Chạy Grunt trong dự án mới
Giả sự bạn có một thư mục dự án ví dụ myproject01, nếu bạn muốn Grunt chạy một số tác vụ trên dự án
này, vậy thì bạn cần tạo trong nó 2 file myproject01/package.json và myproject01/Gruntfile.js
(ý nghĩa 2 file này nó nói ngay sau đây). Sau khi biên tập nội dung 2 file đó xong, để Grunt chạy các tác vụ thì
từ terminate gõ lệnh:
# npm install # cài đặt các module grunt sử dụng nếu chưa có, # nếu đã có rồi bỏ qua lệnh này không sao # grunt # chạy các tác vụ mô tả trong Gruntfile.js
Nhớ là grunt chạy thì phải có 2 file: package.json và Gruntfile.js, giờ ta sẽ tìm
hiểu 2 file này một cách đơn giản nhất.

Mô tả dự án ví dụ áp dụng Grunt
Ví dụ của chúng ta sẽ như sau: trong thư mục dự án myproject01 có 1 file Javascript
myproject01/src/hello.js, trong đó là code JS của bạn hoặc có nội dung như dưới đây cũng được.
Tác vụ mong muốn là: từ file nguồn đó tạo ra một file loại bỏ tất cả các ký tự thừa (nén),
file kết quả lưu tại myproject01/build/hello.min.js (vì để đơn giản ta chỉ làm 1 tác
vụ đó, sau này bạn có thể làm nhiều, rất nhiều tác vụ khác nhau chỉ bằng gọi 1 dòng lệnh grunt)
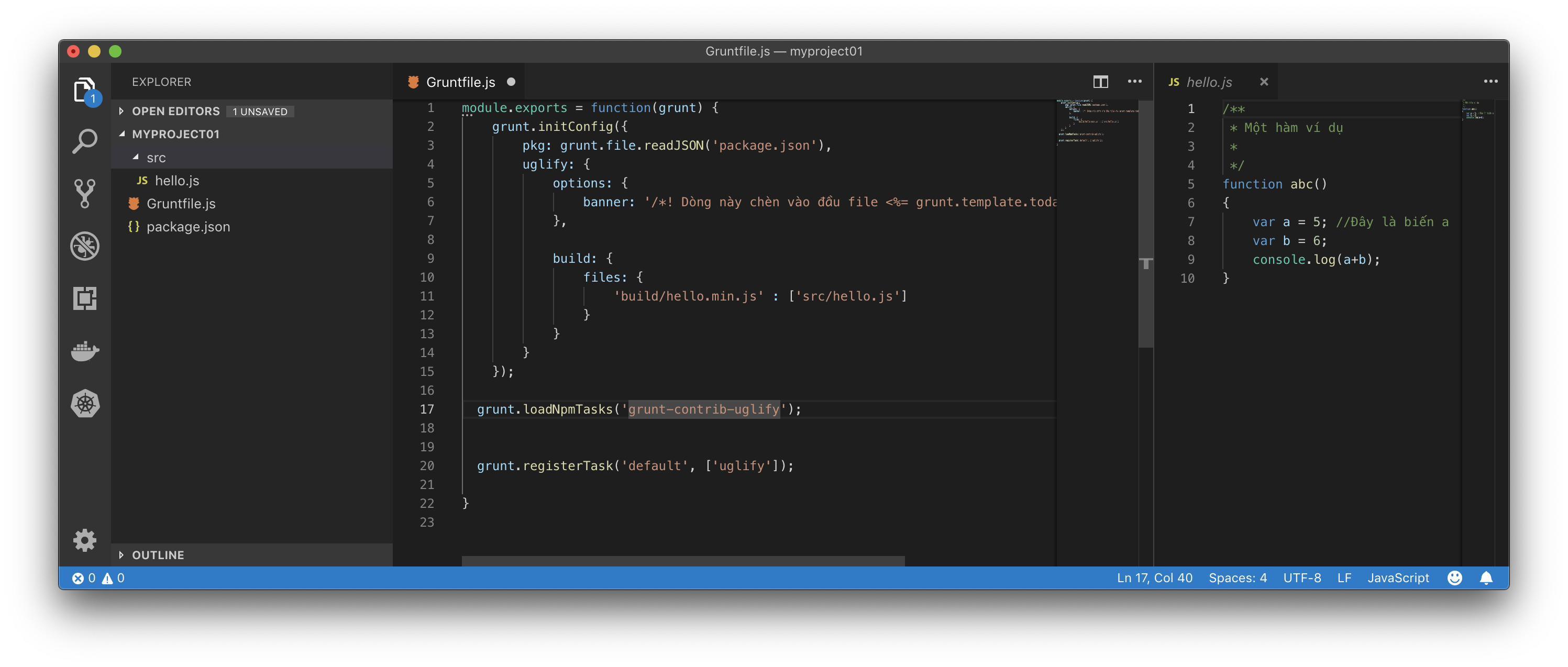
/**
* Một hàm ví dụ
*
*/
function abc()
{
var a = 5; //Đây là biến a
var b = 6;
console.log(a+b);
}
Sau đây là từng bước một tìm hiểu các vấn để để grunt thi hành tác vụ trên!
