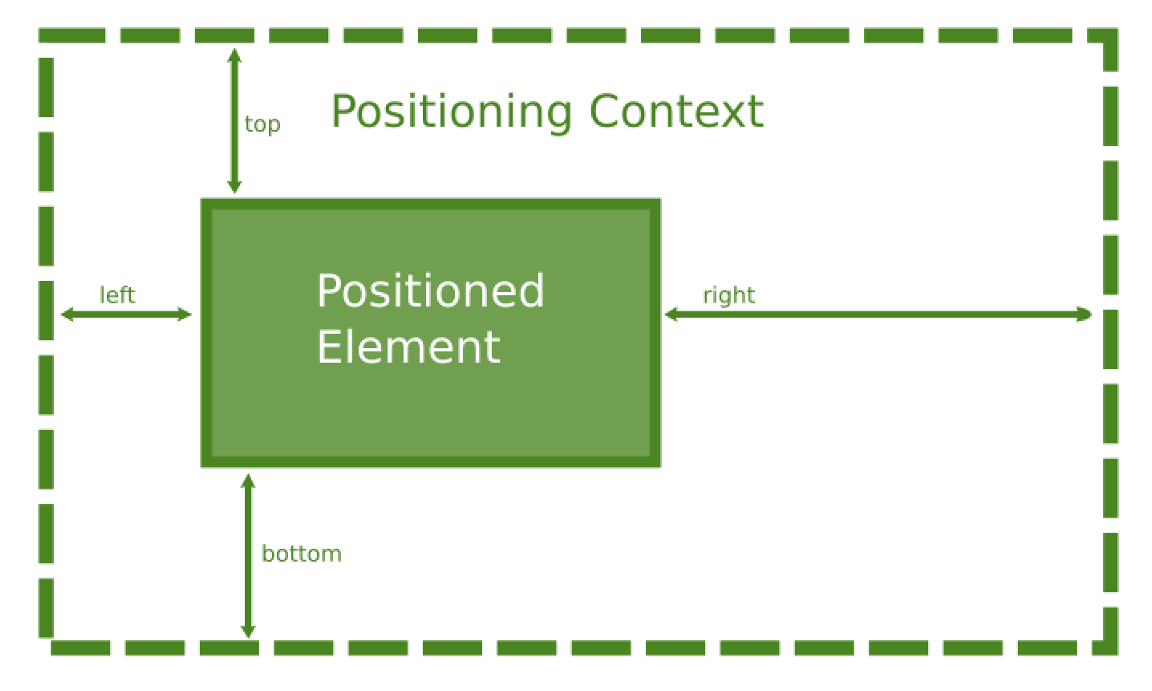
Các thuộc tính left, top, right, bottom trong CSS được sử dụng để thiết lập khoảng đệm (offset - độ lệch) của vị trí phần tử tương ứng với ngữ cảnh định vị vị trí (kích thước) thông thuộc tính position
Cú pháp chung là:
left | top | right | bottom : <length> | <percentage> | auto
Giá trị thiết lập cho các thuộc tính có thể là chiều dài (20px, 30mm ...), phần trăm (50%, 10% ...) và auto.

Thuộc tính left
Thuộc tính này thiết lập một khoảng cách tính từ cạnh trái của phần tử tới biên trái của ngữ cảnh định vị phần tử (xem thuộc tính position để thêm thông tin, như định vị phần tử là relative thì khoảng này là khoảng cách biên trái phần tử đến biên trái ban đầu của nó khi ở luồng mặc định, còn nếu là absolute thì là khoảng cách biên trái phần tử đến biên trái phần tử cha có thuộc tính position là relative ...)
Nếu thiết lập giá trị left là auto thì:
- Nếu định vị phần tử là relative, nó sẽ xác định vị tri box tùy thuộc vào giá trị right. Nhưng nếu right cũng thiết lập auto thì khoảng đệm (offset) không được thiết lập.
- Nếu định vị là absolute thị vị trí phần tử được định vị bởi thuộc tính right. Nếu width thiết lập là auto thì chiều sẽ dựa trên nội dung trong phần tử.
Thuộc tính right
Thuộc tính này thiết lập một khoảng cách tính từ cạnh phải của phần tử tới biên phải của ngữ cảnh định vị phần tử. Các giá trị và ý nghĩa tương tự như left nhưng áp dụng cho cạnh phải.
Thuộc tính top
Thuộc tính này thiết lập một khoảng cách tính từ cạnh trên của phần tử tới biên trên của ngữ cảnh định vị phần tử.
Thuộc tính bottom
Thuộc tính này thiết lập một khoảng cách tính từ cạnh dưới của phần tử tới biên dưới của ngữ cảnh định vị phần tử.
Các ví dụ về thuộc tính css: left, top, bottom, right hãy xem tại: thuộc tính position

