Chọn công cụ biên dịch SASS
Như đã biết SASS là một ngôn ngữ tiền xử lý, mục đích là các dòng code viết trong file .scss cần được chuyển thành kết quả cuối cùng là mã CSS tương ứng file .css. Có rất nhiều công cụ hỗ trợ biên dịch SASS thành CSS, nhưng có thể chia ra thành loại sử dụng dòng lệnh và loại có giao diện đồ họa trực quan
Ở đây sẽ hướng đến sử dụng công cụ biên dịch có giao diện độ họa trực quan, tuy nhiên để tìm hiểu cũng thử sử dụng loại công cụ sử dụng dòng lệnh.
Cài đặt và sử dụng Sass với NodeJs
Ta sẽ sử dụng công cụ dòng lệnh sass chạy trên NodeJs
Trước tiên cần đảm bảo hệ thống đã cài đặt NodeJs, để kiểm tra NodeJs đã cài, hãy kiểm tra version của NodeJs, từ giao diện dòng lệnh gõ:
node -v v8.10.0
Nếu chưa cài đặt hãy tải về và chạy cài đặt để có NodeJs (Download NodeJs). Việc cài đặt NodeJs từ bộ cài như vậy, thì cũng đã có công cụ quản lý package cho NodeJs npm
Tiến hành cài sass
Từ giao diện dòng lệnh gọi lệnh:
npm install -g sass
Sử dụng lệnh sass
Giả sử có một file nguồn sass tại C:\Sass-css\style.scss với nội dung code như sau:
$font-stack: Helvetica, sans-serif; //Khai báo biến $font-stack
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color;
}
Giờ biên dịch file C:\Sass-css\style.scss thành css lưu tại C:\Sass-css\style.css, từ giao diện dòng lệnh (đã di chuyển vào C:\Sass-css\) gõ lệnh theo cú pháp:
sass filenguon.scss fileketqua.css
Ví dụ:
sass style.scss style.css
Kết quả của lệnh trên là nó đã biên dịch style.scss thành style.css với nội dung:
body {
font: 100% Helvetica, sans-serif;
color: #333;
}
Cài đặt và sử dụng công cụ dịch SASS có giao diện đồ họa