package.json
Đây là file chứa thông tin các gói package mà Grunt sử dụng cho dự án của bạn, các gói nhằm cung cấp tính năng nào đó cho Grunt,
Khi khai báo xong file này, gọi lệnh mpm install đề lấy về các gói. Sử dụng gói nào tùy thuộc
vào tác vụ cần chức năng gì, để tìm các gói xem tại NPMJS,
PLUGINS.
Xem dự án đơn giản của chúng ta cần những package nào:
- grunt : tất nhiên cần có cái này, vì đó chính
là Grunt, phiên bản hiện tại
1.0.3 - grunt-contrib-uglify, package này
cung cấp task tác vụ có tên
uglifyphiên bản hiện tại4.0.0, để thu gọn file js, ta đang cần tác vụ này nên sẽ đưa gói này vào package.json
Nội dung myproject01/package.json để cung cấp các package trên sẽ như sau
{
"name": "tenduanh_hello",
"version": "0.1.0",
"devDependencies": {
"grunt": "~1.0.3",
"grunt-contrib-uglify": "~4.0.0"
}
}
Tên dự án là do bạn tự đặt, version phiên bản dự án của bản, các package bạn mô tả trong devDependencies, với tên
và phiên bản nhỏ nhất của gói đó. Cuối cùng chạy lệnh sau để cài các gói đó vào dự án
# npm install
Gruntfile.js
Đây là file chứa JavaScript (bạn nên biết JavaScript trước), trong đó nó chứa các thông tin: cấu hình các tác vụ, nạp các Plugin cần thiết để
chạy các tác vụ ...
Khung myproject01/Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
//(1) Mô tả các tác vụ ở đây ...
});
//(2) Nạp các plugin cung cấp chức năng của tác vụ
//(3) Thiết lập tác vụ mặc định khi chạy Grunt
};
đoạn pkg: grunt.file.readJSON('package.json') là để Grunt đọc thông tin package, bạn để mặc định như vậy
Đầu tiên ta thêm tác vụ làm gọn file có tên uglify vào:
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
// ---------------------------------------------------------
uglify: {
options: {
banner: '/*! Dòng này chèn vào đầu file <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
files: {
'build/hello.min.js' : ['src/hello.js']
}
}
}
// ---------------------------------------------------------
});
//(2) Nạp các plugin cung cấp chức năng của tác vụ
//(3) Thiết lập tác vụ mặc định khi chạy Grunt
}
Như vậy ở trên đã mô tả một tác vụ có tên là uglify
Mỗi tác vụ đều có thể thiết lập cho nó qua options (mỗi loại task có options cụ thể, bạn thường đọc trong
document của nó, ví dụ với uglify đọc tại uglify)
ký hiệu build gọi là target
bạn đặt tên khác cũng được,
hoặc tạo nhiều target khác nhau như debug, release ... Sau này bạn có thể khi thi hành tác vụ nó sẽ chạy một hoặc nhiều target
nào đó.
