you like to add Angular routing? (y/N) # Để đơn giản chọn N # Tiếp theo chọn CSS
Sau lệnh đó ng đã tạo ra thư mục dự án của bạn là helloangular, trong nó chứa các thành phần
cơ bản, cấu hình thư viện ... đáp ứng bộ khung cơ bản của một ứng dụng. Trong thư mục helloangular có
các file, thư mục như:

angular.jsoncấu hình cơ bản cho dự án của bạn, cấu trúc ... để build được ứng dụng phù hợppackage.jsoncác gói nodeJStsconfig.jsoncấu hình biên dịchTypeScriptsrcthư mục chứa các file code của bạn ở đây, mặc định đang có filemain.ts,index.html..., thư mụcsrc/appchứa các thành phần của Module đầu tiên
Biên dịch và chạy thử:
Tại Terminate của VS Code, chuyển vào thư mục ứng dụng bằng lệnh:
# cd helloangular
Gõ lệnh sau, để nó tạo ra một server trỏ đến kết quả dự án, và tự động biên dịch khi các file nguồn được cập nhật
# ng serve --open
Sau lệnh đó, truy cập ứng dụng từ trình duyệt với url là http://localhost:4200/.
Giờ chỉnh code đầu tiên, mở file /src/app/app.component.ts, sửa thành như sau:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Ứng dụng Angular Đầu tiên';
}
Quay ra trình duyệt, bạn thấy nội dung sau:

Như vậy, đã tạo dự án Angular đầu tiên thành công.
Lưu ý về Angular CLI
Ở trên đã sử dụng lệnh ng new để tạo dự án mới, lệnh ng serve --open để tự động biên dịch
code và tạo server trỏ đến kết quả dự án, tóm tắt một số trường hợp
ng new myapp |
Tạo dự án mới có tên myapp, cấu hình sẵn bộ khung ứng dụng |
ng serve --open |
Bật chế độ tự động dịch code, và tạo sẵn server truy cập đến kết quả từ địa chỉ http://localhost:4200/
Khi đang ở chế độ này, muốn dừng lại thì nhấn |
ng build |
Biên dịch để phân phối kết quả dự án. Ví dụ dựa án trên, sau khi chạy lệnh này thì nó biên dịch
kết quả lưu ở thư mục dist, trong đó là các file .js là toàn bộ kết quả ứng dụng, các file này
chính là sản phẩm dự án |
Angular module
NgModule là cấu trúc bắt gặp đầu tiên khi viết code bằng Angular, nó cũng khá phức tạp. Module trong Anglular
thực chất là khai báo class, là cơ chế để nhóm các thành phần như liên quan với nhau component, directive, pipe, service, một ứng dụng có thể có nhiều module.
decorator có tên là NgModuledecorator là một chức năng (hàm) để thêm các siêu dữ liệu (metadata), qua đó thêm thuộc tính, phương thức cho một lớp đã được định nghĩa trước. Các decorator của Angular có tiền tố là @ như: @Component, @NgModule, @Directive, @Injectable ...
Cú pháp để tạo ra một module, ví dụ AppModule như sau:
import { NgModule } from '@angular/core';
@NgModule({
imports: [ ... ], //Nạp các module khác mà module này cần
declarations: [ ... ], //Khai báo các component, directive, pile của module này
providers: [ ... ], //Các dịch vụ, mà các component khác có thể sử dụng
bootstrap: [ ... ] //Định nghĩa component gốc của module
})
export class AppModule { }
Trong ví dụ mẫu, có module là AppModule được khai báo ở file src/app/app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Module này có component là AppComponent và component này cũng thiết lập là boostrap của Module.
Vì Module này có tên AppModule nên nó là module gốc và sẽ được dùng để bắt đầu khởi chạy ứng dụng.
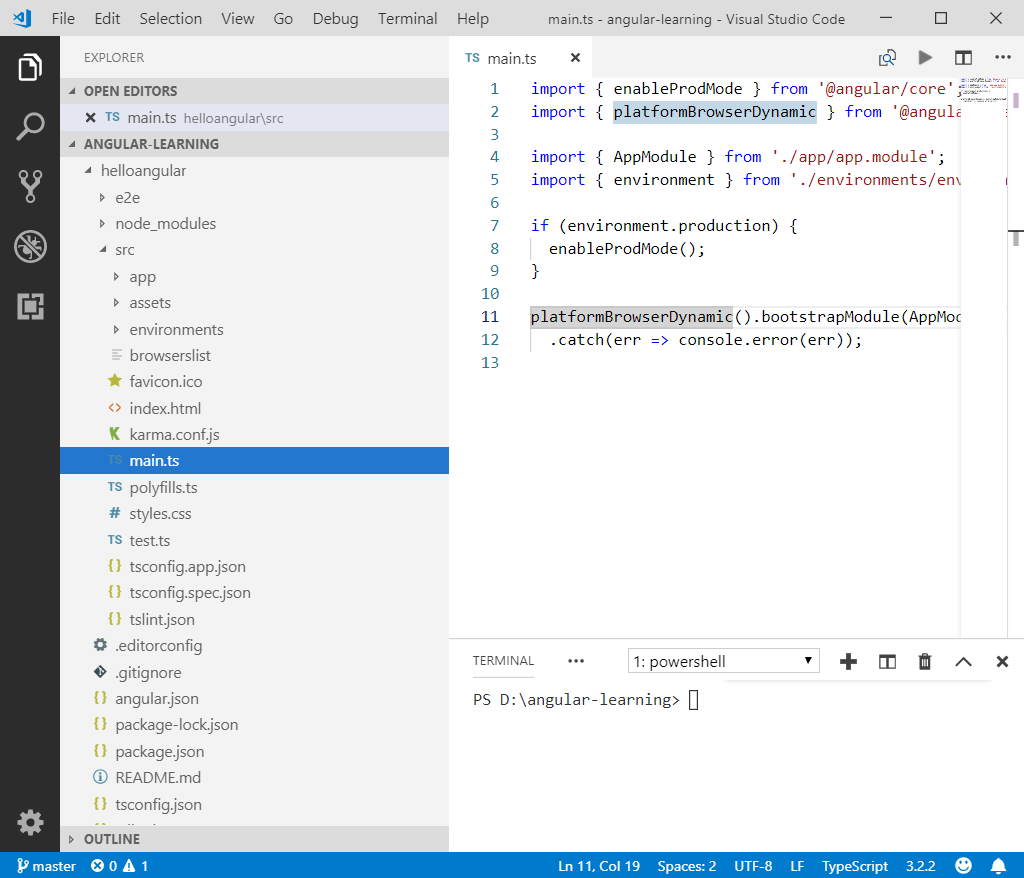
Nó được khởi chạy bằng đoạn code ở file src/main.ts
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
...
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));
Đọc thêm: Tìm hiểu thêm về Module của Angular