Nên sử dụng cách này khi cần biên dịch SASS, có nhiều công cụ đáp ứng như: Compass.app, Koala, Prepros ... Ở đây giới thiệu 2 công cụ miễn phí, mã nguồn mở nên sử dụng là Koala và Scout-App
Cài đặt và sử dụng Koala
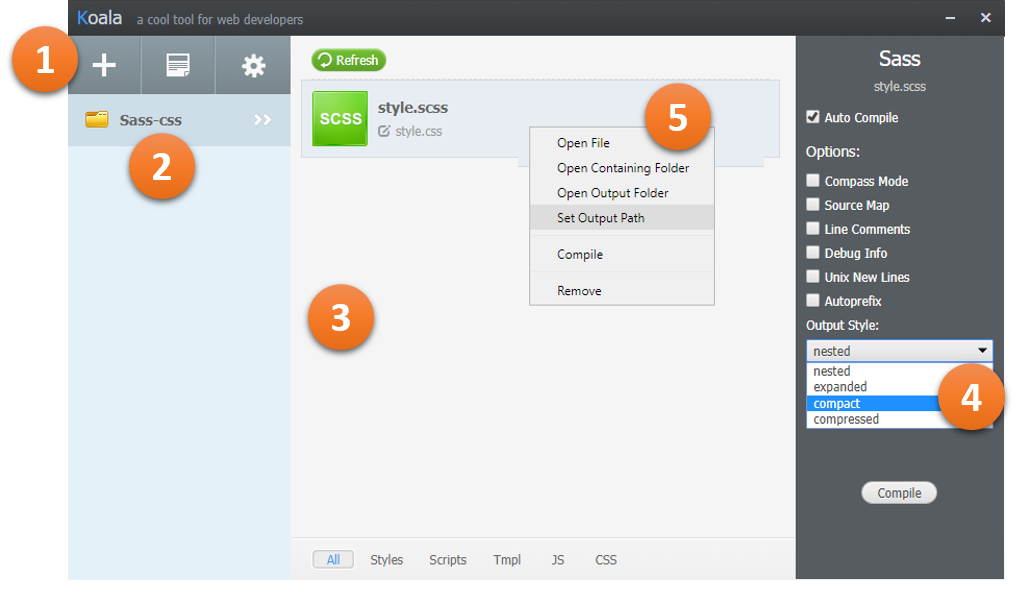
Tải bộ cài đặt Koala về (tại koala-app.com) và tiến hành cài đặt. Khi chạy nó có giao diện như sau:

- 1 Để tạo một dự án hãy thêm một thư mục chứa code sass
- 2 Bấm vào tên dự án (thư mục) để biết thông tin tương ứng bên phải
- 3 Bấm vào file nguồn sass để xuất hiện thanh bên phải để thiết lập thêm (4)
- 4 Mặc định file ngồn sass ở chế độ
Auto Compile, nghĩa là mỗi khi file sass thay đổi nó sẽ tự động biên dịch ra filecss, file xuất racsscó thể chọn ở dạng néncompressed,nested... - 5 Nếu muốn thay đổi đường dẫn chứa file kết quả biên dịch css, nhấn phải chuột chọn
Set Output Path
Bằng cách thiết lập như vậy, nếu Koala còn đang mở, thì mỗi khi file nguồn .sass thay đổi nó sẽ tự động biên dịch thành .css
Cài đặt và sử dụng Scout-App
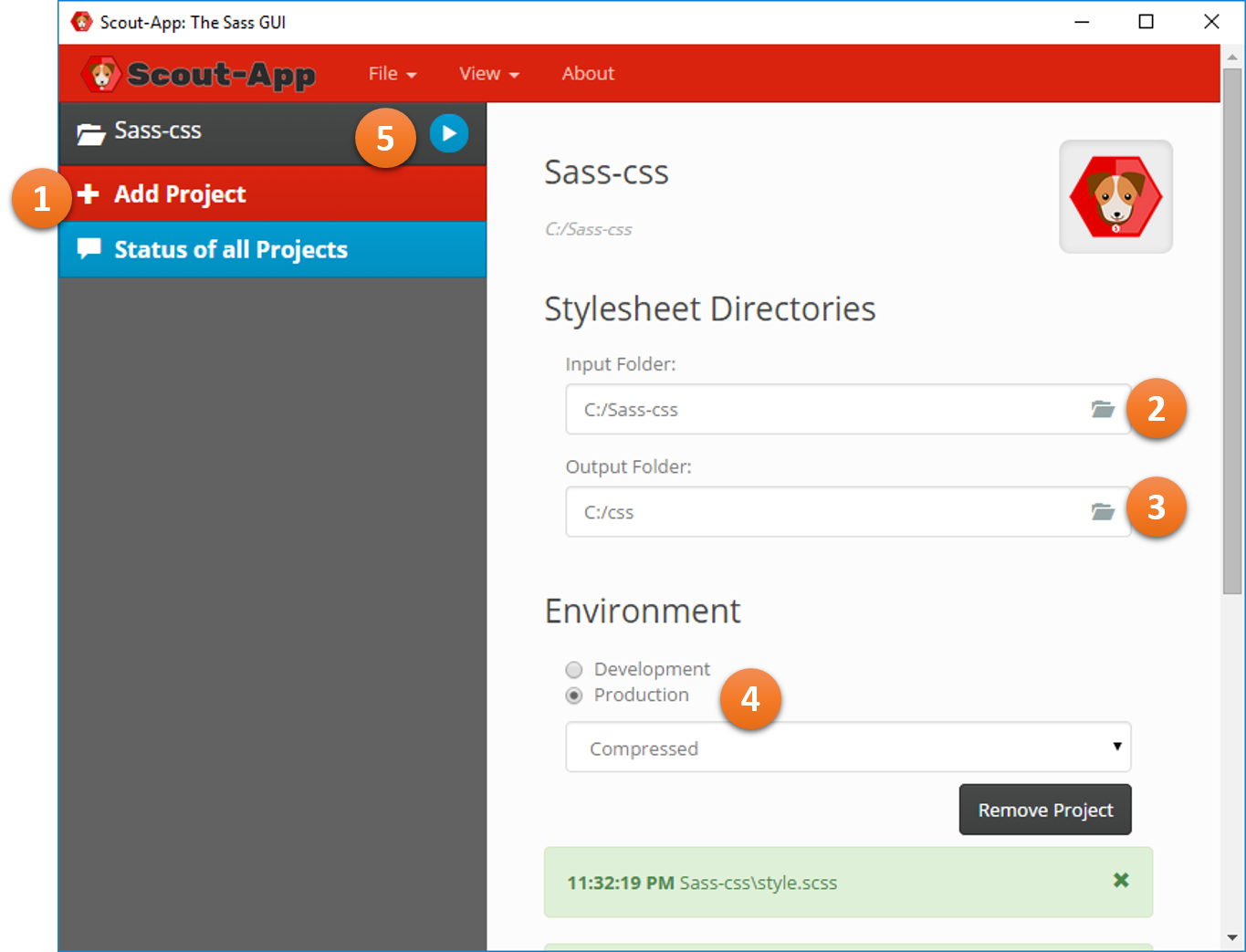
Tải bộ cài đặt Scout-App về (tại scout-app.io) và giải nén ra, ví dụ giải nén ra tại thư mục C:\Scout-App, chạy Scout-App.exe thấy giao diện như sau:

- 1 Bấm vào
+ Add Projectđể thêm một dự án - 2 Bấm vào thiết lập thư mục chưa file nguồn sass
- 3 Thiết lập thư mục chứa file kết quả biên dịch, thư mục này không được nằm bên trong thư mục nguồn
- 4 Thiết lập thêm việc xuất kết quả css, như nén file css ...
- 5 Cuối cùng, dự án nào muốn tự động biên dịch mỗi khi nội dung nguồn sass thay đổi thì bấm vào nút play
Soạn thảo Sass với Visual Studio Code
Rất nhiều IDE hỗ trợ việc soạn thảo code sass, với VSCode thì nên cài thêm Extension là sass-indented để hỗ trợ Sass tốt nhất
Để cài đặt, vào phần Extensions, tìm với từ khóa Sass và cài đặt.