Như tài liệu
grunt-contrib-uglify,
để nén src/hello.js thành build/hello.min.js đã thêm vào target nội dung:
files: {
'build/hello.min.js' : ['src/hello.js']
}
Sau khi mô tả xong các tác vụ, thì cần nạp vào các package mà tác vụ đó sử dụng bằng cú pháp:
grunt.loadNpmTasks('tên_package');
Ví dụ của chúng ta khi nó chạy tác vụ uglify sẽ cần package là grunt-contrib-uglify
Cuối cùng, mặc định sẽ chạy những task nào cần thêm vào cuối bằng lệnh:
grunt.registerTask('default', [tên các tác vụ sẽ chạy mặc định]);
Ví dụ của chúng ta sẽ mặc định thi hành tác vụ uglify, nên sẽ có dòng
grunt.registerTask('default', ['uglify']);
File myproject01/Gruntfile.js cuối cùng sẽ là
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! Dòng này chèn vào đầu file <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
files: {
'build/hello.min.js' : ['src/hello.js']
}
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['uglify']);
}
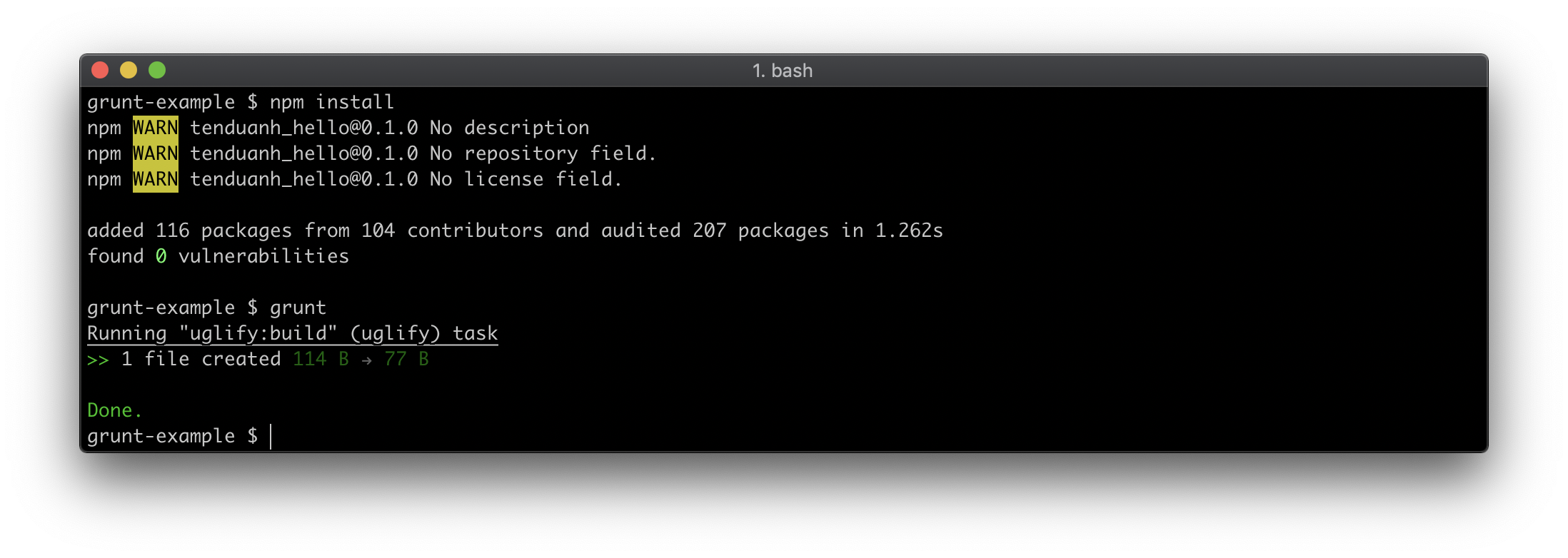
Đến đây bạn đã hoàn thành thiết lập Grunt để thi hành 1 tác vụ, giờ mỗi khi muốn thi hành tác vụ
từ dòng lệnh tại thư mục dự án gõ grunt

# grunt Running "uglify:build" (uglify) task Done, without errors.
Đã chạy thành công, đã có file build/hello.min.js
/*! Dòng này chèn vào đầu file 2018-12-01 */
function abc(){console.log(11)}
Bạn thấy file hello.js đã được loại bỏ mã thừa, ký tự thừa gọn lại như trên.
Tải code ví dụ dự án trên về bằng git
git clone git@github.com:xuanthulabnet/grunt-example.git cd grunt-example git checkout vd1 npm install

